(tratto dal sito:http://www.asbafo.net/tutorials/metatag_01/pagina_01.html - Manuale scritto da Seatiger Team™)
I meta-tag sono particolari tag HTML attraverso i quali è possibile specificare informazioni (anzi, meta-informazioni) relative al genere e al tipo di pagina web. L'elenco completo dei meta-tag è disponibile nella documentazione ufficiale W3C. La prima analisi da effettuare sui meta-tag è che, al fine di un buon posizionamento sui motori di ricerca, la loro valenza è alquanto minima. Molti esperti, addirittura, considerano il loro valore nullo. Sfatare il luogo comune che i meta-tag servano per avere buone posizioni sui motori è compito difficile. Nonostante le continue informazioni, i test e gli studi condotti dai laboratori di ricerca SEO, rimane opinione di molti webmaster che non serva fare un sito web di qualità ma che basti riempire i meta-tag per "scalare le posizioni".
Qualche anno fa, quando la tecnologia di sviluppo degli algoritmi dei motori di ricerca era poco raffinata e le potenzialità di calcolo e archiviazione erano assai limitate, gli spiders concentravano la propria azione alla lettura esclusiva dell'intestazione HTML delle pagine del sito web da indicizzare e qualche centinaio di caratteri testuali ASCII. In aiuto degli spiders correvano appunto i meta-tag scritti dai webmaster nell'intestazione HTML, attraverso i quali fornivano un sunto delle informazioni contenute nella pagina tale da esaurirne l'informazione necessaria agli spiders stessi. Con il passare del tempo, però, si è avuto un uso indiscriminato dei meta-tag, con informazioni fuorvianti per i motori di ricerca, con lo scopo di sviarne l'azione e guadagnare posizioni per termini anche non attinenti al sito web. Tali comportamenti non corretti hanno portato oggi i motori di ricerca a relegare i meta-tag in posizioni di secondaria importanza. Rimane tuttavia importante il loro utilizzo per costruire siti web usabili. I meta-tag dedicati ai motori di ricerca sono fondamentalmente tre:
- description (la cui sintassi è: ): il meta-tag description permette di inserire una descrizione dei contenuti presenti nella pagina web. Tale descrizione dovrebbe essere breve, una sintesi di poche parole, meglio se incentrata su parole chiave presenti nella pagina. Il contenuto del tag description - se ben prodotto - spesso viene riportato dai motori nelle ricerche. Anche per il tag description vale quanto detto per il titolo della pagina. La sua valenza è doppia. Utilizzato quale strumento di comunicazione permetterà di intercettare traffico qualificato e quindi produttore di valore per il proprietario del sito. Quindi non una serie di parole chiave bensì una vera e propria breve descrizione della pagina, con contenuti accattivanti e utili per l'utenza a cui ci si rivolge.
- keywords (la cui sintassi è: meta name="keywords" content="chiave1,chiave2,chiave3,chiave4,etc">): il meta-tag keywords permette di specificare una lista di chiavi riguardanti l'argomento della pagina web.
- robots (la cui sintassi è: meta name="robots" content="vedere documentazione W3C">): il meta-tag robots ha lo scopo di fornire informazioni supplementari sui contenuti della pagina, "invitando" lo spider ad assumere un determinato comportamento in fase di visita e analisi della pagina.
