

HTML - LE BASI
(tratto dal sito:http://www.aspide.it/manuale/tables/index.htm -
tradotto da Patrizia Orefice)
![]() Il
corso originale è scaricabile cliccando qui!
Il
corso originale è scaricabile cliccando qui! ![]()
Salve, mi chiamo Joe
Sarai felice di sapere che creare una pagina Web è davvero semplice. Il concetto di base è questo: una pagina Web non è nient'altro che un file, un file HTML, per essere esatti. E' chiamato HTML perche' i files relativi a pagine web hanno come estensione .html o .htm. HTML significa Hyper Text Mark-up Language.
| Joe, | ||
| Ti scrivo solo due parole per farti conoscere quanto mi siano piaciuti i tuoi tutorials. Dopo averli letti, ho piallato il mio sito che avevo costruito con *** e ho ricominciato da capo con notepad. Ora posso fare esattamente quello che voglio. | ||
| Grazie, Mike |
||
Un altro strumento di cui avrai bisogno è un browser per vedere le tue pagine. (ovviamente va benissimo anche Internet Explorer - NdT).
Tanto per cominciare, lancia il Blocco Note e scrivi... <HTML>
</HTML>
Questi si
chiamano tags. Ci sono tags di apertura e tags di chiusura. Per chiudere un tag
aggiungi / al tag iniziale. Molti tags, ma non tutti, devono avere un
tag di chiusura.
In pratica è come se i tags dicessero al browser cosa deve fare o, meglio, gli
danno alcune informazioni ed istruzioni. Quello che avete appena detto al
browser è "Questo è l'inizio di un documento HTML " (<HTML>)
e "Questa è la fine di un documento HTML (</HTML>).
Ora, dobbiamo metterci qualcos'altro
Ogni documento HTML necessita di questi due tags HEAD
<HTML>
<HEAD>
</HEAD>
</HTML>
Gli unici tag che ci interessano (al momento) che devono essere "annidati" nell' HEAD sono i tags TITLE.
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
</HTML>
Il contenuto vero e proprio della pagina sarà compreso tra i tags BODY.
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Oh, adesso diamo un titolo al documento.
<HTML>
<HEAD>
<TITLE>La mia prima pagina web!</TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Ora salvala, non come un documento di testo, ma
come un documento html. Salvala come page1.html in una nuova cartella
(chi utilizza Win3.x dovrà salvarla come page1.htm, poichè non sono
supportate estensioni più lunghe di tre caratteri). Nella finestra del Blocco
Note clicca File e poi Salva con nome.
Ti si presenterà una finestra di dialogo. Crea una nuova cartella cliccando
quest'icona -> ![]()
Chiamala come vuoi. Poi cliccaci sopra due volte per aprirla. Scrivi page1.html
nella casella di fianco alla scritta Nome file: e assicurati che nel menu
Salva come: sia selezionato Tutti i files(*.*)
Clicca su Salva ed è fatta!
Complimenti! Questo è il prototipo di una pagina Web. Puoi uploadarla sul tuo server e chiunque potrà vederla! Se stai usando Netscape, il file che hai appena fatto avrà un'icona simile a questa...
Sfortunatamente, come puoi vedere la pagina è completamente vuota, ma è comunque un documento HTML in piena regola. Il prossimo passo consisterà nel riempirla con qualcosa.
Il miglior modo per utilizzare questa guida è di lanciare il Blocco Note e due sezioni del tuo browser. Una finestra del browser per leggere questa guida e l'altra per vedere le tue pagine. Se stai leggendo questa lezione sul tuo browser, puoi aprire un'altra finestra in due modi: 1) Cerca l'icona del file html che hai appena creato(page1.html) e cliccaci sopra due volte, oppure 2) sul tuo browser, clicca su Apri un'altra finestra e sfoglia le directory finché non trovi il tuo file (page1.html).
Due parole di riepilogo prima di passare
alla Lezione 2.
- Quello che hai appena creato è lo scheletro di un documento HTML. Queste sono
le informazioni minime richieste per un documento Html e tutti i documenti Html
devono contenere questi tags di base.
- Il titolo del documento è quello che appare in alto, nella finestra del
browser.
Per rendere le cose meno complicate, in questa lezione indicherò soltanto quello che sarà compreso tra i tags <BODY>. Ometterò i tags <HTML>, <HEAD> & <TITLE> che, ovviamente, dovranno essere presenti nel tuo documento..<BODY>
</BODY>
Scrivi qualcosa di divertente.
<BODY>
Qualcosa di divertente
</BODY>
Qualcosa di divertente
Ogni volta che apporti una modifica al tuo documento, salvalo e premi il bottone di Reload/Aggiorna sul tuo browser. Se la tua pagina non dovesse visualizzarsi con le ultime modifiche (potrebbe succedere con Netscape), premi SHIFT e clicca contemporaneamente su Reload.
Credo che la prima cosa che tu debba imparare sia come cambiare il colore dello sfondo (background). Il colore grigio di default è piuttosto triste, no?
<BODY BGCOLOR="#FFFFFF">
Qualcosa di divertente
</BODY>
FFFFFF è la traduzione esadecimale del colore bianco.
Qualcosa di divertente
Netscape e Internet Explorer effettua una mappatura delle immagini in 256 colori. Se un colore di background non rientra in questa risoluzione, verrà visualizzato un colore simile.
Puoi decidere di definire un'immagine come sfondo.
<BODY BACKGROUND="swirlies.gif">
Qualcosa di divertente
</BODY>
Questa è l'immagine di sfondo Puoi trovare questa immagine (swirlies.gif) nella cartella "pics". Se stai leggendo la guida on-line, clicca sull'immagine con il tasto destro del mouse e salvala sul tuo disco.
Le immagini che vengono utilizzate come sfondo sono cicliche, poichè vengono visualizzate una accanto all'altra fino a riempire completamente lo sfondo. Se usi una immagine lunga e stretta, puoi ottenere un effetto come questo...
<BODY BACKGROUND="bluebar.gif">
Qualcosa di divertente
</BODY>
Questa è l'immagine di sfondo
(Le dimensioni reali sono di 800x2. Per l'esempio è stata ridimensionata in 530x2, in modo da essere visibile con qualsiasi risoluzione).
Torniamo allo sfondo bianco.
<BODY BGCOLOR="#FFFFFF">
Qualcosa di divertente
</BODY>
Qualcosa di divertente
Possiamo scrivere in grassetto.
<BODY BGCOLOR="#FFFFFF">
Qualcosa di <B>divertente</B>
</BODY>
Quello che stiamo dicendo al browser è di visualizzare in grassetto <B> da questo punto in poi </B> fino a questo punto.
Qualcosa di divertente
Lo stesso principio si applica per il corsivo...
<BODY BGCOLOR="#FFFFFF">
Qualcosa <I>di</I> <B>divertente</B>
</BODY>
Qualcosa di divertente
...e sottolineato.
<BODY BGCOLOR="#FFFFFF">
<U>Qualcosa</U> <I>di</I> <B>divertente</B>
</BODY>
Qualcosa di divertente
Torniamo allo sfondo bianco.
<BODY BGCOLOR="#FFFFFF">
Qualcosa di divertente
</BODY>
Qualcosa di divertente
Questi tags possono essere combinati insieme.
<BODY BGCOLOR="#FFFFFF">
Qualcosa di <I><B>divertente</B></I>
</BODY>
Qualcosa di divertente
Questo è un primo esempio di tags annidati. Se usate tags in combinazione, per evitare confusione nella visualizzazione da parte del browser, devono essere annidati fra loro e non sovrapposti. Ad esempio...
<THIS><THAT></THIS></THAT> Tags sovrapposti... sbagliato
<THIS><THAT></THAT></THIS> Tags annidati... giusto
Un tipo di effetto piuttosto utile è costituito da font a spaziatura fissa.
<BODY BGCOLOR="#FFFFFF">
<TT>Qualcosa di divertente</TT>
</BODY>
Qualcosa di divertente
Ogni lettera utilizza la stessa quantità di spazio orizzontale.
Questo è un font regolare -> iiiiiiiiii
oooooooooo
mmmmmmmmmmQuesto è un font a spaziatura fissa-> iiiiiiiiii
oooooooooo
mmmmmmmmmm
Possiamo cambiare la grandezza dei fonts... piutt osto facilmente!
Prima aggiungi il tag <FONT> ...
<BODY BGCOLOR="#FFFFFF">
Qualcosa di <FONT>divertente</FONT>
</BODY> Quindi specifica la grandezza:SIZE.<BODY BGCOLOR="#FFFFFF">
Qualcosa di <FONT SIZE=6>divertente</FONT>
</BODY>
I fonts possono avere 7 grandezze:
Qualcosa di divertente
| piccolissimo | piccolo | normale | medio | largo | grande & | grandissimo! |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
