![]() Questa pagina è scaricabile cliccando qui!
Questa pagina è scaricabile cliccando qui! ![]()
FORMATTAZIONE PARAGRAFI
(tratto dal sito: http://www.novaera.it/webkit/guide5.htm
- scritto da Valerio Zanini e Flavio Del Greco)
I browser WWW, come noto, non tengono conto
della formattazione del testo in HTML della pagina, ovvero non badano a spazi
bianchi ridondanti, andate a capo, tabulazioni, ecc. Questo proprio perchè la
pagina deve poter essere vista con qualsiasi programma di comunicazione e in
finestre di qualsiasi dimensione. Sarà dunque il browser stesso a riformattare
la pagina.
Inoltre, il trasferimento del codice HTML avviene con 7 bit per carattere:
questo significa che vengono trasmessi solo i primi 128 caratteri del codice
ASCII. Per visualizzare gli altri caratteri, come lettere accentate, con
dieresi, ecc., si usano dei codici particolari.
È comunque possibile dare qualche direttiva.
Innanzi tutto per andare a capo, l'istruzione è: <BR>
Questa tag semplicemente impone al browser di andare accapo: il testo
proseguirà sulla riga successiva. Vedremo poi, nel paragrafo delle immagini,
come dovrà essere utilizzato il comando <BR> con l'attributo CLEAR.
Per imporre ad una porzione di testo di non andare mai a capo, la si deve
racchiudere fra <NOBR> e </NOBR>. Tutto il testo compreso fra tali
tag, verrà posto su una sola linea. All'interno di un testo su una sola linea,
può essere utilizzato sia il <BR>, che impone l'andata a capo, sia il
nuovo comando <WBR>: questo tag indica al browser che in quel punto, se
necessario, si può andare a capo, ma non è una imposizione categorica.
Per cambiare paragrafo, invece, si usa il tag <P>
A differenza della precedente, questo comando oltre a mandare a capo,
lascia anche una riga di spazio.
MAPPE CLICCABILI
(tratto dal sito: http://www.novaera.it/webkit/guide5.htm
- scritto da Valerio Zanini e Flavio Del Greco)
NOTA: l'origine delle coordinate (0,0) è l'angolo in alto a sinistra dell'immagine; l'asse delle X và verso destra, quello delle Y verso il basso. |
| <IMG SRC="URL dell'immagine (.gif)"
USEMAP="#pippo"> <MAP NAME="pippo"> <AREA SHAPE="rect" COORDS="X1,Y1,X2,Y2" HREF="URL del collegamento"> <AREA SHAPE="circle" COORDS="Xc,Yc,R" HREF="URL del collegamento"> <AREA SHAPE="poly" COORDS="X1,Y1,X2,Y2,X3,Y3,...,...,Xn,Yn" HREF="URL del collegamento"> </MAP> |
esempio:
<MAP NAME="mappalupo">
<AREA SHAPE="circle" COORDS="69,252,45" HREF="palla.htm">
<AREA SHAPE="circle" COORDS="320,102,22" HREF="naso.htm">
<AREA SHAPE="rect" COORDS="67,318,158,342" HREF="scarsin.htm">
<AREA SHAPE="rect" COORDS="212,325,298,345" HREF="scardes.htm">
<AREA SHAPE="poly" COORDS="180,189,165,216,149,236,137,249,146,266,163,280,196,288,223,280,239,257,236,242,218,227,207,210,202,194,191,189" HREF="corpo.htm">
<AREA SHAPE="poly" COORDS="179,71,156,97,147,109,144,127,165,147,187,152,211,158,206,169,223,189,244,186,255,174,286,170,306,148,302,123,278,116,261,126,252,121,237,125,230,116,224,116,229,99,214,82,202,72" HREF="muso.htm">
<AREA SHAPE="default" HREF="lupo.htm">
</MAP>
![]() Il
corso originale sui frames è scaricabile cliccando qui!
Il
corso originale sui frames è scaricabile cliccando qui! ![]()
Dividere una pagina in frames attualmente è estremamente semplice. Il concetto di base è più o meno questo: ogni frame è un semplice e completo documento html. Se vuoi dividere la tua pagina in due frames affiancati allora dovresti mettere un documento html completo nel frame sinistro ed un'altro documento completo nel frame destro. In più hai bisogno di scrivere un terzo documento html. Questo DOCUMENTO MASTER contiene i tags <FRAME> che specificano cosa va messo e dove. In effetti, questa è l'unica funzione del documento master.
Per i frames ci sono solo due tags principali fra cui scegliere: <FRAMESET> e <FRAME>. Il modo migliore di impararli è fare in modo che tu li utilizzi subito cominciando a fare qualche frames. Ti garantisco che in 90 minuti ti trasformerai in una macchina da frames senza più paura per questi oggetti misteriosi!
Bene, è il momento di chiarire che se vuoi imparare a fare documenti html di qualità devi essere pronto a prenderti il tempo che ti serve per imparare i tags. Se utilizzi i cosidetti "frame wizards" contenuti o meno negli editors di pagine html (del tipo: facili-come-bere-un-bicchiere-d'acqua), avrai una forte limitazione nello sfruttare la flessibità del linguaggio html, ed in più il risultato finale potrebbe non essere quello che volevi ottenere. Secondo me i migliori editors html sono quelli a carattere (text based). Alcuni buoni prodotti di questo tipo che mi vengono in mente adesso sono CMed, HTMLpad e HTML Notepad. Questi editors ti renderanno più semplice la codifica html. Non tentano di fare le cose al posto tuo.
Il tag <FRAMESET> esegue tutte le
divisioni. E' tutto e solo ciò che fa... divide in windows. Può specificare
alcune cose su come dividerle, ma ricorda: ogni volta che tu devi fare
qualcosa che è dividere usa <FRAMESET>. <FRAMESET COLS="20%,20%,20%,20%,20%"> Naturalmente è ovvio che possiamo dividere in frames di differente misura.
Devi solo fare attenzione che il conto aritmetico sia corretto, altrimenti il
browser tenterà di compensare le mancanze e gli errori con la sua
aritmetica.
<FRAMESET COLS="10%,20%,30%,15%,25%"> Se specifichiamo di dividere in righe (ROWS) anzichè colonne (COLS)
otteniamo qualcosa di completamente diverso.
<FRAMESET ROWS="10%,20%,30%,15%,25%"> Torniamo ai nostri 2 frames, divisi equamente in colonne.
<FRAMESET COLS="50%,50%"> Possiamo specificare 50 pixels invece del 50%. E possiamo usare * al posto
dei numeri. Il significato di * è "ciò che resta".
<FRAMESET COLS="50,*"> Tutto questo è causa di problemi comuni con i frames, tanto che vorrei
spenderci qualche altro momento di attenzione. Una disposizione di frames molto
popolare consiste nel mettere una piccola window come indice sulla sinistra ed
una grande window principale sulla destra come
in quest'esempio. Ecco il problema... Se dividi le windows usando le
percentuali (come per esempio <FRAMESET COLS="15%,85%">)
ogni cosa probabilmente sembrerà a posto per
te. Ma... a qualcuno con una differente risoluzione di schermo potrebbe
apparire come
questo.
Il motivo per cui ciò accade è che hai specificato che la window di
sinistra debba essere del 15%. 15% di cosa? 15% della risoluzione
orizzontale dello schermo qualunque essa sia. Ciò significa che la window di
sinistra potrebbe apparire un po' diversa per navigatori differenti. Chiedi come
risolvere il problema? Felice che tu lo abbia chiesto... Semplicemente usa una
misura assoluta per la window di sinistra e rendi la window destra elastica (ad
esempio con <FRAMESET COLS="120,*">). Bingo. Problema
risolto.
E' una buona idea stabilire le misure assolute un po' più grandi di quanto
sia realmente necessario. Date a quella window di sinistra un po' di respiro.
Per esempio, se 100 pixels danno una buona vestibilità anche se troppo
precisa... fate la window 120 o 125 pixels.
Possiamo poi avere più di un frame da un lato solo e specificare la
relazione fra essi.
<FRAMESET COLS="50,*,2*"> E' importante notare che tutte le cose sono fatte secondo il loro ordine. Il
primo <FRAME> viene mostrato in accordo alla misura indicata
nel tag <FRAMESET> (50/lisa) ed il secondo col
secondo (*/terri) ed il terzo con il terzo (2*/kim). So
che questo può essere ovvio, ma è veramente importante ed ho voluto spendere
qualche parola in più su questo.