|
Come fanno i motori ad indicizzare le pagine Tramite gli spiders che sono programmi che scandagliano in modo automatico e sistematico il web alla ricerca delle pagine. Ogni spider lavora in maniera differente ed estrapola i dati in maniera diversa da motore a motore: c'è quello che privilegia il titolo e le prime parole di ciascuna pagina, c'è quello che tiene in considerazione il titolo, i links presenti ed i links esterni che puntano a quella pagina, ecc. Ma tutti gli spiders tengono in considerazione i MetaTag. Analizziamo quali sono i criteri più diffusi che utilizzano i motori di ricerca per indicizzare i siti e cioè l'ordinamento in base alla rilevanza (relevance ranking) che è una complessa e variabile formula rigorosamente segreta e differente per ciascun motore dei seguenti elementi:
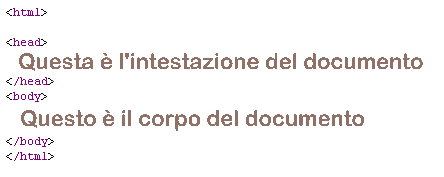
Cosa sono i MetaTag I meta-tag sono particolari tag HTML attraverso i quali è possibile specificare informazioni (anzi, meta-informazioni) relative al genere e al tipo di pagina web. Sono posti nell'intestazione del documento tra i tag <head> e </head>. Con queste istruzioni, non solo comunichiamo il titolo della pagina, ma anche i contenuti, la descrizione del sito, il genere di argomento che trattiamo nel nostro sito, in quale lingua o in quali lingue è scritto, ogni quanto viene aggiornato, se vogliamo che la pagina sia indicizzata oppure no, se vogliamo che lo spiders segua i links e analizzi anche le altre pagine linkate e le indicizzi e molte altre cose ancora che andremo ad approfondire in questo manuale. Per inserire i MetaTag occorre lavorare sul linguaggio di programmazione ed è quindi necessario avere un minimo di conoscenza del linguaggio HTML. L'elenco completo dei meta-tag è disponibile nella documentazione ufficiale W3C. La prima analisi da effettuare sui meta-tag è che, al fine di un buon posizionamento sui motori di ricerca, la loro valenza è alquanto minima. Molti esperti, addirittura, considerano il loro valore nullo. Sfatare il luogo comune che i meta-tag servano per avere buone posizioni sui motori è compito difficile. Nonostante le continue informazioni, i test e gli studi condotti dai laboratori di ricerca SEO, rimane opinione di molti webmaster che non serva fare un sito web di qualità ma che basti riempire i meta-tag per "scalare le posizioni". Qualche anno fa, quando la tecnologia di sviluppo degli algoritmi dei motori di ricerca era poco raffinata e le potenzialità di calcolo e archiviazione erano assai limitate, gli spiders concentravano la propria azione alla lettura esclusiva dell'intestazione HTML delle pagine del sito web da indicizzare e qualche centinaio di caratteri testuali ASCII. In aiuto degli spiders correvano appunto i meta-tag scritti dai webmaster nell'intestazione HTML, attraverso i quali fornivano un sunto delle informazioni contenute nella pagina tale da esaurirne l'informazione necessaria agli spiders stessi. Con il passare del tempo, però, si è avuto un uso indiscriminato dei meta-tag, con informazioni fuorvianti per i motori di ricerca, con lo scopo di sviarne l'azione e guadagnare posizioni per termini anche non attinenti al sito web. Tali comportamenti non corretti hanno portato oggi i motori di ricerca a relegare i meta-tag in posizioni di secondaria importanza. Rimane tuttavia importante il loro utilizzo per costruire siti web usabili. I meta-tag dedicati ai motori di ricerca sono fondamentalmente tre:
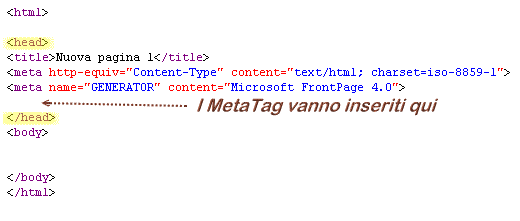
Dove vanno inseriti i MetaTag Direttamente nel linguaggio HTML tra i tag <head> e </head> come nella figura sottostante: |