Vediamo di capire: un <TAG> dice al browser di fare qualcosa, un ATTRIBUTO inserito nel <TAG> dice al browser come deve farlo.
E' importante considerare i valori di defaults. Come probabilmente, sai, il valore di default è un valore che il browser assume se non gli si è detto niente di specifico. Le grandezze di default dei fonts sono 3. Se non si specifica la grandezza, viene predefinita come 3, anche nel caso in cui venga specificato un tipo di carattere particolare.Ogni browser ha un set di caratteri di default, colore e grandezza: Times New Roman 12p (nel nostro caso grandezza 3), nero. Ora, con i browser dell'ultima generazione (Netscape 3.0 Internet Explorer 3.0) è possibile cambiare il tipo di font e utilizzare ARIAL, ad esempio, oppure COMIC SANS.
<BODY BGCOLOR="#FFFFFF">
Qalcosa di<FONT FACE="ARIAL">divertente</FONT>
</BODY>
Attenzione però: i font verranno visualizzati soltanto se sono stati installati sul computer. Infatti, se chi guarda una pagina non ha installato i font che sono stati specificati, vedrà semplicemente quello di default. Quindi bisogna utilizzarli con giudizio. Arial e Comic Sans MS sono distribuiti con Windows. Come anche Impact!. Si può ovviare a questo inconveniente specificando diversi tipi di font, in questo modo.... <FONT FACE="ARIAL, HELVETICA, LUCIDA SANS">Qualcosa di divertente</FONT>.
Qualcosa di divertente
Così, ecco cosa succede: il browser cerca ARIAL. Se lo trova lo visualizza, se non lo trova, cerca HELVETICA. E così di seguito, se non trova nemmeno questo cerca LUCIDA SANS. E se non trova neanche questo usa il font di default.Bene, ora ti annoierò con un po' di sintassi. Avai certamente notato che ogni tag è racchiuso tra i due caratteri < e >. Sono importantissimi: non puoi immaginare di quanto tempo io abbia perso a fare una pagina che poi risultava "attorcigliata". Interamente sballata perchè mi ero dimenticato uno di questi due caratteri, quindi mi raccomando: fai attenzione. Una cosa che faccio abitualmente è quella di scrivere i tags utilizzando le LETTERE MAIUSCOLE. E' una preferenza personale, non un obbligo, che io adotto perchè mi permette di trovarli più facilmente in un documento Html. Puoi scrivere <font> oppure<FONT>, ma potresti anche scrivere <fOnT>, se ti piacesse.
E' possibile cambiare il colore dei font.
<BODY BGCOLOR="#FFFFFF">
Qualcosa di <FONT COLOR="#FF0000">divertente</FONT>
</BODY>
Qualcosa di divertente
Ovviamente, è possibile usare più di un ATTRIBUTO nello stesso <TAG>...
<BODY BGCOLOR="#FFFFFF">
Qualcosa di <FONT COLOR="#FF0000" FACE="ARIAL" SIZE="7">divertente</FONT>
</BODY>
Qualcosa di divertente
Vediamo un altro esempio...
<BODY BGCOLOR="#FFFFFF">
Qualcosa di <U><I><B><FONT COLOR="#FF0000" FACE="ARIAL" SIZE="7">divertente</FONT></B></I></U>
</BODY>
Vorrei sottolineare ancora una volta che tags multipli devono essere annidati.
Qualcosa di divertente
<TAG3><TAG2><TAG1>Ciao a tutti!</TAG1></TAG2></TAG3> Non importa quale sia il primo tag. Se vuoi scrivere qualcosa in rosso e grassetto devi decidere quale indicare per primo, ma puoi metterli in qualsiasi ordine. Ad esempio..
<TAG2><TAG1><TAG3>Ciao a tutti!</TAG3></TAG1></TAG2> Il modo più veloce di confondere un browser è quello di sovrapporre i tags...
<TAG3><TAG2><TAG1>Ciao a tutti!</TAG3></TAG1></TAG2>
Un'ultima cosa prima di passare alla lezione successiva. Il browser ha configurato di default i colori del testo, dei links, dei links attivi e dei links visitati. Sono questi...
E' possibile cambiarli se è necessario (nota che ho detto necessario). Tutti ormai si sono abituati a vedere i links blu, perchè confondere le idee?
Il testo è nero
I links sono blu
I links attivi sono rossi
I links visitati sono viola
Puoi cambiare la configurazione di defalut per l'intero documento nel tag <BODY>.<BODY BGCOLOR="#00000" TEXT="#FFFF00" LINK="#FF0000" VLINK="#800000" ALINK="#008000">
Qualcosa di divertente
</BODY>
Qualcosa di divertente
Ancora non ho spiegato come fare un link, questo era solo un esempio di come cambiare i colori. In seguito vedremo come creare un link.
Come vedi, ora il colore di sfondo è nero e il testo è giallo.
I links ora sono rossi
I links visitati sono rosso scuro
E i links attivi sono verdi.
Bene, ora conosci tutto su come manipolare il testo nel tuo documento. Puoi fareGrosse lettere rosse o piccole lettere in grassetto. Puoi usare diversi tipi di carattere, o caratteri a spaziatura fissa..
Puoi anche fare le montagne russe!
Dunque, cominciamo cercando di capire come lavorano i browser.
Ad esempio se noi scriviamo...<BODY BGCOLOR="#FFFFFF">
Qualcosa di divertente
come ammalarsi quando si è in ferie!
</BODY>
Qualcosa di divertente come ammalarsi quando si è in ferie!
<BODY BGCOLOR="#FFFFFF">
Ehi!
Ma
che
sta
succedendo??
</BODY>
Ehi! Ma che sta succedendo??
Semplice, il browser non riconosce la formattazione. Se non viene indicato diversamente, il browser visualizza i caratteri uno dietro l'altro. Se vuoi andare a capo devi utilizzare un tag specifico.
<BODY BGCOLOR="#FFFFFF">
Ehi!<BR>
Ma<BR>
che<BR>
sta<BR>
succedendo??
</BODY>
Ehi!
Ma
che
sta
succedendo??
<BR> dice al browser di andare a capo. Simile a <BR> è <P>. E' esattamente la stessa cosa, ma oltre ad andare a capo, aggiunge un'interlinea.<BODY BGCOLOR="#FFFFFF">
Ehi!<P>
Ma<P>
che<P>
sta<P>
succedendo??
</BODY>
Ehi!
Ma
che
sta
succedendo??
Questi sono esempi di tags che non hanno bisogno di chiusura. Un'altro aspetto importante: non puoi usarne più di uno alla volta. In altre parole, specificando <P><P><P> non otterrai tre interlinee, ma soltanto una. Come fare allora per aggiungere altre linee vuote? Te lo dico subito.Guarda qui...
<BODY BGCOLOR="#FFFFFF">
Qualcosa di divertente
</BODY>
Qualcosa di divertente
Il browser non riconosce più di uno spazio, questo se da un lato può sembrare scomodo (otre che stupido), dall'altro ti permette di avere un controllo assoluto sull'aspetto del documento.
Questo è un piccolo codice che significa "spazio" per il browser ->
Prova questo...
<BODY BGCOLOR="#FFFFFF">
Qualcosa
di
divertente
</BODY>
Qualcosa di divertente
L' & indica l'inizio di un carattere speciale, mentre ; ne indica la fine e le lettere tra questi due caratteri sono una specie di abbreviazione. Ecco un esempio di caratteri speciali. (Nota: devono essere scritti in minuscolo)
- ( spazio)
- < (minore)
- > (maggiore)
- & (&)
- " (virgolette)
- ­ (trattino)
Non hai bisogno di utilizzarli sempre, ma solo quando scrivere il carattere reale può confondere il browser. Come capire quando usarli? ...con l'esperienza e un po' di pratica.
Qualche considerazione sugli errori: ci sono un sacco di persone convinte che sbagliare sia errato. Hanno paura di provare qualcosa di nuovo per timore di sbagliare. Fare gli stessi errori ripetutamente pò essere frustrante, ma specialmente quando si sta imparando qualcosa, non bisogna aver paura degli errori. Gli errori sono nostri amici :o)
Bene, torniamo a noi. Il browser visualizza il tuo testo una parola dietro l'altra finché non gli dai altre indicazioni. Riduce un'area vuota ad uno spazio. Se vuoi maggiore spaziatura mevi usare il carattere speciale ( ). Quindi, se premi Return (o Enter) mentre stai scrivendo un testo nella tua pagina, il browser lo interpreta come uno spazio..Un altro esempio veloce.
<BODY BGCOLOR="#FFFFFF">
Qualcosa<BR>di<BR>divertente<BR>
come<BR>ammalarsi<BR>in ferie!
</BODY>
Qualcosa
di
divertente
come
ammalarsi
in ferie!E' chiaro?? Spero di si, perchè non saprei come altro spiegartelo!
Il prossimo è un utilissimo piccolo tag ed è piuttosto intuitivo.
<BODY BGCOLOR="#FFFFFF">
<CENTER>Qualcosa di divertente</CENTER>
</BODY>