Che ne dici di dividere Kim a metà orizzontalmente? Ricordati che ho detto
che se vuoi dividere devi usare il tag <FRAMESET>. Per prima
cosa dobbiamo sostituire Kim con un'altra coppia di tags <FRAMESET>.
<FRAMESET COLS="50,*,2*"> Andiamo a dividerlo orizzontalmente.
<FRAMESET COLS="50,*,2*"> Ed io penso che ci convenga mettere di nuovo Kim in alto e Tina in basso. E
questo è tutto.
<FRAMESET COLS="50,*,2*"> Questo è carino, tanto che penso sia meglio farlo di nuovo! Dividiamo Lisa
orizzontalmente in 3 parti. La finestra superiore la rendiamo alta 50 pixels. Le
altre due le dividiamo in maniera uguale. Metteremo Lisa in tutte e tre. Ecco
tutti i cambiamenti in un colpo solo.
<FRAMESET COLS="50,*,2*"> Bene, è tempo di pensare anche a quei poveretti che usano browsers che non
fanno vedere i frames. Sebbene molti, se non tutti i visitatori, saranno in
grado di vedere i frames, c'è sempre una sparuta minoranza che insiste
nell'usare il web con programmi obsoleti. Se vuoi aiutare queste persone puoi
scrivere una versione senza frames della pagina principale ed aggiungerla
direttamente...
<FRAMESET COLS="50,*,2*">
Possiamo dividere in più di 2 parti? Certo, sii solo sicuro di specificare una
pagina per ogni sezione, o il browser si potrebbe confondere.
<FRAME SRC="lisa.html">
<FRAME SRC="terri.html">
<FRAME SRC="kim.html">
<FRAME SRC="tina.html">
<FRAME SRC="shannon.html">
</FRAMESET>
<FRAME SRC="lisa.html">
<FRAME SRC="terri.html">
<FRAME SRC="kim.html">
<FRAME SRC="tina.html">
<FRAME SRC="shannon.html">
</FRAMESET>
<FRAME SRC="lisa.html">
<FRAME SRC="terri.html">
<FRAME SRC="kim.html">
<FRAME SRC="tina.html">
<FRAME SRC="shannon.html">
</FRAMESET>
<FRAME SRC="lisa.html">
<FRAME SRC="terri.html">
</FRAMESET>
<FRAME SRC="lisa.html">
<FRAME SRC="terri.html">
</FRAMESET>
Ecco un punto importante.. Supponiamo che tu faccia un frame largo 100
pixels sulla sinistra e 100 pixels sulla destra. Se usi una risoluzione di
schermo di 800x600 hai costruito una terza area centrale larga 600 pixels. Ogni
cosa funziona correttamente... per te. Il mio schermo è settato a 640x480. Quei
frames larghi 100 pixels che tu hai messo nella tua pagina sono ora larghi 80
pixels sul mio schermo. Se usi qualche misura assoluta nei tuoi tags <FRAMESET>
ricordati di mettere SEMPRE almeno un * come frame elastico. In questo modo ogni
cosa apparirà bene ad ognuno e saremo di nuovo tutti d'amore e d'accordo.
<FRAME SRC="lisa.html">
<FRAME SRC="terri.html">
<FRAME SRC="kim.html">
</FRAMESET>
Tradotto questo significa: Fai 3 frames. Rendi il primo frame largo 50
pixels. Il resto dividilo fra il frame 2 ed il frame 3 ma rendi il frame 3
grande il doppio del frame 2. Metti Lisa nel primo frame, Terri nel secondo e
Kim nel terzo.
<FRAME SRC="lisa.html">
<FRAME SRC="terri.html">
<FRAMESET>
</FRAMESET>
</FRAMESET>
A questo punto abbiamo detto al browser: Fai 3 frames. Rendi il primo
largo 50 pixels. Il resto dividilo tra il frame 2 ed il frame 3 ma fai il frame
3 grande il doppio del frame 2. Metti Lisa nel primo frame, Terri nel secondo ed
il terzo frame suddividilo ulteriormente. Ora dobbiamo specificare come
suddividere questo terzo frame.
<FRAME SRC="lisa.html">
<FRAME SRC="terri.html">
<FRAMESET ROWS="50%,50%">
</FRAMESET>
</FRAMESET>
<FRAME SRC="lisa.html">
<FRAME SRC="terri.html">
<FRAMESET ROWS="50%,50%">
<FRAME SRC="kim.html">
<FRAME SRC="tina.html">
</FRAMESET>
</FRAMESET>
<FRAMESET ROWS="50,*,*">
<FRAME SRC="lisa.html">
<FRAME SRC="lisa.html">
<FRAME SRC="lisa.html">
</FRAMESET>
<FRAME SRC="terri.html">
<FRAMESET ROWS="50%,50%">
<FRAME SRC="kim.html">
<FRAME SRC="tina.html">
</FRAMESET>
</FRAMESET>
So che può apparire non molto graziosa. Attualmente se una pagina è divisa
troppo può apparire un po' stramba. Una buona regola è di non avere più di 3
frames sulla pagina. Se poi si possono evitare tutte, è meglio ancora.
<FRAMESET ROWS="50,*,*">
<FRAME SRC="lisa.html">
<FRAME SRC="lisa.html">
<FRAME SRC="lisa.html">
</FRAMESET>
<FRAME SRC="terri.html">
<FRAMESET ROWS="50%,50%">
<FRAME SRC="kim.html">
<FRAME SRC="tina.html">
</FRAMESET>
</FRAMESET>
<NOFRAMES>
<BODY>
Metti il testo della versione senza frames qui. Se qualcuno sta usando un
vecchio
browser, questo salterà tutto quello scritto sopra ed arriva proprio
qui. I browsers che leggono i frames ignoreranno invece quello che c'è tra
i tags <NOFRAMES>. Qui puoi scrivere un paio di domande.
Ho scritto un'intera pagina a vuoto? Probabile.
Quanta gente non vedrà la pagina se non scrivo questa parte? Molto poca
Pensi che dovrei scusarmi con loro per questo? Proprio no.
Ti vuoi scusare tu per questo? Proprio no.
Perchè l'hai messo in questo tutorial? Perchè è una caratteristica principale
e volevo che tu almeno la conoscessi.
Sarai sempre affascinante? Naturalmente.
</BODY>
</NOFRAMES>
Torniamo indietro a qualcosa di più semplice.
<FRAMESET COLS="50%,50%"> Possiamo inserire delle figure nel frame se lo vogliamo. Nella directory 'examples'
c'è una figura che si chiama world.gif. Prendila e copiala nella tua
cartella di lavoro.
<FRAMESET COLS="50%,50%"> Inseriamo la figura nel frame. Prima cosa portiamo la finestra di sinistra
alla larghezza di 146 pixels. Dal momento che usiamo una misura assoluta
dovremmo rendere gli altri frames elastici.
<FRAMESET COLS="146,*"> Poi dividiamo il frame di sinistra orizzontalmente in due parti. La parte
superiore deve essere alta di 162 pixels e la parte inferiore quello che resta.
Vi metteremo world.gif e Lisa rispettivamente.
<FRAMESET COLS="146,*"> Le barre di scorrimento (scrollbars) che puoi vedere possono essere
specificate come YES, NO o AUTO. YES
significa che saranno messe le scrollbars- sia che siano necessarie o meno. NO
significa che non ci saranno scrollbars, anche se il contenuto del frame è
grande come il New Jersey... il browser semplicemente mostrerà tutto quello che
può. AUTO è il default. Se le scrollbars sono necessarie
appariranno, se non sono necessarie non verrano mostrate. Impostiamo dunque le
nostre scrollbars.
<FRAMESET COLS="146,*"> Abbiamo ancora un problema. L'immagine non è correttamente nel frame. I
prossimi due attributi trattano dei margini. Il browser fornisce
automaticamente ad ogni frame un po' di spazio vuoto attorno al contenuto.
Questo è normalmente necessario per questioni di estetica. Si può controllare
la misura di questi margini usando MARGINWIDTH e MARGINHEIGHT.