 |
|
E iniziamo a parlare dei MetaTag.. Inizieremo con... gli indispensabili... |
|
Gli indispensabili Generalità Come detto, i MetaTag si inseriscono
nell'intestazione di una o più pagine del sito,
a seconda che se ne voglia indicizzare una o più
di una. Ad eccezione di quelle di supporto, si
consiglia di inserirli in tutte le pagine, in
quanto ogni pagina potrebbe avere contenuti tali
da soddisfare i criteri di ricerca di un
navigatore rispetto alle altre pagine. |
 |
|
I MetaTag andranno inseriti tra i tag <head> e </head>. Vi sono quattro MetaTag indispensabili:
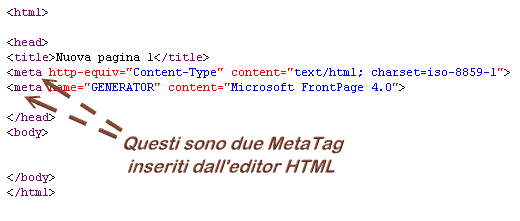
Due MetaTag vengono inseriti automaticamente dall'editor HTML ed identificano il set di caratteri usati, nel nostro caso iso-8859-1 e il nome del programma con il quale è stata creata la pagina HTML: |
 |
|
Si possono lasciare entrambi in quanto non creano problemi agli spiders. Esaminiamo ora, uno per uno, i quattro MetaTag indispensabili. Il titolo - DC.TITLE E' probabilmente il MetaTag più importante, il più utilizzato e quello di maggior peso per i motori di ricerca che, tra l'altro, lo inseriscono pari pari nell'intestazione dei risultati della ricerca. Dovrebbe includere alcune parole particolarmente significative per indicizzare correttamente la pagina, soprattutto in considerazione del fatto che alcuni motori utilizzano spiders che limitano la ricerca alle sole parole contenute in questo MetaTag. Si tenga presente che, mentre il tag <title> presente in ogni pagina web influenza la scritta che appare in alto sulla barra del titolo del programma di navigazione il MetaTag TITLE è letto solo dallo spider e può contenere sino a 60 caratteri compresi gli spazi. |
|
Sintassi
<meta name="DC.Title" content="Titolo del sito particolareggiato"> Contenuto Una frase di massimo 60 caratteri che riguardi il titolo del sito e che includa parole attinenti alla pagina in cui il MetaTag è inserito span style="FONT-WEIGHT: bold; FONT-SIZE: 13pt; COLOR: rgb(0,128,255); FONT-FAMILY: Verdana"> La descrizione del sito - DESCRIPTION Anche questo MetaTag è importantissimo. Potrebbe anche influire sulla posizione in classifica se adeguatamente supportato dalle parole chiave. In assenza di questo MetaTag lo spider, va a leggere le prime 200 parole della pagina con risultati talvolta poco utili. Sintassi <meta name="description" content="Descrizione della pagina o del sito"> Contenuto Una o più frasi di massimo 300 caratteri complessivi che diano il reale senso del contenuto del sito o della pagina, una specie di spot pubblicitario, ma più veritiero. Le parole chiave - KEYWORDS E' il più importante di tutti. Le parole chiave consentono ai motori di ricerca di associare la pagina con le parole che l'utente digiterà nell'apposito campo del motore. In altre parole quando un utente effettuerà una ricerca utilizzando una parola chiave inserita nel MetaTag KEYWORDS è probabile che il vostro sito appaia come risultato della ricerca. E' necessario quindi scegliere con cura le parole chiave in funzione di quello che il sito offre e di come si pensa che un potenziale navigatore possa digitare per trovare gli argomenti che tratta il vostro sito. Ciascuna parola chiave deve essere separata dalla successiva da una virgola e sono ammesse anche frasi brevi, ad esempio clipart gratis. Sintassi <meta name="keywords" content="parola1, parola2, parola3"> Contenuto Più parole o frasi brevi separate tra loro da una virgola per un massimo di 1000 caratteri. Attenzione a non ripetete più di 3 volte la stessa parola perché verrebbe considerato spam e sareste penalizzati. I motori di