Qualcosa di divertente Puoi centrare una parola oppure tutta la pagina. Tutto quello che si trova tra i tags <CENTER> sarà centrato.
Dimenticavo di spiegare come inserire più righe vuote. E' davvero semplice. Lascia uno spazio vuoto prima del tag <BR> per ogni riga vuota che vuoi lasciare.
<BODY BGCOLOR="#FFFFFF">
Qualcosa di<BR>
<BR>
<BR>
<BR>
<BR>
<BR>
divertente
</BODY>
Qualcosa di
divertente
Ora vediamo come inserire immagini in una pagina web. Useremo quest'immagine. Ancora una volta, cliccaci sopra con il tasto destro del mouse o copiala dalla cartella "pics".
Il tag specifico per inserire un'immagine è questo: <IMG>.
<BODY BGCOLOR="#FFFFFF">
<IMG>
</BODY>
Dobbiamo specificare il percorso (dove si trova "fisicamente" l'immagine) e la grandezza.
<BODY BGCOLOR="#FFFFFF">
<IMG SRC="copper.gif" WIDTH=82 HEIGHT=68>
</BODY>

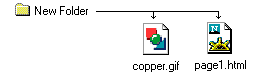
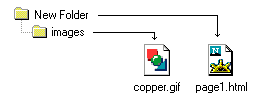
Nota che il codice specifica non solo il nome dell'immagine, ma dove si trova. Il codice dell'esempio precedente, "copper.gif", significa che il browser cercerà l'immagine copper.gif nella stessa cartella in cui si trova il documento html. Qui sotto trovi alcuni diagrammi che possono esserti d'aiuto.
 |
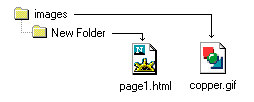
SRC="copper.gif" significa che l'immagine si trova nella stessa cartella in cui si trova il documento html che la richiama. |
 |
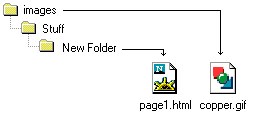
SRC="images/copper.gif" significa che l'immagine si trova in una cartella posizionata sotto quella in cui si trova il documento html che la richiama. Ovviamente, si può scendere (o salire) di tanti livelli quanto sono necessari. |
 |
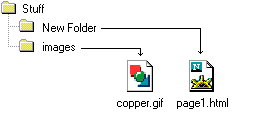
SRC="../copper.gif" significa che l'immagine si trova in una cartella posizionata sopra quella in cui si trova il documento html che la richiama. |
 |
SRC="../../copper.gif" significa che l'immagine si trova due cartelle sopra quella in cui si trova il documento html che la richiama. |
 |
SRC="../images/copper.gif" significa che l'immagine si trova una cartella sopra quella in cui si trova il documento html che la richiama, a sua volta dentro un'altra cartella. |
 |
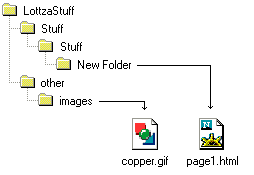
SRC="../../../other/images/copper.gif" Non cercherò di spiegare questo caso a parole: spero che tu riesca a capirlo da solo. |
C'è un altro modo in cui questo può essere fatto. Ogni riferimento ad un'immagine può avere nel codice l'URL completa. Ad esempio: http://www.hair.net/~squiggie/LottzaStuff/other/images/copper.gifParliamo di links.Che senso ha usare riferimenti relativi (parziali) anziché assoluti (completi)?? Perchè in questo modo tutto funzionerà al meglio non solo quando vedrai la tua pagina in locale, ma anche quando la pubblicherai sul tuo server. Oltre a questo, è più facile per il browser visualizzare le immagini e la tua pagina, che in questo modo sarà scaricata più velocemente. C'è una ragione per utilizzare un percorso completo? Ovviamente sì: quando l'immagine risiede su un server diverso.
Parliamo ora di qualcosa di carino sulle immagini e le loro dimensioni.
Vediamo qualcosa di divertente sulle immagini. Prova questo...
<BODY BGCOLOR="#FFFFFF">
<IMG SRC="copper.gif">
</BODY>

Come puoi vedere , anche se non sono state specificate le dimensioni, l'immagine viene visualizzata correttamente. E' importante però inserire le dimensioni dell'immagine perchè in questo modo il browser predispone già lo spazio necessario ad ospitarla e rende lo scaricamento della pagina più veloce.
Non ci hai trovato nulla di divertente? Hai ragione, prova questo...
<BODY BGCOLOR="#FFFFFF">
<IMG SRC="copper.gif" WIDTH=200 HEIGHT=68>
</BODY>

<BODY BGCOLOR="#FFFFFF">
<IMG SRC="copper.gif" WIDTH=20 HEIGHT=100>
</BODY>

Puoi cambiare le dimensioni dell'immagine indicandone di nuove. Ancora non ti sembra abbastanza divertente? Bene, allora guarda questo piccolo punto rosso.->
<-. E' un quadrato di 2x2 (pixel). Guarda cosa ci posso fare...
<BODY BGCOLOR="#FFFFFF">
<IMG SRC="red_dot.gif" WIDTH=510 HEIGHT=1><P>
<IMG SRC="red_dot.gif" WIDTH=510 HEIGHT=2><P>
<IMG SRC="red_dot.gif" WIDTH=510 HEIGHT=5><P>
<CENTER><IMG SRC="red_dot.gif" WIDTH=2 HEIGHT=200></CENTER>
</BODY>




Divertente eh?
E' molto semplice. Faremo un link a Yahoo.
Comincia con questo...
<BODY BGCOLOR="#FFFFFF">
Go to Yahoo!
</BODY>
 Go to Yahoo!
Go to Yahoo! |
Poi aggiungi un paio di tags ancora (anchor).
<BODY BGCOLOR="#FFFFFF">
Go to <A>Yahoo!</A>
</BODY>
 Go to Yahoo!
Go to Yahoo! |
Aggiungi l' URL ed è fatto! URL significa Universal Resource Locator. E' un termine un po' altisonante, che significa: indirizzo.
<BODY BGCOLOR="#FFFFFF">
Go to <A HREF="http://www.yahoo.com/">Yahoo!</A>
</BODY>
 Go to Yahoo!
Go to Yahoo! |
Andiamo avanti.
<BODY BGCOLOR="#FFFFFF">
Go to Netscape!
</BODY>
 Go to Netscape!
Go to Netscape! |
<BODY BGCOLOR="#FFFFFF">
Go to <A HREF="http://home.netscape.com/">Netscape!</A>
</BODY>
 Go to Netscape!
Go to Netscape! |
Un link ad un indirizzo email funziona nello stesso modo. Possiamo usare un indirizzo email come se fosse l'indirizzo di una pagina web.
<BODY BGCOLOR="#FFFFFF">
Send me <A HREF="mailto:forrest@bubbagump.com">Mail!</A>
</BODY>
 Send me Mail!
Send me Mail! |
Possiamo inoltre usare un'immagine come link, se vogliamo. Usando il link d'esempio 'Go to Netscape!' possiamo semplicemente sostiture la parola Netscape! con il tag <IMG>
<BODY BGCOLOR="#FFFFFF">
Go to <A HREF="http://home.netscape.com/"><IMG
SRC="copper.gif" WIDTH=82 HEIGHT=68></A>
</BODY>
 Go to
Go to  |
Una domanda frequente è questa: come posso togliere il bordo attorno all'immagine quando è un link? Semplice...
<BODY BGCOLOR="#FFFFFF">
Go to <A HREF="http://home.netscape.com/"><IMG SRC="copper.gif"
WIDTH=82 HEIGHT=68 BORDER=0></A>
</BODY>
 Go to
Go to  |
Un'altra cosa: è perfettamente accettabile inserire links ad altre pagine senza chiederlo. I links sono ciò che hanno fatto il Web.
Quando inserisci immagini nella
tua pagina, ricorda che contengono molti dati e spesso possono essere molto
lente da scaricare. Un modo per ridurre la grandezza (intendo Kb) è di ridurne
le dimensioni. Ridurre grandezza e larghezza di un'immagine della metà però
riduce la gradezza solo di 1/4 in Kb (in questo caso si intende ridurre
"materialmente" l'immagine, non cambiare semplicemente le dimensioni
di visualizzazione, come nell'esempio della lezione precedente: in quel caso
infatti le dimensioni in Kb dell'immagine rimangono le stesse, viene modificata
solo la visualizzazione - NdT).
Si può allora ridurre il numero di colori. Alcuni esempi:
 |
|
| Dimensione 310 x 304 Numero di colori - 238 Grandezza - 69 Kb
|
|
 |
 |
| Dimensione 207 x 203 Numero di colori- 238 Grandezza- 34 Kb |
Dimensioni 207 x 203 Numero di colori - 48 Grandezza - 19 Kb |
Tutte le immagini sono state modificate con Paint Shop Pro.
Gif Wizard è uno strumento davvero utile di Raspberry Hill Publishing che vi può aiutare a ridurre la grandezza delle vostre immagini. (Nota: GIF Wizard non fa parte di questo tutorial. E' un programma che risiede su un computer di Raspberry Hill Publishing. Questa è solamente un'interfaccia e devi essere on line per usarla).
Un'altra possibilità che puoi utilizzare per offrire un numero elevato di immagini è quella di fornire delle icone (thumbnails) che puntano a versioni più grandi di ogni singola immagine. Ad esempio in questo modo se volessi mostrare tre bellissime immagini delle mie macchine.