Questi attributi controllano i margini sinistro & destro e alto & basso
rispettivamente. Noi li impostiamo entrambi a 1. (1 è il minimo)
<FRAMESET COLS="146,*"> Sfortunatamente ancora non ci siamo. Le misure del frame sono prese da centro
a centro.
C'è inoltre quel minimo bordo con cui abbiamo a che fare. Dal momento che il
valore di default per lo spessore del bordo è 6 pixels, dobbiamo aggiungerne 8
ad ogni dimensione dell'immagine (la metà di 6, più 1, per 2). Se il calcolo
è confusionario, semplicemente aggiungi 8 ad ogni dimensione dell'immagine per
ottenere la misura della window.
<FRAMESET COLS="154,*"> Ora proviamo un paio di effetti minori. Non tutti questi effetti lavorano
bene con tutti i browsers. Se il browser non capisce l'attributo semplicemente
lo ignora.
Prima cosa cambiamo lo spessore del bordo.
<FRAMESET COLS="154,*" BORDER=20> Poi possiamo cambiare il colore dei bordi.
<FRAMESET COLS="154,*" BORDER=20 BORDERCOLOR="#FFOOOO"> Possiamo eliminare i bordi nei singoli <FRAMESET> con FRAMEBORDER.
<FRAMESET COLS="154,*" BORDER=20 BORDERCOLOR="#FFOOOO"> Possiamo evitare che il browser esegua il ridimensionamento (resizing)
del frame. A meno che tu non abbia particolari necessità, non c'è una valida
ragione per usare questo attributo.
<FRAMESET COLS="154,*" BORDER=20 BORDERCOLOR="#FFOOOO"> Ok. Ora che abbiamo imparato qualcosa su come fare i frames <FRAMESET COLS="33%,67%"> Quello che vogliamo fare è aggiungere un link da beth.html per shannon.html.
Perciò apriamo beth.html col Blocco Note ed aggiungiamoci questo...
<HTML> Quindi aggiungiamo il link e salviamolo.
<HTML> Ora proviamolo.
<FRAMESET COLS="33%,67%"> Se fai un click sul link vedrai la pagina di Shannon che viene caricata nella
window di Beth. Lo so, lo so... non ne sei soddisfatto. Tu vuoi fare click su un
link nella window di Beth e caricare invece nella window di Terri.
Bene, c'è un po' di lavoro in più.
Quello che devo fare è dare un NOME (NAME) al <FRAME>
nella tua pagina master. Quindi andiamo e diamo un nome anche al secondo frame.
<FRAMESET COLS="33%,67%"> Nota- I NAME per i <FRAME> devono cominciare
con un carattere alfanumerico. Ogni altro nome di window sarebbe ignorato.
(Un'eccezione è far iniziare il nome del frame con il carattere sottolineato (underscore)
_ Il suo uso è spiegato un po' più avanti.)
Ora dobbiamo aggiungere qualcosa a quel link nella pagina di Beth, perciò
apriamo beth.html di nuovo (col Blocco Note) e aggiungiamoci quel
qualcosa (TARGET).
<HTML>
Questo tipo di linking è importante quando vuoi collegare insieme le pagine
del tuo sito. Ma che succede se tu volessi collegarti a qualcun altro al di
fuori del tuo sito? Aggiungiamo un altro link alla pagina di Beth.
<HTML> Come si può fare per far aprire un link esterno a tutto schermo? Semplice,
cambia il TARGET con _top.
<HTML> _top è uno dei 4 cosidetti 'target magici'. Questi sono _self,
_blank, _parent e _top. Questi sono gli unici
target che possono cominciare con qualcosa di diverso dai caratteri
alfanumerici. In più ogni target comincia con un underscore_ cioè nessuno
dei 'target magici' sarà ignorato. Per quello che dobbiamo fare, _top
è l'unico che ci interessi per il momento.
Nota- E' importante specificare TARGET="_top"
piuttosto che TARGET="_TOP". Di norma l'HTML non è
sensibile alle maiuscole/minuscole (case-sensitive) ma in questo caso lo
è. Usare _TOP al posto di _top qualche volta può
provocare l'apertura del link in una nuova finestra del browser al posto della
finestra a tutto schermo. Dal momento che l'abbiamo menzionato, questo sarebbe
il compito di TARGET="_blank".... ovvero: caricare il
contenuto del link in una nuova finestra del browser. Penso che quello che dovremmo fare ora sia una pagina con frames da prendere
ad esempio. Prima di iniziare, lasciatemelo dire ancora... fate qualcosa di semplice! Un
sito con una marea di frames e links che puntano da qualunque parte nel web
serve solo a confondere la sua costruzione ed ancora di più la sua navigazione.
Prima cosa dobbiamo pensare chiaramente a cosa vogliamo ottenere alla fine.
Penso che un buon progetto di semplice fattura potrebbe essere un banner in
alto, un frame con una directory a sinistra, e la finestra principale sulla
destra. Prepariamo prima la Pagina Master.
<HTML> <FRAMESET> </HTML>
Dividiamo lo schermo orizzontalmente.
<HTML> <FRAMESET ROWS="83,*"> </HTML>
Ora specifichiamo che banner.html deve andare nel frame in alto
(faremo quel documento fra qualche minuto). Inoltre mettiamo subito una coppia
di tags <FRAMESET> perchè stiamo per dividere ulteriormente la
parte di schermo in basso.
<HTML> <FRAMESET ROWS="83,*"> </HTML>
Dividiamo la window in basso in due parti. Specifichiamo inoltre che la
window di sinistra contiene directry.html e che la window di destra
contiene home.html. Ancora una volta, non abbiamo ancora costruito
questi documenti perciò potresti avere un messaggio di errore (o due) (o tre).
<HTML> <FRAMESET ROWS="83,*"> </HTML>
Poichè avremo la nostra directory sulla sinistra e le pagine verrano
caricate nel frame di destra, dobbiamo dare un nome a questi frames. L'unico che
avrà l'incombenza di caricarsi le pagine è anche l'unico che ha la vera
necessità di avere un nome.
<HTML> <FRAMESET ROWS="83,*"> </HTML>
Costruiamo il file banner.html. Cominciamo con questo e
salviamolo.
<HTML> Mettiamoci l'immagine e centriamola con <CENTER>.
<HTML> Mentre sto pensando a questo vorrei richiamare l'attenzione sul fatto che se
guardate i sorgenti dei miei documenti per avere qualche dritta nel
creare i vostri documenti potreste trovare alcune cose che non hanno
senso o che contraddicono ciò che ho scritto. Questo perchè io devo fare le mie
pagine forzando alcune cose in modo che la lezione venga su bene quando è
mostrata nel browser. E' chiaro? Se così non fosse semplicemente non guardare i
sorgenti finchè non vuoi confonderti. Bene... come si può notare abbiamo un problema. Abbiamo le barre di
scorrimento (scrollbars) in mezzo ai piedi e l'immagine non è ben
posizionata nella window. Aprite la vostra Pagina Master. Togliete le scrollbars
ed aggiustate i margini.
<HTML> <FRAMESET ROWS="83,*"> </HTML>
Adesso passiamo alla pagina che farà da directory. Cominciamo con questo e
salviamolo come directry.html.
<HTML> Dategli un'intestazione e scrivete il testo di tutti i links. Si possono
aggiungere le informazioni sui links in un minuto.
<HTML> <H3>Directory</H3>
Home<P>
vai QUI<BR> o visita<BR> Ora aggiungiamo le informazioni sui links.
<HTML> <H3>Directory</H3>
<A HREF="home.html">Home</A><P>
<A HREF="here.html">vai QUI</A><BR> o visita<BR> </BODY> Caspita, non è carino? Si, penso proprio di si. Dammi il cinque. Batti qua,
prenditi una tazza di caffè, fa quello che vuoi. Prenditi un attimo di respiro.
Sono qua. Salvate questo come home.html
<HTML> <CENTER>Divertiti mentre sei qui!</CENTER><P> Salvate questo come here.html
<HTML> E naturalmente questo è there.html.
<HTML> Ora osservate la vostra Pagina
Master. Abbiamo dimenticato qualcosa. Se ci fate caso è lo stesso problema che
avevamo quando abbiamo fatto la pagina di directory... ottimo! Apriamo directry.html
ed aggiungiamo i necessari TARGET.