ricerca operano con algoritmi che automatizzano la posizione in classifica dei siti. Per fare un esempio, un motore potrebbe usare un algoritmo tipo "se una parola chiave appare piu' di 4 o 5 volte all'interno della pagina non mostrarla nelle prime 200 posizioni per una ricerca effettuata con quella particolare parola chiave". E' ovviamente un uso controproducente. Le istruzioni allo spider - ROBOTS Questo MetaTag induce gli spiders dei motori di ricerca a indicizzare o meno la pagina, a seguirne o meno i links e guardare a dove puntano. Sono istruzioni importanti, anche se alle volte non seguite alla lettera dagli spiders, perché potreste volere escludere una o più pagine del vostro sito dalle banche-dati dei motori di ricerca. Sintassi <meta name="robots" content="valori"> Contenuto I valori ammessi, separati tra loro da una virgola, sono:
Questi valori possono essere combinati tra loro, basta che non siano in contrasto. Ad esempio: <meta name="robots" content="index,follow"> indicizza sia la pagina in cui è contenuto che le pagine collegate con link, a meno che in queste ultime non vi sia il valore noindex. Formalmente corrisponde a all. Il MetaTag <meta name="robots" content="noindex,follow"> non indicizza la pagina in cui è contenuto, ma indicizza le pagine collegate con link a meno che in queste ultime non vi sia il valore noindex e così via. Se questo MetaTag viene omesso lo spider indicizzerà la pagina e seguirà i links in essa contenuti. Allora passiamo ai MetaTag non indispensabili, ma utili... |
|
Gli utili Generalità Se i MetaTag indispensabili non possono mancare nelle vostre pagine per essere correttamente indicizzate dagli spiders dei motori di ricerca, altri MetaTag si rivelano utili per dare informazioni più dettagliate. Esaminiamone alcuni. Rivisita tra... - REVISIT-AFTER Anche questa è un'istruzione per gli spiders o, per meglio dire, un invito perché non si ha la certezza che ciò che suggeriamo venga accolto. Con questo MetaTag, se supponiamo che tra un certo numero di giorni la pagina conterrà delle novità, possiamo dire agli spiders di rivisitarla ed indicizzarla nuovamente dopo un periodo di tempo prefissato. Sintassi <meta name="revisit-after" content="20 days"> Contenuto Il numero di giorni va espresso in lingua inglese. Consigliamo di non inserire valori inferiori ai 15 giorni perché ben difficilmente uno spider accetterà un ordine così perentorio che lo costringerebbe ad un superlavoro. Diritti d'autore - COPYRIGHT E' sempre bene cautelarsi contro gli scopiazzatori di turno ed i clonatori di siti. Questo MetaTag, pur non servendo ad indicizzare la pagina, ne indicherà la paternità. Sintassi <meta name="copyright" content="Copyright Nome Autore 2003"> Contenuto Il valore è Copyright seguito dal nome dell'autore e volendo anche dalla data. L'autore - AUTHOR Pur non essendo fondamentale è possibile che un giorno diventiate famosi e tramite questo MetaTag il motore sarà in grado, se qualcuno digiterà il vostro nome nel campo di ricerca, di trovare tutte le pagine "marchiate" dal vostro nome. Sintassi <meta name="author" content="nome autore"> Contenuto Questo MetaTag contiene il nome della persona fisica o dell'azienda che rivendica la creazione materiale della pagina sulla quale è riportato. La lingua utilizzata - LANGUAGE Questo MetaTag consente agli spiders di conoscere e catalogare la pagina secondo la lingua (o le lingue) in cui è scritto ed ha una certa importanza ai fini della catalogazione geografica del sito. Sintassi <meta name="language" content="lingua1,lingua2"> Contenuto Attualmente si utilizzano le sigle di