La prima cosa di cui hai bisogno per farlo è avviare un programma che permetta di processare le immagini e ridurne le dimensioni. Questo può aiutarti anche nel ridurre il numero di colori.
Comincia con il tag <IMG>.
<BODY BGCOLOR="#FFFFFF">
<IMG SRC="car1a.gif" WIDTH=87 HEIGHT=60>
</BODY>
  |
Aggiungi il tag <A>.
<BODY BGCOLOR="#FFFFFF">
<A><IMG SRC="car1a.gif" WIDTH=87
HEIGHT=60><A>
</BODY>
  |
Infine aggiungi l'URL ed è fatta!
<BODY BGCOLOR="#FFFFFF">
<A HREF="car1.jpg"><IMG SRC="car1a.gif"
WIDTH=87 HEIGHT=60><A>
</BODY>
  |
Se vuoi puoi togliere la cornice, anche se puoi lasciarla per far capire ai tuoi visitatori che si tratta di un link.
<BODY BGCOLOR="#FFFFFF">
<A HREF="car1.jpg"><IMG SRC="car1a.gif" WIDTH=87
HEIGHT=60 BORDER=0><A>
</BODY>
  |
Un altro tipo di link consente di collegare punto specifico di una pagina. Clicca qui per essere trasferito automaticamente dove si parla di URLs.
Ecco come fare. Il primo passo è stabilire quale punto della pagina linkare e inserirla tra i tag <A>.
<A>Aggiungi</A> l'indirizzo ed è fatto!
Ora, diamo a questo punto un NOME (NAME).
<A NAME="upabit">Aggiungi</A> l'indirizzo ed è fatto!
Quello che hai fatto è marcare il punto. Ora deve essere assegnato il riferimento.
Cominciamo a costruire il link.
Clicca <A>qui</A> per essere trasportato magicamente...
Aggiungi il documento di riferimento...
Clicca <A HREF="lesson04.html">qui</A> per essere trasportato magicamente...
E infine, aggiungi l'anchor NAME in questo modo...
Clicca <A HREF="lesson04.html#upabit">qui</A> per essere magicamente trasportato...
Ed è fatto.
Abbiamo già imparato un sacco di cose. Come formattare il testo e modificare i fonts, inserire le immagini e creare links.
Oltre alle nozioni di base, ci sono anche altre cose da tenere presenti.
Penso che sia giunto parlare della risoluzione dello schermo. Lo schermo con cui lavoro ha una risoluzione di 640 pixels per 480. Molti usano una risoluzione 800x600 e alcuni 1024x768. Cosa significa? Che bisogna tenerne conto. Questi sono esempi di come puo' apparire la mia pagina a seconda della risoluzione:
 |
 |
 |
| 640×480 | 800×600 | 1024×768 |
E' un'ottima idea verificare la tua pagina con diverse risoluzioni. C'è uno strumento MS Powertoy che si chiama Quickres che ti permette di cambiare facilmente e velocemente la risoluzione del tuo schermo
Ora guardiamo un paio di strumenti di formattazione. Il primo è <BLOCKQUOTE>. L'ho utilizzato in tutte queste lezioni. In pratica, ti permette di far rientrare entrambi i margini di un testo. Forse non è molto chiaro spiegato così, ma guarda questo esempio.<BODY BGCOLOR="#FFFFFF">
<BLOCKQUOTE>
Fra gli utenti dei servizi telematici di rete, prima fra tutte la rete Internet, ed in particolare fra i lettori dei servizi di "news" Usenet, si sono sviluppati nel corso del tempo una serie di "tradizioni" e di "principi di buon comportamento" (galateo) che vanno collettivamente sotto il nome di "netiquette", e a cui tutti sono tenuti ad adeguarsi.
</BLOCKQUOTE>
</BODY>
 Fra gli utenti dei servizi telematici di rete, prima fra tutte la rete Internet, ed in particolare fra i lettori dei servizi di "news" Usenet, si sono sviluppati nel corso del tempo una serie di "tradizioni" e di "principi di buon comportamento" (galateo) che vanno collettivamente sotto il nome di "netiquette", e a cui tutti sono tenuti ad adeguarsi.
Fra gli utenti dei servizi telematici di rete, prima fra tutte la rete Internet, ed in particolare fra i lettori dei servizi di "news" Usenet, si sono sviluppati nel corso del tempo una serie di "tradizioni" e di "principi di buon comportamento" (galateo) che vanno collettivamente sotto il nome di "netiquette", e a cui tutti sono tenuti ad adeguarsi.
Sono sicuro che <BLOCKQUOTE> fu inizialmente pensato con un intento diverso: indicare che il testo riportato era una citazione. Ma, come vedi, può essere utilizzato anche con fini diversi.
Un altro utilissimo strumento è il tag LIST. Ci sono liste ORDERED (liste ordinate di paragrafi, come ad esempio l'indice di un libro, in cui le voci dell'elenco sono precedute da un numero progressivo) e UNORDERED (liste di paragrafi in cui l'ordine non ha importanza e in cui le voci dell'elenco sono precedute da un simbolo).
Per prima cosa creiamo una lista UNORDERED.
Questa è una lista ORDERED
- qualcosa di grande
- qualcosa di piccolo
- qualcosa di corto
- qualcosa di alto
Questa è una lista UNORDERED
- qualcosa di rosso
- qualcosa di blu
- qualcosa di vecchio
- qualcosa di nuovo
Comincia con questo...
<BODY BGCOLOR="#FFFFFF">
Cosa desidero per Natale
</BODY>Nota - tecnicamente non abbiamo ancora cominciato a creare la lista, questa è una sorta di titolo.
Cosa desidero per Natale
Aggiungi un paio di tags <UL>.
<BODY BGCOLOR="#FFFFFF">
Cosa desidero per Natale
<UL>
</UL>
</BODY>
Cosa desidero per Natale
Aggiungi una voce.
<BODY BGCOLOR="#FFFFFF">
Cosa desidero per Natale
<UL>
<LI>un grosso camion rosso
</UL>
</BODY>
Cosa desidero per natale
- un grosso camion rosso
Aggiungi qualche altra voce...
<BODY BGCOLOR="#FFFFFF">
Cosa desidero per Natale
<UL>
<LI>un grosso camion rosso
<LI>una velocissima barca a vela
<LI>una batteria
<LI>una pistola a spruzzo
<LI>a Pamela Anderson
</UL>
</BODY>Ecco fatto!
Cosa desidero per Natale
- un grosso camion rosso
- una velocissima barca a vela
- una batteria
- una pistola a spruzzo
- Pamela Anderson
Come si costruisce una lista ordered ? Facile! Sostituisci il tag <UL> con <OL>.
<BODY BGCOLOR="#FFFFFF">
Cosa desidero per Natale
<OL>
<LI>un grosso camion rosso
<LI>una velocissima barca a vela
<LI>una batteria
<LI>una pistola a spruzzo
<LI>Pamela Anderson
</OL>
</BODY>
Cosa desidero per Natale
- un grosso camion rosso
- una velocissima barca a vela
- una batteria
- una pistola a spruzzo
- Pamela Anderson
Un'altro tipo di lista è la "definition list".
Esempio:
- abaco
- E' la prima definizione che si trova in ogni vocabolario che si rispetti..
Comincia con questo...
<BODY BGCOLOR="#FFFFFF">
<DL>
</DL>
</BODY>
Aggiungi ...
<BODY BGCOLOR="#FFFFFF">
<DL>
<DT>10th Amendment
</DL>
</BODY>