<HTML> <H3>Directory</H3>
<A HREF="home.html" TARGET="MAIN-WINDOW">Home</A><P>
<A HREF="here.html" TARGET="MAIN-WINDOW">vai
QUI</A><BR> o visita<BR> </BODY> Lavora bene, non è vero? Ora, giusto per divertimento, aggiungiamo un link
dalla vostra pagina a me, al Professional Web Design. Apriamo home.html
e mettiamoci quel che serve. Siate certi di fare i TARGET corretti
perchè sebbene mi stiate simpatici non voglio venir fuori nella vostra
window.
<HTML> <CENTER>Divertiti mentre sei qui!</CENTER><P>
<FRAME SRC="lisa.html">
<FRAME SRC="terri.html">
</FRAMESET>
<FRAME SRC="world.gif" WIDTH=146
HEIGHT=162>
<FRAME SRC="terri.html">
</FRAMESET>
Ricorda che è sempra buona norma includere gli attributi HEIGHT
e WIDTH per ogni tag d'immagine.
<FRAME SRC="world.gif" WIDTH=146 HEIGHT=162>
<FRAME SRC="terri.html">
</FRAMESET>
<FRAMESET ROWS="162,*">
<FRAME SRC="world.gif" WIDTH=146 HEIGHT=162>
<FRAME SRC="lisa.html">
</FRAMESET>
<FRAME SRC="terri.html">
</FRAMESET>
Come puoi vedere, abbiamo un piccolo problema.
<FRAMESET ROWS="162,*">
<FRAME SRC="world.gif" WIDTH=146 HEIGHT=162
SCROLLING=NO>
<FRAME SRC="lisa.html">
</FRAMESET>
<FRAME SRC="terri.html">
</FRAMESET>
<FRAMESET ROWS="162,*">
<FRAME SRC="world.gif" WIDTH=146 HEIGHT=162
SCROLLING=NO
MARGINWIDTH=1 MARGINHEIGHT=1>
<FRAME SRC="lisa.html">
</FRAMESET>
<FRAME SRC="terri.html">
</FRAMESET>
![]()
<FRAMESET ROWS="170,*">
<FRAME SRC="world.gif" WIDTH=146 HEIGHT=162
SCROLLING=NO
MARGINWIDTH=1 MARGINHEIGHT=1>
<FRAME SRC="lisa.html">
</FRAMESET>
<FRAME SRC="terri.html">
</FRAMESET>
Questo mostrerà l'immagine perfettamente nella window, o al limite in
maniera opportuna. Hai mai visto un'immagine
in un frame che è stata tagliata su uno o più lati? Se usi le misure assolute,
insieme con un frame elastico... E se tu aggiungi 8 alla misura dell'immagine
per ottenere la misura del frame, ti risulterà tutto grazioso e visibile allo
stesso modo dalle altre persone. *
<FRAMESET ROWS="170,*">
<FRAME SRC="world.gif" WIDTH=146 HEIGHT=162
SCROLLING=NO
MARGINWIDTH=1 MARGINHEIGHT=1>
<FRAME SRC="lisa.html">
</FRAMESET>
<FRAME SRC="terri.html">
</FRAMESET>
<FRAMESET ROWS="170,*">
<FRAME SRC="world.gif" WIDTH=146 HEIGHT=162
SCROLLING=NO
MARGINWIDTH=1 MARGINHEIGHT=1>
<FRAME SRC="lisa.html">
</FRAMESET>
<FRAME SRC="terri.html">
</FRAMESET>
<FRAMESET ROWS="170,*" FRAMEBORDER=NO
>
<FRAME SRC="world.gif" WIDTH=146 HEIGHT=162
SCROLLING=NO
MARGINWIDTH=1 MARGINHEIGHT=1>
<FRAME SRC="lisa.html">
</FRAMESET>
<FRAME SRC="terri.html">
</FRAMESET>
<FRAMESET ROWS="170,*" FRAMEBORDER=NO >
<FRAME SRC="world.gif" WIDTH=146 HEIGHT=162
SCROLLING=NO
MARGINWIDTH=1 MARGINHEIGHT=1>
<FRAME SRC="lisa.html">
</FRAMESET>
<FRAME SRC="terri.html" NORESIZE>
</FRAMESET>
![]() torniamo indietro a qualcosa di semplice ed introduciamo il linking tra
i frames.
torniamo indietro a qualcosa di semplice ed introduciamo il linking tra
i frames.
<FRAME SRC="beth.html">
<FRAME SRC="terri.html">
</FRAMESET>
<HEAD>
<TITLE>My Framz Page</TITLE>
</HEAD>
<BODY>
Beth<P>
Visita la mia amica Shannon
</BODY>
</HTML>
<HEAD>
<TITLE>My Framz Page</TITLE>
</HEAD>
<BODY>
Beth<P>
Visita la mia amica <A HREF="shannon.html">Shannon</A>
</BODY>
</HTML>
<FRAME SRC="beth.html">
<FRAME SRC="terri.html">
</FRAMESET>
<FRAME SRC="beth.html">
<FRAME SRC="terri.html" NAME="WINDOW-1">
</FRAMESET>
Fatemi fare un commento. Il secondo frame non è veramente di "Terri".
E' semplicemente il secondo frame e noi abbiamo specificato che terri.html
è la prima cosa da caricarci. Se avessimo un tag <FRAME> vuoto
la window sarebbe ... be'... vuota.
<HEAD>
<TITLE>My Framz Page</TITLE>
</HEAD>
<BODY>
Beth<P>
Visita la mia amica <A HREF="shannon.html" TARGET="WINDOW-1">Shannon</A>
</BODY>
</HTML>
Questo provocherà l'apertura del link nella window che si chiama WINDOW-1.
<HEAD>
<TITLE>My Framz Page</TITLE>
</HEAD>
<BODY>
Beth<P>
Visita la mia amica <A HREF="shannon.html"
TARGET="WINDOW-1">Shannon</A><P>
E naturalmente visita anche Joe al <A HREF="http://junior.apk.net/~jbarta/"
TARGET="WINDOW-1">Professional Web Design</A><P>
</BODY>
</HTML>
Come puoi notare, questo provoca l'apertura della pagina di qualcun
altro nella tua stessa window.
<HEAD>
<TITLE>My Framz Page</TITLE>
</HEAD>
<BODY>
Beth<P>
Visita la mia amica <A HREF="shannon.html"
TARGET="WINDOW-1">Shannon</A><P>
E naturalmente visita anche Joe al <A HREF="http://junior.apk.net/~jbarta/"
TARGET="_top">Professional Web
Design</A><P>
</BODY>
</HTML>
Usa sempre questo metodo quando fai un link ad una pagina esterna.
Credimi, i tuoi visitatori lo apprezzeranno!
<HEAD>
<TITLE>A Practice Page</TITLE>
</HEAD>
</FRAMESET>
<HEAD>
<TITLE>A Practice Page</TITLE>
</HEAD>
</FRAMESET>
<HEAD>
<TITLE>A Practice Page</TITLE>
</HEAD>
<FRAME SRC="banner.html">
<FRAMESET>
</FRAMESET>
</FRAMESET>
<HEAD>
<TITLE>A Practice Page</TITLE>
</HEAD>
<FRAME SRC="banner.html">
<FRAMESET COLS="20%,80%">
<FRAME SRC="directry.html">
<FRAME SRC="home.html">
</FRAMESET>
</FRAMESET>
<HEAD>
<TITLE>A Practice Page</TITLE>
</HEAD>
<FRAME SRC="banner.html">
<FRAMESET COLS="20%,80%">
<FRAME SRC="directry.html">
<FRAME SRC="home.html" NAME="MAIN-WINDOW">
</FRAMESET>
</FRAMESET>
<HEAD>
<TITLE>Practice Page- Banner</TITLE>
</HEAD>
<BODY BGCOLOR="#0000FF">
</BODY>
</HTML>
Nota che abbiamo specificato un colore di fondo blue.