- 10th Amendment
E il tag di definizione.
<BODY BGCOLOR="#FFFFFF">
<DL>
<DT>10th Amendment
<DD>The powers not delegated to the United States by the Constitution, nor prohibited by it to the States, are reserved to the States respectively, or to the people.
</DL>
</BODY>

- 10th Amendment
- The powers not delegated to the United States by the Constitution, nor prohibited by it to the States, are reserved to the States respectively, or to the people.
E' possibile scrivere in grassetto la parola che viene definita. Non è indispensabile, ma penso che visualizzi meglio l'intera definizione.
<BODY BGCOLOR="#FFFFFF">
<DL>
<DT><B>10th Amendment</B>
<DD>The powers not delegated to the United States by the Constitution, nor prohibited by it to the States, are reserved to the States respectively, or to the people.
</DL>
</BODY>

- 10th Amendment
- The powers not delegated to the United States by the Constitution, nor prohibited by it to the States, are reserved to the States respectively, or to the people.
Un altro tag interessante da utilizzare è la linea orizzontale.
<BODY BGCOLOR="#FFFFFF">
<HR>
</BODY>

Puoi utilizzare diversi controlli...
<BODY BGCOLOR="#FFFFFF">
<HR WIDTH=20%>
<HR WIDTH=50%>
<HR WIDTH=100%>
<HR WIDTH=20>
<HR WIDTH=50>
<HR WIDTH=100>
</BODY>

Questo esempio si spiega da solo.
<BODY BGCOLOR="#FFFFFF">
<HR WIDTH=60% ALIGN=LEFT>
<HR WIDTH=60% ALIGN=RIGHT>
<HR WIDTH=60% ALIGN=CENTER>
</BODY>

E' possibile anche definire lo spessore...
<BODY BGCOLOR="#FFFFFF">
<HR WIDTH=60% SIZE=1>
<HR WIDTH=60% SIZE=3>
<HR WIDTH=60% SIZE=8>
<HR WIDTH=60% SIZE=15>
</BODY>

E puoi decidere di renderla più spessa.
<BODY BGCOLOR="#FFFFFF">
<HR WIDTH=60% SIZE=1 NOSHADE>
<HR WIDTH=60% SIZE=3 NOSHADE>
<HR WIDTH=60% SIZE=8 NOSHADE>
<HR WIDTH=60% SIZE=15 NOSHADE>
</BODY>

Ricordi quando ti dicevo che il browser non capisce la formattazione e che visualizza esattamente quello che hai scritto?
Più o meno così...<BODY BGCOLOR="#FFFFFF">
\|/ (@ @) +----oOO----(_)-----------+ | BARRY GOLDWATER | | for | | President | +-----------------oOO-----+ |__|__| || || ooO Ooo</BODY>
\|/ (@ @) +----oOO----(_)-----------+ | BARRY GOLDWATER | | for | | President | +-----------------oOO-----+ |__|__| || || ooO Ooo
Bene, con il tag <PRE> (preformat), possiamo visualizzare esattamente quello che abbiamo scritto.
<BODY BGCOLOR="#FFFFFF">
<PRE>\|/ (@ @) +----oOO----(_)-----------+ | BARRY GOLDWATER | | for | | President | +-----------------oOO-----+ |__|__| || || ooO Ooo</PRE>
</BODY>* Nota che ho usato un font a spaziatura fissa.
 \|/ (@ @) +----oOO----(_)-----------+ | BARRY GOLDWATER | | for | | President | +-----------------oOO-----+ |__|__| || || ooO Ooo
\|/ (@ @) +----oOO----(_)-----------+ | BARRY GOLDWATER | | for | | President | +-----------------oOO-----+ |__|__| || || ooO Ooo
L'ultimo tag che vediamo è il commento.
<BODY BGCOLOR="#FFFFFF">
<!--Questo è un commento-->
Questo no<P>
Un commento può essere inserito in qualsiasi punto del documento e il browser ignorerà qualsiasi cosa dentro questo tag. Puoi inserire messaggi nascosti, <!--Ciao Mamma!--> note che ti possono servire, <!--Comprare il latte--> o scrivere un messaggio che può essere utile a chi legge il sorgente della tua pagina <!--Copia qualsiasi cosa e sei un uomo morto!-->
</BODY>Per essere chiari, il commento deve cominciare con <!-- e terminare con -->

Questo no
Un commento può essere inserito in qualsiasi punto del documento e il browser ignorerà qualsiasi cosa dentro questo tag. Puoi inserire messaggi nascosti, note che ti possono servire, o scrivere un messaggio che può essere utile a chi legge il sorgente della tua pagina
Puoi inserire dei tag html dentro ad un commento e verranno ignorati. Il browser ignorerà qualsiasi cosa fino a -->
Bene, questo è tutto! Ora conosci i tag di base che ti servono per creare una pagina web! Ci sono altri tags? Certo, molti altri. Ma è sicuro che fino ad ora hai imparato almeno il 70% di ciò che ti serve per creare la tua pagina. Puoi guardare gli altri tutorial: Table Tutor, Form Tutor and Frames Tutor. Ti insegneranno un ulteriore 27%. E il restante 3% ??Alcuni sono tag che probabilmente non ti serviranno mai. Oppure, tag che possono essere sostituiti da altri e che hanno la stessa funzione. Oppure, tag che hanno un utilizzo davvero limitato e che potrai imparare quando ne avrai la necessità.
Quando avrai creato la tua pagina, hai bisogno di trasferirla su di un server. Il server è un computer che permette la visualizzazione di documenti su richiesta. L'unico consiglio che posso darti è indicarti il miglio programma che puoi utilizzare: Cute FTP, un programma davvero intuitivo, semplice e funzionale.
Alcuni links suggeriti in questo tutorial: (in inglese) HTML editors- CMed, HTMLpad and HTML Notepad Paint Shop Pro Quickres Netscape Navigator Yahoo! Background color codes Netscape's 216 colors HTML Special Characters HTML Quick Reference Guide Cute FTP Web Wizard. Top 10 ways to tell if you have a sucky homepage Do's and Don'ts of web site design Table Tutor, Form Tutor and Frames Tutor The HTML Reference Library and their homepage Beginner's Guide to HTML Barebones Guide to HTML HTML Elements List from Sandia National Laboratories The Web Developer's Virtual Library Raspberry Hill Publishing ZDnet Software Library
TABLE
(tratto dal sito:http://www.aspide.it/manuale/tables/index.htm -
tradotto da Stefano Piana)
![]() Il
corso originale è scaricabile cliccando qui!
Il
corso originale è scaricabile cliccando qui! ![]()
| --Questa--- | ----é---- | -----Una---- | ---Riga-- |
| cella | |||
| cella |
OK, questa é la base di ogni tabella. Ora sei pronto a creare le tue tabelle! Voglio però rimarcare che se davvero sei intenzionato a imparare a fare delle belle pagine web, allora é necessario che tu perda un po' del tuo tempo ad imparare le varie tags. Se ti basi esclusivamente sui "table wizards" degli editori HTML le tue possibilità verranno seriamente limitate, inoltre il risultato finale potrà essere diferente da quello che stai cercando di ottenere. A mio parere i migliori editori HTML sono quelli basati sul testo. Qualche buon editore che mi viene in mente può essere: Cmed, HTMLpad e HTML Notepad. Questi editori cercheranno di renderti più facile la creazione delle pagine. Non cercheranno di creare le pagine al posto tuo.
Per adesso voglio che tu apra il Blocco Note (Si, il Blocco Note, hai capito bene!) e che tu segua pedissequamente quello che ti dico. Per iniziare copiati da qualche parte quello che segue su questa pagina:
<HTML> </BODY>
<HEAD>
<TITLE>Joe's a swell guy</TITLE>
</HEAD>
<BODY>
</HTML>
Salvalo come table1.html in una directory da qualche parte (quelli che usano Windows 3.x lo salveranno come table1.htm). Meglio ancora se gli assegni una sua directory dato che fra poco cominceremo a cacciarci dentro un sacco di roba. Accendi il tuo browser [scarica Netscape]. Usalo per aprire table1.html e fai girare il Blocco Note e il browser fianco a fianco. In questo modo sei in grado di scrivere codici HTML e di visualizzare quasi istantaneamente il risultato. Alcuni forse pensavano che fossero necessari 9 Mega di 'wizzard'.
Scrivi i tags di tabella. Questi significano semplicemente "qui comincia una tabella" e "qui finisce la tabella".
<HTML> <TABLE> </BODY>
<HEAD>
<TITLE>Joe's a swell guy</TITLE>
</HEAD>
<BODY>
</TABLE>
</HTML>
Ogni tabella ha bisogno di perlomeno UNA riga.
<HTML> <TABLE> </BODY>
<HEAD>
<TITLE>Joe's a swell guy</TITLE>
</HEAD>
<BODY>
<TR>
</TR>
</TABLE>
</HTML>
E ovviamente ogni riga necessita di perlomeno una cella di dati.
<HTML> <TABLE> </BODY>
<HEAD>
<TITLE>Joe's a swell guy</TITLE>
</HEAD>
<BODY>
<TR>
<TD></TD>
</TR>
</TABLE>
</HTML>
D'ora in poi, per semplificarci la vita, scriverò solo le istruzioni che riguardano le tabelle. Ometterò quindi HEAD, BODY, TITLE, etc.. D'ora in poi solo i TAGS. Inutile dire che sarebbe consigliabile lasciarli nei tuoi documenti.
<TABLE>
<TR>
<TD></TD>
</TR>
</TABLE>
Adesso ci serve qualcosa da mettere nella cella. Che ne dici di Ed? mettiamo Ed nella <TD> cell.
<TABLE>
<TR>
<TD>Ed</TD>
</TR>
</TABLE>
Ottimo, da questo momento sei il fortunato possessore di una tabella con tutte le carte in regola! Aprila con il tuo browser e controlla! Se hai fatto tutto giusto dovrebbe somigliare a qualcosa del genere:
| Ed | ||
Hehehehe. Scherzavo! come vedi mi diverto con poco. Questo è quello che hai creato...
| Ed |
Prendi un bel respiro, battiti una pacca sulla spalla e sii fiero di te stesso. Hai creato la tua prima tabella!
Bene, abbiamo visto che questo...
<TABLE>
<TR>
<TD>Ed</TD>
</TR>
</TABLE>
...ci visualizza questo:
| Ed |
<TABLE BORDER=1>
<TR>
<TD>Ed</TD>
</TR>
</TABLE>
| Ed |
<TABLE BORDER=5>
<TR>
<TD>Ed</TD>
</TR>
</TABLE>
| Ed |
<TABLE BORDER=25>
<TR>
<TD>Ed</TD>
</TR>
</TABLE>
| Ed |
<TABLE BORDER=0>
<TR>
<TD>Ed</TD>
</TR>
</TABLE>
| Ed |
Come puoi vedere il default è bordo nullo.
<TABLE BORDER=3>
<TR>
<TD>Ed</TD>
</TR>
</TABLE>
| Ed |
<TABLE BORDER=3>
<TR>
<TD>Ed, Rick and Tom</TD>
</TR>
</TABLE>
| Ed, Rick and Tom |
<TABLE BORDER=3 WIDTH=100%>
<TR>
<TD>Ed, Rick and Tom</TD>
</TR>
</TABLE>
| Ed, Rick and Tom |
<TABLE BORDER=3 WIDTH=75%>
<TR>
<TD>Ed, Rick and Tom</TD>
</TR>
</TABLE>
| Ed, Rick and Tom |
<TABLE BORDER=3 WIDTH=75%>
<TR>
<TD>Ed</TD>
</TR>
</TABLE>
| Ed |
<TABLE BORDER=3 WIDTH=50%>
<TR>
<TD>Ed</TD>
</TR>
</TABLE>
| Ed |
<TABLE BORDER=3 WIDTH=50>
<TR>
<TD>Ed</TD>
</TR>
</TABLE>
| Ed |
<TABLE BORDER=3 WIDTH=100>
<TR>
<TD>Ed</TD>
</TR>
</TABLE>
| Ed |
<TABLE BORDER=3 WIDTH=100 HEIGHT=75>
<TR>
<TD>Ed</TD>
</TR>
</TABLE>
| Ed |
Mi viene in mente una cosa che disse Steven Wright...
"L'altro giorno passeggiavo con il cane attorno al mio palazzo... sul cornicione. C'è chi è spaventato dall'altezza. Io no, a me è l'ampiezza che mi spaventa. "
<TABLE BORDER=3 WIDTH=100 HEIGHT=75>
<TR>
<TD ALIGN=CENTER>Ed</TD>
</TR>
</TABLE>
| Ed |
| Ed |
| Ed |