<HEAD>
<TITLE>Practice Page- Banner</TITLE>
</HEAD>
<BODY BGCOLOR="#0000FF">
<CENTER><IMG SRC="framz1.gif" WIDTH=500
HEIGHT=75></CENTER>
</BODY>
</HTML>
<HEAD>
<TITLE>A Practice Page</TITLE>
</HEAD>
<FRAME SRC="banner.html" SCROLLING=NO
MARGINWIDTH=1 MARGINHEIGHT=1>
<FRAMESET COLS="20%,80%">
<FRAME SRC="directry.html">
<FRAME SRC="home.html" NAME="MAIN-WINDOW">
</FRAMESET>
</FRAMESET>
<HEAD>
<TITLE>Practice Page- Directory</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF">
</BODY>
</HTML>
<HEAD>
<TITLE>Practice Page- Directory</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF">
o LAGGIÙ<P>
Yahoo<BR>
Netscape
</HTML>
<HEAD>
<TITLE>Practice Page- Directory</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF">
<A HREF="there.html">o LAGGIÙ</A><P>
<A HREF="http://www.yahoo.com/">Yahoo</A><BR>
<A HREF="http://home.netscape.com/">Netscape</A>
</HTML>
<HEAD>
<TITLE>A Practice Page- Home</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF">
<H1 ALIGN=center>Sei in HOME.</H1>
Benvenuti nella mia homepage! Questa pagina dovrebbe essere attraente e semplice
da navigare perchè il mio insegnante Joe, con il suo manuale, mi ha insegnato
il modo giusto di costruire Frames!
</BODY>
</HTML>
<HEAD>
<TITLE>A Practice Page- Here</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF">
<H1 ALIGN=center>QUI</H1>
Benvenuti in QUI. QUI è dove può capitare qualunque cosa. QUI troverete tante
di quelle cose che non potrete vederle ed usarle tutte. </BODY>
</HTML>
<HEAD>
<TITLE>A Practice Page- There</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF">
<H1 ALIGN=center>Questo è LAGGIÙ</H1>
Vorrei fare una proposta. Abbiamo visto tutti quella piccola freccia che dice
"Tu sei qui". Non sarebbe meglio se ci fosse anche un'altra freccia
che dicesse "Tu dovresti essere laggiù". Renderebbe le cose molto più
semplici. </BODY>
</HTML>
<HEAD>
<TITLE>Practice Page- Directory</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF">
<A HREF="there.html" TARGET="MAIN-WINDOW">o
LAGGIÙ</A><P>
<A HREF="http://www.yahoo.com/" TARGET="_top">Yahoo</A><BR>
<A HREF="http://home.netscape.com/" TARGET="_top">Netscape</A>
</HTML>
<HEAD>
<TITLE>A Practice Page- Home</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF">
<H1 ALIGN=center>Sei in HOME.</H1>
Benvenuti nella mia homepage! Questa pagina dovrebbe essere attraente e semplice
da navigare perchè il mio insegnante Joe, con il suo manuale, mi ha insegnato
il modo giusto di costruire Frames!
Visita Joe al <A HREF="http://junior.apk.net/~jbarta/"
TARGET="_top">Professional Web Design</A>. </BODY>
</HTML>
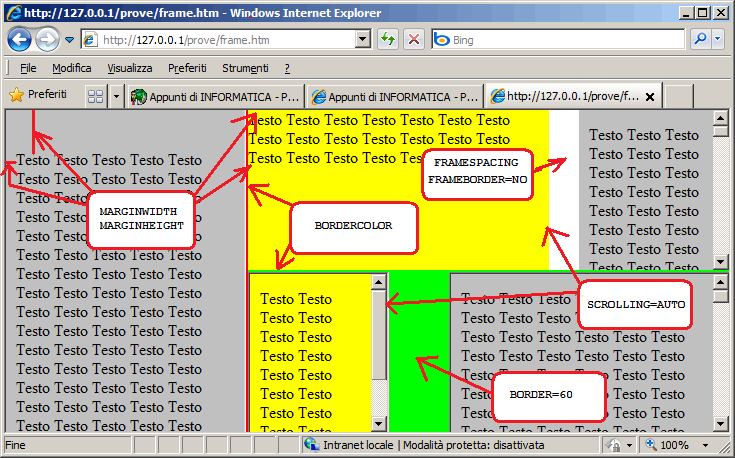
Completiamo il paragrafo sui frames con questo esempio completo (in giallo le direttive relative al tag FRAMESET e in verde quelle del tag FRAME - in rosso quelli validi per entrambe i due tag).
<FRAMESET
COLS="*,2*"
BORDERCOLOR="#FF0000">
<FRAME SRC="testo2.htm"
MARGINWIDTH=10
MARGINHEIGHT=40
SCROLLING=NO
NAME=PRIMO>
<FRAMESET ROWS="50%,50%">
<FRAMESET COLS="2*,*" FRAMEBORDER=NO
FRAMESPACING=30>
<FRAME SRC="testo.htm" MARGINWIDTH=0 MARGINHEIGHT=0>
<FRAME SRC="testo2.htm" SCROLLING=YES>
</FRAMESET>
<FRAMESET COLS="*,2*" BORDER=60>
<FRAME SRC="testo.htm">
<FRAME SRC="testo2.htm" NORESIZE>
</FRAMESET>
</FRAMESET>
</FRAMESET>
produce questo risultato:
I FORMS La forma più elementare di un modulo HTML è questa...
<FORM> inizio del modulo OK, questa é la base di ogni modulo. Ora sei pronto a creare i tuoi moduli!
Voglio però rimarcare che se davvero sei intenzionato a imparare a fare delle
belle pagine web, allora é necessario che tu perda un po' del tuo tempo ad
imparare le varie tags. Se ti basi esclusivamente sui "form wizards"
degli editori HTML le tue possibilità verranno seriamente limitate, inoltre il
risultato finale potrà essere differente da quello che stai cercando di
ottenere. A mio parere i migliori editori HTML sono quelli basati sul testo.
Qualche buon editore che mi viene in mente può essere: Cmed,
HTMLpad e HTML
Notepad. Questi editori cercheranno di renderti più facile la creazione
delle pagine. Non cercheranno di creare le pagine al posto tuo. Adesso seguimi passo passo. Apri il Blocco Note (si, proprio lui, il Blocco
Note di Windows). Per iniziare copia le righe che seguono e incollale su una
pagina vuota: <HTML> </BODY> Salva il tutto come form1.html in una directory da qualche parte
(quelli che hanno Win3.x lo salveranno come form1.htm). Ancora meglio
se gli assegni una sua directory. Fai partire il tuo Browser. Utilizzalo per aprire form1.html e fai girare il Blocco
Note e il Browser fianco a fianco. In questo modo sei in grado di creare le
pagine e nello stesso tempo visualizzare il risultato. Se schiacciando il tasto
di Reload del browser hai l'impressione che la pagina non venga aggiornata,
prova a schiacciarlo tenendo contemporaneamente pigiato il tasto [Shift].
Aggiungi i Tags che definiscono l'esistenza del Form.
<HTML> <FORM> </BODY> Ora dobbiamo specificare al Browser dove inviare i dati
che riceve e come inviarli. Ci sono due cose fondamentali che puoi fare:
Nota- Microsoft's Internet Explorer 3.0 non supporta il mailto
per i moduli. Quando cerchi di spedire l'informazione ti appare la finestra
per spedire un messaggio di mail. Explorer tuttavia supporta l'invio in
formato CGI. <FORM METHOD=POST
ACTION="mailto:xxx@xxx.xxx"
ENCTYPE="application/x-www-form-urlencoded"> </BODY> Questa linea è estremamente importante. La
sola cosa che devi fare è scrivere il tuo indirizzo di E-mail dopo il mailto:
Il resto deve essere scritto esattamente come mostrato qui. Le parole FORM,
METHOD, POST & ACTION non importa che siano
maiuscole ma deve esserci uno spazio fra ciascun attributo.. fra FORM
& METHOD, fra POST & ACTION, e fra .com"
& ENCTYPE.
Sfortunatamente i dati ti verranno spediti in questo
formato utile al computer ma poco allo sfortunato utente... FORMNAME=New+Entrant&NAME=R.U.+Havinfun&ADDRESS=1313+Mockingbird+Lane Quello che ti serve è un programma che li trasformi in un
formato più "umano"...
FORMNAME=New Entrant Mailto
Formatter è un eccellente piccolo programma di utilità freeware che svolge
il compito in modo eccellente.