<TABLE BORDER=3 WIDTH=100 HEIGHT=75>
<TR>
<TD ALIGN=LEFT VALIGN=TOP>Ed</TD>
</TR>
</TABLE>
| Ed |
| Ed |
| Ed |
<TABLE BORDER=3 WIDTH=100 HEIGHT=75>
<TR>
<TD ALIGN=LEFT VALIGN=MIDDLE><IMG SRC="ed.gif"
WIDTH=32 HEIGHT=32></TD>
</TR>
</TABLE>
Torniamo un attimo indietro al semplice Ed.
<TABLE BORDER=3 WIDTH=100 HEIGHT=75>
<TR>
<TD ALIGN=LEFT VALIGN=MIDDLE>Ed</TD>
</TR>
</TABLE>
| Ed |
<TABLE BORDER=3 WIDTH=100 HEIGHT=75>
<TR>
<TD>Ed</TD>
</TR>
</TABLE>
| Ed |
<TABLE BORDER=3 WIDTH=300
HEIGHT=75>
<TR>
<TD>Ed</TD>
</TR>
</TABLE>
| Ed |
<TABLE BORDER=3 WIDTH=300 HEIGHT=75>
<TR>
<TD>Ed</TD>
<TD>Tom</TD>
</TR>
</TABLE>
| Ed | Tom |
<TABLE BORDER=3 WIDTH=300 HEIGHT=75>
<TR>
<TD WIDTH=150>Ed</TD>
<TD WIDTH=150>Tom</TD>
</TR>
</TABLE>
| Ed | Tom |
<TABLE BORDER=3 WIDTH=300 HEIGHT=75>
<TR>
<TD WIDTH=50%>Ed</TD>
<TD WIDTH=50%>Tom</TD>
</TR>
</TABLE>
| Ed | Tom |
<TABLE BORDER=3 WIDTH=300 HEIGHT=75>
<TR>
<TD WIDTH=80%>Ed</TD>
<TD WIDTH=20%>Tom</TD>
</TR>
</TABLE>
| Ed | Tom |
<TABLE BORDER=3 WIDTH=300 HEIGHT=75>
<TR>
<TD WIDTH=60%>Ed</TD>
<TD WIDTH=20%>Tom</TD>
<TD WIDTH=20%>Rick</TD>
</TR>
</TABLE>
| Ed | Tom | Rick |
<TABLE BORDER=3 WIDTH=300 HEIGHT=75>
<TR> <TR>
<TD WIDTH=60%>Ed</TD>
<TD WIDTH=20%>Tom</TD>
<TD WIDTH=20%>Rick</TD>
</TR>
<TD>Larry</TD>
<TD>Curly</TD>
<TD>Mo</TD>
</TR>
</TABLE>
| Ed | Tom | Rick |
| Larry | Curly | Mo |
<TABLE BORDER=3 WIDTH=300 HEIGHT=75>
<TR> <TR>
<TD WIDTH=60%>Ed</TD>
<TD WIDTH=20%>Tom</TD>
<TD WIDTH=20%>Rick</TD>
</TR>
<TD>Larry</TD>
<TD>Curly</TD>
</TR>
</TABLE>
| Ed | Tom | Rick |
| Larry | Curly |
<TABLE BORDER=3>
<TR> <TR> </TABLE>
<TD>Ed</TD>
<TD>Tom</TD>
<TD>Rick</TD>
</TR>
<TD>Larry</TD>
<TD>Curly</TD>
<TD>Mo</TD>
</TR>
| Ed | Tom | Rick |
| Larry | Curly | Mo |
<TABLE BORDER=3 CELLPADDING=12>
<TR> <TR> </TABLE>
<TD>Ed</TD>
<TD>Tom</TD>
<TD>Rick</TD>
</TR>
<TD>Larry</TD>
<TD>Curly</TD>
<TD>Mo</TD>
</TR>
| Ed | Tom | Rick |
| Larry | Curly | Mo |
<TABLE BORDER=3 CELLSPACING=12>
<TR> <TR> </TABLE>
<TD>Ed</TD>
<TD>Tom</TD>
<TD>Rick</TD>
</TR>
<TD>Larry</TD>
<TD>Curly</TD>
<TD>Mo</TD>
</TR>
| Ed | Tom | Rick |
| Larry | Curly | Mo |
<TABLE BORDER=3 CELLSPACING=12
CELLPADDING=12>
<TR> <TR> </TABLE>
<TD>Ed</TD>
<TD>Tom</TD>
<TD>Rick</TD>
</TR>
<TD>Larry</TD>
<TD>Curly</TD>
<TD>Mo</TD>
</TR>
| Ed | Tom | Rick |
| Larry | Curly | Mo |
Leviamoci di torno CELLPADDING e CELLSPACING e torniamo alla nostra vecchia e semplice tabella.
<TABLE BORDER=3>
<TR> <TR> </TABLE>
<TD>Ed</TD>
<TD>Tom</TD>
<TD>Rick</TD>
</TR>
<TD>Larry</TD>
<TD>Curly</TD>
<TD>Mo</TD>
</TR>
| Ed | Tom | Rick |
| Larry | Curly | Mo |
Una caratteristica dei browser più recenti è la possibilità di specificare un colore di sfondo per ciascuna cella, riga o per l'intera tabella. Per fare questo si usa l'attributo BGCOLOR proprio come nel tag <BODY>.
<TABLE BORDER=3 BGCOLOR="#FFCC66">
<TR> <TR> </TABLE>
<TD>Ed</TD>
<TD>Tom</TD>
<TD>Rick</TD>
</TR>
<TD>Larry</TD>
<TD>Curly</TD>
<TD>Mo</TD>
</TR>
| Ed | Tom | Rick |
| Larry | Curly | Mo |
<TR BGCOLOR="#FF9999">
<TD>Ed</TD>
<TD>Tom</TD>
<TD>Rick</TD>
</TR>
<TR BGCOLOR="#99CCCC">
<TD>Larry</TD>
<TD>Curly</TD>
<TD>Mo</TD>
</TR>
</TABLE>
| Ed | Tom | Rick |
| Larry | Curly | Mo |
<TR BGCOLOR="#FFCCFF">
<TD>Ed</TD>
<TD>Tom</TD>
<TD>Rick</TD>
</TR>
<TR>
<TD BGCOLOR="#FF0000">Larry</TD>
<TD>Curly</TD>
<TD BGCOLOR="#3366FF">Mo</TD>
</TR>
</TABLE>
| Ed | Tom | Rick |
| Larry | Curly | Mo |
Un'ultima cosa riguardo ai colori di sfondo nelle tabelle... un colore di sfondo di cella (<TD>) copre quello di riga (<TR>) e uno di riga (<TR>) copre uno di tabella (<TABLE>). Non credo servano ulteriori spiegazioni, ma mi diverte giocherellare coi colori per cui vi passo un esempio:
<TABLE BORDER=3 BGCOLOR="#FF6633">
<TR BGCOLOR="#009900"> <TR> </TABLE>
<TD BGCOLOR="#9999FF">Ed</TD>
<TD>Tom</TD>
<TD>Rick</TD>
</TR>
<TD>Larry</TD>
<TD>Curly</TD>
<TD>Mo</TD>
</TR>
| Ed | Tom | Rick |
| Larry | Curly | Mo |
Dammi un minuto adesso per spiegare una cosa. Un browser cerca di interpretare
nel migliore modo possibile le istruzioni che riceve. Se c'è qualcosa che non
è stato specificato in un modo o nell'altro, la maggior parte dei browser
cercherà di visualizzare la pagina nella maniera che ritiene migliore. E'
quindi estremamente importante che un autore di pagine HTML specifichi
esplicitamente più cose possibile, specialmente gli attributi cruciali perchè
le pagine vengano visualizzate correttamente. E' anche molto importante
visualizzare il proprio lavoro utilizzando i browser più comuni. Dal momento
che moltissimi usano Netscape, questo è un buon punto di partenza. In ogni caso
tieni anche una copia di qualche altro browser per essere sicuro che anche con
quelli le tue pagine abbiano un buon aspetto.
Un'altra cosa da tenere di conto è la risoluzione dello schermo. Io lavoro con
un 640x480. Molti utilizzano 800x600 e alcuni anche 1024x768. Questa semplice
differenza può interferire drammaticamente con l'aspetto delle tue pagine. C'è
un piccolo programmino che si chiama QuickRes
che è in grado di modificare la risoluzione dello schermo semplicemente
schiacciando un tasto. Non sarebbe una cattiva idea visualizzare le proprie
pagine con diverse risoluzioni.
<TABLE BORDER=3>
<TR> <TR> </TABLE>
<TD>Ed</TD>
<TD>Rick</TD>
</TR>
<TD>Larry</TD>
<TD>Curly</TD>
<TD>Mo</TD>
</TR>
| Ed | Rick | |
| Larry | Curly | Mo |
<TABLE BORDER=3>
<TR> <TR> </TABLE>
<TD COLSPAN=2>Ed</TD>
<TD>Rick</TD>
</TR>
<TD>Larry</TD>
<TD>Curly</TD>
<TD>Mo</TD>
</TR>
| Ed | Rick | |
| Larry | Curly | Mo |
<TABLE BORDER=3>
<TR> <TR> </TABLE>
<TD COLSPAN=2>Ed</TD>
<TD>Tom</TD>
<TD>Rick</TD>
</TR>
<TD>Larry</TD>
<TD>Curly</TD>
<TD>Mo</TD>
</TR>
| Ed | Tom | Rick | |
| Larry | Curly | Mo | |
<TABLE BORDER=3>
<TR> <TR> </TABLE>
<TD COLSPAN=2>Ed</TD>
<TD>Rick</TD>
</TR>
<TD>Larry</TD>
<TD>Curly</TD>
<TD>Mo</TD>
</TR>
| Ed | Rick | |
| Larry | Curly | Mo |
<TABLE BORDER=3>
<TR> <TR> </TABLE>
<TD COLSPAN=3 ALIGN=CENTER>Ed</TD>
</TR>
<TD>Larry</TD>
<TD>Curly</TD>
<TD>Mo</TD>
</TR>
| Ed | ||
| Larry | Curly | Mo |
<TABLE BORDER=3>
<TR> <TR> </TABLE>
<TD COLSPAN=3 ALIGN=CENTER><STRONG>Ed</STRONG></TD>
</TR>
<TD>Larry</TD>
<TD>Curly</TD>
<TD>Mo</TD>
</TR>
| Ed | ||
| Larry | Curly | Mo |
<TABLE BORDER=3>
<TR> <TR> </TABLE>
<TD COLSPAN=3 ALIGN=CENTER>
<A HREF="http://junior.apk.net/~jbarta/">Ed</A></TD>
</TR>
<TD>Larry</TD>
<TD>Curly</TD>
<TD>Mo</TD>
</TR>
| Ed | ||
| Larry | Curly | Mo |
<TABLE BORDER=3>
<TR> <TR> </TABLE>
<TD>Ed</TD>
<TD>Tom</TD>
<TD>Rick</TD>
</TR>
<TD>Larry</TD>
<TD>Curly</TD>
<TD>Mo</TD>
</TR>
| Ed | Tom | Rick |