L'esempio visto poc'anzi mostra che un modulo non è
altro che una serie di nomi (NAME, ADDRESS, etc)
accoppiati a valori (R.U. Havinfun, 1313 Mockingbird Lane,
etc).La sola vera variabile è come possiamo fare ad ottenere detti
valori. D'ora in poi, per maggiore chiarezza, scriverò solo quello che sta fra
i due tag <FORM>. Tralascerò i tag head, body, title e form. Ovviamente
nei tuoi documenti è necessario che questi tags ci siano.
La più comune tipologia [TYPE] di immissione
dati in un modulo [<INPUT>] è il semplice testo [TEXT].
<INPUT TYPE=TEXT>
Ogni input ha bisogno di un nome [NAME]. <INPUT TYPE=TEXT NAME="ADDRESS">
Quando un utente scrive nel modulo il suo indirizzo (ad esempio 1313
Mockingbird Lane), questo diventerà automaticamente il valore
dell'input e verrà accoppiato con ADDRESS cosiscché il risultato finale, dopo
aver fatto passare i dati attraverso il Mailto Formatter, sarà ADDRESS=1313
Mockingbird Lane.
Se vogliamo possiamo assegnare un VALUE a piacere. <INPUT TYPE=TEXT NAME="ADDRESS" VALUE="44
Cherry St">
In questo modo il valore 44 Cherry St sarà accoppiato automaticamente con il
nome ADDRESS, a meno che l'utente non lo modifichi. Ora possiamo specificare la dimensione della casella di immissione dati. <INPUT TYPE=TEXT NAME="ADDRESS" VALUE="44 Cherry St" SIZE=10>
<INPUT TYPE=TEXT NAME="ADDRESS" VALUE="44 Cherry St" SIZE=20>
<INPUT TYPE=TEXT NAME="ADDRESS" VALUE="44 Cherry St" SIZE=30>
Come puoi vedere il valore di default è 20. Probabilmente già sai che il valore
di default è il valore che viene assegnato ad una variabile se non è
specificato alcun valore particolare. Andiamo avanti e leviamo VALUE="44 Cherry St". <INPUT TYPE=TEXT NAME="ADDRESS" SIZE=30>
Se vogliamo, possiamo specificare un numero massimo di caratteri da
immettere. <INPUT TYPE=TEXT NAME="ADDRESS"
SIZE=30 MAXLENGTH=10>
Immagino che questa possibilità ti possa venire utile di tanto in tanto, ma
a meno che tu non tema che qualcuno possa spedirti l'edizione completa della
Sacra Bibbia via form, io non starei a perderci più di tanto tempo.
Molto simile al TYPE=TEXT è il TYPE=PASSWORD. Si
tratta esattamente della stessa cosa tranne per il fatto che vengono
visualizzati degli asterischi al posto dell'input reale. Il browser poi ti spedirà
i dati reali, solatnto che non li visualizzerà. <INPUT TYPE=PASSWORD>
Ricorda che ad ogni <INPUT> deve essere associato un NAME. <INPUT TYPE=PASSWORD NAME="USER PASSWORD">
Gli attributi di SIZE, VALUE, e MAXLENGTH funzionano anche qui. A questo
proposito, un <TAG> dice al browser di fare qualcosa. Un ATTRIBUTO sta
dentro al <TAG> e specifica al browser come farlo. La prossima cosa che voglio mostrarvi sono i pulsanti di
selezione e le caselle di scelta. I pulsanti permettono all'utente di scegliere
una di diverse possibilità. Le caselle di scelta gli permettono di scegliere
una o più fra tutte le opzioni possibili. <INPUT TYPE=RADIO NAME="BEST FRIEND">
Ora aggiungiamone altri due. <INPUT TYPE=RADIO NAME="BEST FRIEND"> Hmmm... Credo sia meglio mettere un interruzione di linea fra l'una e
l'altra.
<INPUT TYPE=RADIO NAME="BEST FRIEND"><BR> Nota che ciascun input ha lo stesso nome. La ragione ti sarà chiara molto
presto.
A ciascuno dei pulsanti va assegnato un valore [VALUE]. <INPUT TYPE=RADIO NAME="BEST FRIEND" VALUE="Ed"><BR>
Ora contrassegnamo ciascun pulsante. <INPUT TYPE=RADIO NAME="BEST FRIEND" VALUE="Ed"> Ed
Holleran<BR> E' anche possibile modificare questi contrassegni utilizzando i codici
HTML. I tuoi pulsanti adesso sono praticamente pronti. Puoi abbellire un po' il
tutto aggiungendo una frase prima dei pulsanti e, se vuoi, scegliere uno dei
pulsanti come default (opzionale). Who is your best friend?<BR> L'utente ovviamente può selezionare solo 1 opzione. La sua scelta ti sarà
spedita come coppia nome/valore. BEST FRIEND=Ed (o uno qualsiasi dei pulsanti
scelto). Costruire delle Caselle di Scelta è all'incirca la
stessa cosa. Cominciamo con: <INPUT TYPE=CHECKBOX NAME="Ed">
Aggiungiamone altre tre ma stavolta diamo a ciascuna un NAME differente.
(Puoi anche aggiungere degli a capo se preferisci) <INPUT TYPE=CHECKBOX NAME="ED"><BR> Ogni casella ha lo stesso VALUE. <INPUT TYPE=CHECKBOX NAME="ED" VALUE="YES"><BR>
OK, contrassegnamo ciasuna casella. <INPUT TYPE=CHECKBOX NAME="ED" VALUE="YES">
Ed Holleran<BR> Infine, magari vorresti aggiungere qualcosetta prima delle tue caselle e
forse anche assegnare qualche valore di default. Naturalmente solo se ne hai
voglia. Which of these guys are your friends?<BR> Ed=YES In questo momento mi sovviene una domanda... Come faccio se voglio fare tre
domande diverse sullo stesso gruppo di persone? Signore e Signori, sedetevi che
ve lo mostro in un minuto!
Ecco qui il codice HTML per le tre domande. I Tags di tabella [<TABLE>]
sono in verde. Servono solo per migliorare
l'aspetto generale, non hanno alcuna influenza sul form. Se per caso hai bisogno
di una rinfrescata sulle tabelle, allora fai un salto dal
Table
Tutor. <CENTER> <TD WIDTH=199> <TD WIDTH=200> <TD WIDTH=199> </TR></TABLE> Facciamo finta che un utente selezioni queste caselle...
Friend?..Ed=YES Mica male, no?! Prima di continuare vorrei menzionare un'altra cosa. E' anche possibile
utilizzare immagini nei moduli. Di fatto è possibile utilizzare
qualsiasi cosa nei moduli e mettere un modulo in qualsiasi cosa. Basta stare
attenti alla sintassi HTML che viene usata e a non sovrapporre i tags.
<TABLE><FORM></TABLE></FORM> Tags
sovrapposti ...no buono! Il prossimo tipo di input è la Lista a Scorrimento.
Con questo tipo di input bisogna usare <SELECT> invece di <INPUT> e
c'è anche un tag di chiusura. Costruiamone una.
<SELECT> Non dimentichiamo di assegnargli un nome.
<SELECT NAME="BEST FRIEND"> Ora aggiungiamo qualche opzione. <SELECT NAME="BEST FRIEND"> E assegnamo a ciascuna opzione [<OPTION>] un valore [VALUE]. <SELECT NAME="BEST FRIEND"> L'opzione di default è quella che sta per prima. E' comunque possibile specificare un altro default. <SELECT NAME="BEST FRIEND">
Una Lista Scorrevole viene costruita in maniera molto
simile. Innanzitutto aggiungiamo qualche alro nome. <SELECT NAME="BEST FRIEND">
Tutto quello che dobbiamo fare per trasformarlo in una lista scorrevole è
aggiungere l'attributo SIZE al tag <SELECT>. <SELECT NAME="BEST FRIEND" SIZE=4> L'attributo SIZE specifica semplicemente quante opzioni vengono visualizzate
assieme nella finestra. Non è meraviglioso?
Anche questa volta il valore di default è la prima opzione [<OPTION>]
specificata, e di nuovo possiamo modificarlo scegliendone uno. <SELECT NAME="BEST FRIEND" SIZE=4> Non ho la minima idea del perchè qualcuno possa essere interessato
a utilizzare il tag SELECTION per fare una lista scorrevole. Tuttavia la
possibilità esiste e non ho retto alla tentazione di mostrarvi come si fa. Un tipo di input estremamente utile è il <TEXTAREA>. <TEXTAREA NAME="COMMENTS">
Puoi determinare la dimensione del riquadro in questo modo... <TEXTAREA NAME="COMMENTS" ROWS=6 COLS=50> ROWS è l'altezza, COLS la larghezza.