| Larry | Curly | Mo |
<TABLE BORDER=3>
<TR> <TR> </TABLE>
<TD ROWSPAN=2>Ed</TD>
<TD>Tom</TD>
<TD>Rick</TD>
</TR>
<TD>Curly</TD>
<TD>Mo</TD>
</TR>
| Ed | Tom | Rick |
| Curly | Mo |
<TABLE BORDER=3>
<TR> <TR> </TABLE>
<TD ROWSPAN=2>Ed</TD>
<TD COLSPAN=2>Tom</TD>
</TR>
<TD>Curly</TD>
<TD>Mo</TD>
</TR>
| Ed | Tom | |
| Curly | Mo | |
Adesso proviamo semplicemente a pistolare un po' con tags e attributi per vedere quello che succede.
Ecco una breve lista non numerata:
Ingredienti per la torta di mele
Ingredienti per la torta di
mele
|
 |
Ingredienti per la torta di
mele
|
 |
Ingredienti per la torta di
mele
|
<TABLE BORDER=3>
<TR>
<TD>Ed</TD>
</TR>
</TABLE>
| Ed |
<TABLE BORDER=3> <TD> </TR>
<TR>
Ingredienti per la torta di mele
<UL>
<LI>Mele
<LI>Farina
<LI>Zucchero
<LI>Cannella
</UL>
</TD>
</TABLE>
Ingredienti per la torta di mele
|
<TABLE BORDER=3 WIDTH=100%> <TD> </TR>
<TR>
Ingredienti per la torta di mele
<UL>
<LI>Mele
<LI>Farina
<LI>Zucchero
<LI>Cannella
</UL>
</TD>
</TABLE>
Ingredienti per la torta di mele
|
<TABLE BORDER=3 WIDTH=100%> <TD WIDTH=40%></TD>
<TD WIDTH=60%> </TR>
<TR>
Ingredienti per la torta di mele
<UL>
<LI>Mele
<LI>Farina
<LI>Zucchero
<LI>Cannella
</UL>
</TD>
</TABLE>
Ingredienti per la torta di
mele
|
<TABLE BORDER=3 WIDTH=100%> <TD WIDTH=40%><IMG SRC="applepie.gif"
WIDTH=150 HEIGHT=138></TD>
<TD WIDTH=60%> </TR>
<TR>
Ingredienti per la torta di mele
<UL>
<LI>Mele
<LI>Farina
<LI>Zucchero
<LI>Cannella
</UL>
</TD>
</TABLE>
 |
Ingredienti per la torta di
mele
|
<TABLE BORDER=0
WIDTH=100%> <TD WIDTH=40% ALIGN=RIGHT><IMG
SRC="applepie.gif" WIDTH=150 HEIGHT=138></TD>
<TD WIDTH=60%> </TR>
<TR>
Ingredienti per la torta di mele
<UL>
<LI>Mele
<LI>Farina
<LI>Zucchero
<LI>Cannella
</UL>
</TD>
</TABLE>
 |
Ingredienti per la torta di
mele
|
Sarà mica possibile mettere una tabella dentro
una tabella??
Proviamo subito. Iniziamo col piccolo Ed.
<TABLE BORDER=3>
<TR>
<TD>Ed</TD>
</TR>
</TABLE>
| Ed |
<TABLE BORDER=3 WIDTH=200
HEIGHT=100>
<TR>
<TD>Ed</TD>
</TR>
</TABLE>
| Ed |
<TABLE BORDER=3 WIDTH=200 HEIGHT=100> <TABLE BORDER=3>
<TR>
<TD>
<TR>
<TD>Ed</TD>
</TR>
</TABLE>
</TD>
</TR>
</TABLE>
|
<CENTER> <TABLE BORDER=3> </TD>
<TABLE BORDER=3 WIDTH=200 HEIGHT=100>
<TR>
<TD>
<TR>
<TD>Ed</TD>
</TR>
</TABLE>
</TR>
</TABLE>
</CENTER>
|
Ecco un esempio:
 |
 |
 |
 |
||
 |
Ecco la stessa tabella con CELLSPACING attivo.
 |
 |
 |
 |
||
 |
Ecco il codice HTML per la tabella. (Il titolo <CAPTION> è stato aggiunto solo per mio divertimento. Non è necessario e non ha alcun effetto sul resto del contenuto della tabella)
<TABLE WIDTH=591 BORDER=0 CELLSPACING=0 CELLPADDING=0> <TR> <TR> <TR> </TABLE>
<CAPTION ALIGN=top><FONT SIZE=6><STRONG><EM>Netscape vs.
Microsoft?</EM></STRONG></FONT></CAPTION>
<TD ROWSPAN=3><IMG SRC="dragon/dragon4.gif" WIDTH=250 HEIGHT=406></TD>
<TD><IMG SRC="dragon/dragon3.gif" WIDTH=122 HEIGHT=109></TD>
<TD ROWSPAN=3><IMG SRC="dragon/dragon5.gif" WIDTH=219 HEIGHT=406></TD>
</TR>
<TD><IMG SRC="dragon/anidrag.gif" WIDTH=122 HEIGHT=50></TD>
</TR>
<TD><IMG SRC="dragon/dragon2.gif" WIDTH=122 HEIGHT=247></TD>
</TR>
| dragon4.gif |
dragon3.gif |
dragon5.gif |
| anidrag.gif | ||
dragon2.gif |
*** INDICE DEI TAG E DEGLI
ATTRIBUTI ***
(quelli spiegati in questo tutorial)
| ALIGN
utilizzato in <TD> BGCOLOR BORDER CELLPADDING CELLSPACING <CENTER> COLSPAN HEIGHT utilizzato in <TABLE> |
ROWSPAN <TABLE> <TD> <TR> VALIGN utilizzato in <TD> WIDTH utilizzato in <TABLE> WIDTH utilizzato in <TD> |
| Table Tutor- |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||
(This page is fairly colorful. If you don't see color then maybe you oughtta put that tired old browser to pasture. I happen to know where you can get a good deal on a new one.)
| If
you can read this, your browser understands the color commands just
fine! If you can read this, your browser doesn't display table colors. Sorry bud! |
Passed by Congress September 25, 1789. Ratified December 15, 1791.
I feel guilty cutting this document short so I figure if I provide a link to the U.S. Constitution in it's entirety, I have made up for the 'wrong'. |
||||||||||||
Here is the same table with all the borders turned on and all the guts torn out. It will help you visualize how it goes together. Also, it will be easier for you when you look at the source... less cluttered.
Passed by Congress September 25, 1789. Ratified December 15, 1791.
I feel guilty... |
||||||||||||
Here's a simple chessboard. Not super useful, but making one is great practice! Theoretically you could probably use this with JavaScript and play chess with someone through a web page.
|
|
Another (less colorful) example using the Bill of
Rights again.
| The Bill of Rights Passed by Congress September 25, 1789. Ratified December 15, 1791.
|
||
| AMENDMENT I |
Congress shall make no law respecting an establishment of religion, or prohibiting the free exercise thereof; or abridging the freedom of speech, or of the press; or the right of the people peaceably to assemble, and to petition the Government for a redress of grievances. | |
| AMENDMENT II |
A well-regulated militia, being necessary to the security of a free State, the right of the people to keep and bear arms, shall not be infringed. | |
| AMENDMENT III |
No soldier shall, in time of peace be quartered in any house, without the consent of the owner, nor in time of war, but in a manner to be prescribed by law. | |
You can make bar graphs with just table tags and a few colored 2x2 dots. It's not all that hard and once it's done, it's easy to change. Plus it can do things a regular image can't. Like suppose you needed to change it alot. Or what if you made it part of results generated by a CGI, Java, or JavaScript program. This technique lends itself very well to "on-the-fly" graphing.
| Joe's
Widget Mfg. Co. Inc. Unit production January-June
|
|||||||
| UNITS in thousands |
150 100 50 0 |
|
|
|
|
|
|
| JAN | FEB | MAR | APR | MAY | JUN | ||
This is a nice effect. It's kind of a pain to do initially, but updates are easy if you're neat & organized with you're HTML coding.
| Punch Gran Cru | Honduras | |||||
| Cigar | Length | Ring | Wrapper | Box of | Price | Single |
| Britania | 6.25 | 50 | Natural | 25 | 96.75 | 4.55 |
| Diademas | 7.25 | 54 | Natural | 25 | 102.50 | 4.80 |
| Monarcas | 6.75 | 48 | Natural | 10 | 57.00 | 6.40 |
| Prince Consort | 8.5 | 52 | Natural | 10 | 48.00 | 5.65 |
| Robusto | 5.25 | 50 | Maduro | 20 | 75.00 | 4.40 |
| Robusto | 5.25 | 50 | Natural | 20 | 75.00 | 4.40 |
| Superior | 5.5 | 48 | Natural | 25 | 86.50 | 4.05 |