Dagli esempi appena analizzati sembra che l'omettere
la direttiva WRAP, l'utilizzare
WRAP=HARD oppure WRAP=SOFT siano
soluzioni equivalenti. In realtà tra WRAP=SOFT e WRAP=HARD esiste una ben
precisa differenza.
Con WRAP=SOFT il testo (che va a capo quando raggiungo il margine
destro del riquadro) viene spedito
alla pagina indicata nella direttiva ACTION del FORM
come se fosse disposto su una sola riga.
Con WRAP=HARD invece il testo viene spedito
alla pagina indicata nella direttiva ACTION del FORM esattamente come si
presenta nel riquadro e quindi gli invii "virtuali", dovuti al ritorno
a capo automatico, vengono trasformati in invii effettivi.
Se WRAP=OFF e COLS=45 avremo:
Se WRAP=HARD e COLS=45 avremo:
Un altra possibile tipologia di input è l'input
nascosto [HIDDEN]. <INPUT TYPE=HIDDEN NAME="FORMNAME" VALUE="Friend
Form 1">
Un input di tipo HIDDEN è costituito da una coppia nome/valore che ti viene
inviata ma che non compare da nessuna parte sulla pagina web. L'input nascosto
è utile per esempio per lavorare con il Mailto Formatter. E' il modo in cui MTF
riconosce i form su cui deve lavorare.
Mettiamoci nei panni di una ditta che cerca informazioni per lanciare un
nuovo prodotto. Abbiamo a disposizione un form standard per ricevere le
informazioni come nome, ditta, telefono, prodotti in cui si è interessati,
ecc... il solo problema è che ci sono 6 versioni leggermente diverse in sei
posti diversi. Hai bisogno di sapere da dove viene ciascun modulo. Come fare?
Puoi semplicemente aggiungere un input HIDDEN al tuo form in qeusto modo... <INPUT TYPE=HIDDEN NAME="FORMNAME" VALUE="Version
1"> ...per la prima versione A proposito, non importa che la coppia nome/valore in un input nascosto (o in
qualsiasi tipo di input) sia sempre la stessa. Io ho usato sempre
"FORMNAME" per fare meno fatica. Questo sarebbe un input perfettamente
legittimo... <INPUT TYPE=HIDDEN NAME="E" VALUE="Mc^2">
...Che darebbe E=Mc^2
Gli input nascosti [HIDDEN] sono anche molto utili per gli script CGI. Ad
esempio molti Internet Service Providers mettono a disposizione uno script al
quale è possibile inviare i form. Questo poi te lo rispedisce indietro
risistemato in formato umano e leggibile. L'input nascosto dice allo script CGI
chi sei, dove rispedire i dati rielaborati ecc... Infine ecco qui i tasti SUBMIT e RESET.
Questi sono davvero facili: <INPUT TYPE=SUBMIT>
SUBMIT ovviamente invia i dati... ...e RESET, ripulisce il modulo ripristinando i valori di default. <INPUT TYPE=RESET>
Non è difficile modificare quello che è scritto sui tasti. <INPUT TYPE=SUBMIT VALUE="Hai tre secondi per
spedire sto coso!"><BR> Se necessario è anche possibile assegnare un nome al tasto SUBMIT. Ti
potrebbe essere utile se per qualche motivo tu avessi più di un tasto SUBMIT. Un'ultima cosetta e finalmente ci siamo. Se metti sulla tua pagina un form da
spedire [MAILTO] noterai che questo ti viene inviato con un soggetto di default.
Se il tuo visitatore utilizza Netscape avrai come soggetto di default "Form
posted from Mozilla". Altri browser potrebbero inviare roba come "Form
Response", etc.
Puoi modificare il default scrivendo quello che segue nel tag <FORM>... <FORM METHOD=POST ACTION="mailto:michael@corleone.com?subject=Our
friends in Las Vegas" ENCTYPE="application/x-www-form-urlencoded"> 
(tratto dal sito:http://www.aspide.it/manuale/forms/index.htm
- tradotto da Stefano Piana)
![]() Il
corso originale è scaricabile cliccando qui!
Il
corso originale è scaricabile cliccando qui! ![]()
<INPUT> richiesta di informazioni
in uno dei molti modi possibili...
<INPUT> ...possono coesistere
assieme tutte le aree di input che vuoi
</FORM> fine del modulo
<HEAD>
<TITLE>Joe's the handsomest guy I know</TITLE>
</HEAD>
<BODY>
</HTML>
<HEAD>
<TITLE>Joe's the handsomest guy I know</TITLE>
</HEAD>
<BODY>
</FORM>
</HTML>
Se sei interessato alla prima, chiunque abbia scritto lo script è perfettamente
in grado di dirti come va impostato il Form.
Il secondo metodo, il cosiddetto mailto, richiede che nel <FORM>
vengano specificati i seguenti attributi.
<HTML>
<HEAD>
<TITLE>Joe's the handsomest guy I know</TITLE>
</HEAD>
<BODY>
</FORM>
</HTML>
&CITY=Beverly+Hills&STATE=CA
NAME=R.U. Havinfun
ADDRESS=1313 Mockingbird Lane
CITY=Beverly Hills
STATE=CA
Note- controlla bene di mettere le virgolette dove sono state specificate.
Ora prova a immettere più di 10 caratteri qui sotto!
Tanto per iniziare costruiamo qualche pulsante.
<INPUT TYPE=RADIO NAME="BEST FRIEND">
<INPUT TYPE=RADIO NAME="BEST FRIEND">
<INPUT TYPE=RADIO NAME="BEST FRIEND"><BR>
<INPUT TYPE=RADIO NAME="BEST FRIEND"><P>
<INPUT TYPE=RADIO NAME="BEST FRIEND" VALUE="Rick"><BR>
<INPUT TYPE=RADIO NAME="BEST FRIEND" VALUE="Tom"><P>
<INPUT TYPE=RADIO NAME="BEST FRIEND" VALUE="Rick"> Rick
Weinberg<BR>
<INPUT TYPE=RADIO NAME="BEST FRIEND" VALUE="Tom"> Tom
Studd<P>
<INPUT TYPE=RADIO NAME="BEST FRIEND" VALUE="Ed" CHECKED>
Ed Holleran<BR>
<INPUT TYPE=RADIO NAME="BEST FRIEND" VALUE="Rick">
Rick Weinberg<BR>
<INPUT TYPE=RADIO NAME="BEST FRIEND" VALUE="Tom"> Tom
Studd<P>
<INPUT TYPE=CHECKBOX NAME="Rick"><BR>
<INPUT TYPE=CHECKBOX NAME="Tom"><BR>
<INPUT TYPE=CHECKBOX NAME="BM"><P>
<INPUT TYPE=CHECKBOX NAME="Rick" VALUE="YES"><BR>
<INPUT TYPE=CHECKBOX NAME="Tom" VALUE="YES"><BR>
<INPUT TYPE=CHECKBOX NAME="BM" VALUE="YES"><P>
<INPUT TYPE=CHECKBOX NAME="Rick" VALUE="YES">
Rick Weinberg<BR>
<INPUT TYPE=CHECKBOX NAME="Tom" VALUE="YES">
Tom Studd<BR>
<INPUT TYPE=CHECKBOX NAME="BM" VALUE="YES">
Burgermeister Meisterburger<P>
<INPUT TYPE=CHECKBOX NAME="ED" VALUE="YES"
CHECKED> Ed Holleran<BR>
<INPUT TYPE=CHECKBOX NAME="Rick" VALUE="YES"> Rick
Weinberg<BR>
<INPUT TYPE=CHECKBOX NAME="Tom" VALUE="YES"
CHECKED> Tom Studd<BR>
<INPUT TYPE=CHECKBOX NAME="BM" VALUE="YES">
Burgermeister Meisterburger<P>
Tom=YES
(o qualunque cosa venga scelta. Se la scelta è NESSUNA, non ti viene mandato
niente)
<TABLE WIDTH=600 BORDER=1 CELLSPACING=1><TR>
Which of these guys are your friends?<BR>
</TD>
Which of these guys would you lend money to?<BR>
</TD>
Which of these guys would you trust with your sister?<BR>
</TD>
</CENTER>
Friend?..Rick=YES
Friend?..Tom=YES
Lend money?...Tom=YES
Lend money?...BM=YES
Date sister?...Ed=YES
Date sister?...Tom=YES
Date sister?...BM=YES
![]() lo
puoi trovare
lo
puoi trovare ![]() qui
se sei interessato.
qui
se sei interessato.
...e le risposte sono qui...
se non sei sicuro.
<TABLE><FORM></FORM></TABLE> Tags
incasellati ...buono!
</SELECT>
</SELECT>
<OPTION>Ed
<OPTION>Rick
<OPTION>Tom
<OPTION>Guido
</SELECT>
<OPTION VALUE="Ed">Ed
<OPTION VALUE="Rick">Rick
<OPTION VALUE="Tom">Tom
<OPTION VALUE="Guido">Guido
</SELECT>
<OPTION VALUE="Ed">Ed
<OPTION VALUE="Rick">Rick
<OPTION VALUE="Tom" SELECTED>Tom
<OPTION VALUE="Guido">Guido
</SELECT>
<OPTION VALUE="Ed">Ed
<OPTION VALUE="Rick">Rick
<OPTION VALUE="Tom">Tom
<OPTION VALUE="Guido">Guido
<OPTION VALUE="Horace">Horace
<OPTION VALUE="Reggie">Reggie
<OPTION VALUE="Myron">Myron
</SELECT>
<OPTION VALUE="Ed">Ed
<OPTION VALUE="Rick">Rick
<OPTION VALUE="Tom">Tom
<OPTION VALUE="Guido">Guido
<OPTION VALUE="Horace">Horace
<OPTION VALUE="Reggie">Reggie
<OPTION VALUE="Myron">Myron
</SELECT>
<OPTION VALUE="Ed">Ed
<OPTION VALUE="Rick">Rick
<OPTION VALUE="Tom" SELECTED>Tom
<OPTION VALUE="Guido">Guido
<OPTION VALUE="Horace">Horace
<OPTION VALUE="Reggie">Reggie
<OPTION VALUE="Myron">Myron
</SELECT>
![]()
</TEXTAREA>
</TEXTAREA>
Un attributo obsoleto, ma che talvolta è bene includere in <TEXTAREA>, è WRAP. Alcuni
browser non lo interpretano e in questo caso si limitano ad ignorarlo.
Consideriamo i seguenti
sorgenti HTML:
<HTML><BODY>
<form action="vedi.asp" method="post">
<textarea name="TESTO" rows="4" cols="20" WRAP=OFF>
Ciao sono Marco Sechi ed abito a Brescia</textarea>
<BR><INPUT TYPE=SUBMIT VALUE="Invia textArea 15 righe x 65 colonne">
</form></BODY></HTML>
se provo a digitare qualcosa nella textarea vedo che il testo va a capo
solo quando batto il tasto invio
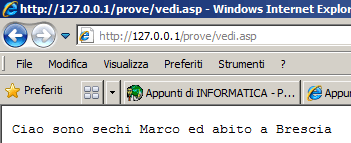
<HTML><BODY>
<form action="vedi.asp" method="post">
<textarea name="TESTO" rows="4" cols="20" WRAP=HARD>
Ciao sono Marco Sechi ed abito a Brescia</textarea>
<BR><INPUT TYPE=SUBMIT VALUE="Invia textArea 15 righe x 65 colonne">
</form></BODY></HTML>
se provo a digitare qualcosa nella textarea vedo che il testo va a capo
automaticamente quando arrivo al margine destro del controllo - In
alcuni browser datati si usa PHYSICAL al posto di HARD
<HTML><BODY>
<form action="vedi.asp" method="post">
<textarea name="TESTO" rows="4" cols="20" WRAP=SOFT>
Ciao sono Marco Sechi ed abito a Brescia</textarea>
<BR><INPUT TYPE=SUBMIT VALUE="Invia textArea 15 righe x 65 colonne">
</form></BODY></HTML>
se provo a digitare qualcosa nella textarea vedo che il testo va a capo
automaticamente quando arrivo al margine destro del controllo - In
alcuni browser datati si usa VIRTUAL al posto di SOFT
<HTML><BODY>
<form action="vedi.asp" method="post">
<textarea name="TESTO" rows="4" cols="20">
Ciao sono Marco Sechi ed abito a Brescia</textarea>
<BR><INPUT TYPE=SUBMIT VALUE="Invia textArea 15 righe x 65 colonne">
</form></BODY></HTML>
se ometto WRAP il comportamento predefinito è quello di WRAP=SOFT.
Per chiarire la differenza si considerino questi due esempi:
direttiva: WRAP=SOFT
Cosa vedo
Cosa riceve il WEB Server
FILE WRAP_SOFT.HTM
---------------------------------------------------
<HTML><BODY>
<form action="vedi.asp" method="post" WRAP=SOFT>
<textarea name="TESTO" rows="4" cols="20">
Ciao sono Marco Sechi ed abito a Brescia</textarea>
<BR><INPUT TYPE=SUBMIT VALUE="Invia">
</form></BODY></HTML>
FILE VEDI.ASP
---------------------------------------------------
<HTML><BODY>
<PRE><%
TestoTextArea=request.form("TESTO")
response.write(TestoTextArea)
%></PRE>
</BODY></HTML>


SI noti che il testo arriva sul WEB Server tutto su
una sola riga. Chiaramente se nella TEXTAREA ho digitato un invio questo
viene inviato al server tale e quale senza modifiche. Pertanto le righe visualizzate
in vedi.asp saranno pari al numero di invii realmente digitati +1 - Il tag <PRE>
visualizza il testo esattamente come appare nel block notes: spazi ed
invii saranno quindi mantenuti pari pari sul browser.
direttiva: WRAP=HARD
Cosa vedo
Cosa riceve il WEB Server
FILE WRAP_SOFT.HTM
---------------------------------------------------
<HTML><BODY>
<form action="vedi.asp" method="post" WRAP=HARD>
<textarea name="TESTO" rows="4" cols="20">
Ciao sono Marco Sechi ed abito a Brescia</textarea>
<BR><INPUT TYPE=SUBMIT VALUE="Invia">
</form></BODY></HTML>
FILE VEDI.ASP
---------------------------------------------------
<HTML><BODY>
<PRE><%
TestoTextArea=request.form("TESTO")
response.write(TestoTextArea)
%></PRE>
</BODY></HTML>


SI noti che il testo arriva sul WEB Server esattamente
come appare all'interno del controllo. Nell'esempio riprodotto non è
stato battuto alcun invio nella textarea ma il testo giunto sul WEB
Server replica pari pari gli acapo automatici.
Vediamo un'ulteriore esempio. Si consideri il
file seguente:
<HTML><BODY>
<form action="vedi.asp" method="post">
<textarea name="TESTO" rows="18" cols="____" WRAP=______________>
--------------------------------------------------------------
12345678901234567890123456789012345678901234567890123456789012
1 2 3 4 5 6
--------------------------------------------------------------
: \\|// :
: (@ @) :
----------------------oOO---(_)---OOo-------------------------
: :
: Questo serve solo a mostrare che il testo all'interno dei :
: tags di TEXTAREA viene mostrato come se fosse un :
: "COMMENTO" di default. La cosa interessante e' che viene :
: visualizzato ESATTAMENTE e' stato :
: come scritto! :
: (amenoche' tu non stia usando MS Internet Explorer) :
--------------------------------------------------------------
|__|__|
|| ||
ooO Ooo
</textarea><BR>
<INPUT TYPE=SUBMIT VALUE="Invia textArea 15 righe x 65 colonne">
</form></BODY></HTML>
Se WRAP=SOFT e COLS=63 avremo:
<INPUT TYPE=HIDDEN NAME="FORMNAME" VALUE="Version
2"> ...per la seconda versione
<INPUT TYPE=HIDDEN NAME="FORMNAME" VALUE="Version
3"> ...per la terza versione
e così via discorrendo...
<INPUT TYPE=RESET VALUE="Lo voglio come
nuovo!"><P>
Testo
Password
Pulsanti
di selezione
Caselle
di scelta
Area
di testo
Elenco
a scorrimento
Lista
scorrevole
Nascosto
Submit
& Reset