cui al codice ISO 639-1 e ISO 639-2. Nel primo il nome della lingua è indicato con due caratteri alfabetici, mentre nel secondo con tre. Sono entrambi correttamente interpretati dagli spiders, anche se il secondo sta lentamente subentrando al primo con l'incremento dell'alfabetizzazione informatica dei Paesi in via di sviluppo. Le sigle del codice ISO 639-1 non coprono infatti tutte le lingue parlate sulla Terra, a differenza del codice ISO 639-2. Se sul documento o nel sito si parlano più lingue si possono indicare più sigle separate tra loro da una virgola. Riportiamo le sigle dei linguaggi più comuni. |
|||||
| Italiano | it | ita | Tedesco | de | deu |
| Inglese | en | eng | Spagnolo | es | spa |
| Francese | fr | fra | Portoghese | pt | por |
|
Pubblico a cui il sito è destinato - RATING Questo MetaTag aiuta ulteriormente gli spiders a classificare il sito in funzione della fascia di età cui è adatto. Sintassi <meta name="Rating" content="General"> Contenuto I contenuti universalmente riconosciuti sono solo quattro:
Il contenuto più usato è ovviamente General che è anche quello predefinito. Tutti i contenuti vanno, come sempre, espressi in lingua inglese. |
|||||
|
Argomento trattato - CLASSIFICATION
Anche questo MetaTag aiuta gli spiders a catalogare il vostro sito in funzione del genere di argomento trattato. Sintassi <meta name="Classification" content="Argomento trattato"> Contenuto Questo MetaTag è in continua evoluzione. Alla data di redazione di questo manuale i contenuti ammessi, sempre espressi in lingua inglese, sono i seguenti: |
|
| Advertising and Marketing | Annunci economici |
| Agriculture | Agricoltura |
| Animals | Animali |
| Antiques | Antichità |
| Arts and Crafts | Arti e mestieri |
| Astronomy | Astronomia |
| Aviation | Aviazione |
| Business Banking | Banche d'affari |
| Business Supplies | Forniture d'affari |
| Business and Economy | Affari ed economia |
| Communications | Comunicazioni |
| Computers | Computers |
| Computer Multimedia | Multimedia |
| Construction | Costruzioni |
| Consumer | Acquirente |
| Consumer Children | Bambini acquirenti |
| Consumer Electronics | Acquirenti elettronica |
| Culture | Cultura |
| Design | Design |
| Economy | Economia |
| Education | Educazione |
| Emergency Services | Servizi di emergenza |
| Engineering | Ingegneria |
| Entertainment | Spettacolo |
| Entertainment Info | Spettacolo Info |
| Entertainment Site | Sito di spettacolo |
| Environment | Ambiente |
| Family | Famiglia |
| Family Services | Servizi per famiglia |
| Finance | Finanza |
| Flowers | Fiori |
| Flowers and Gardening | Fiori e giardinaggio |
| Food and Beverage | Cibo e bevande |
| Games | Giochi |
| General Hardware | Hardware in genere |
| General Merchandise | Commercio |
| General Software | Software in genere |
| Gifts | Regali |
| Government | Governo |
| Hardware | Hardware |
| Hardware Peripherals | Periferiche hardware |
| Health | Salute |
| Hobbies | Hobby |
| Home Page | Pagine personali |
| Human Resources | Risorse umane |
| Internet | Internet |
| Internet Services | Servizi per Internet |
| Literature | Letteratura |
| Macintosh | Macintosh |
| Media | Mass media |
| Media Services | Servizi per media |
| Medical | Medicina |
| Medical Equipment | Attrezzatura medica |
| Museums | Musei |
| Personal | Personale |
| Photography | Fotografia |
| Programming | Programmazione |
| Science | Scienza |
| Security Services | Sistemi di sicurezza |
| Shopping | Acquisti |
| Social Science | Scienza sociali |
| Society | Società |
| Software | Software |
| Sports | Sport |
| Tourism | Turismo |
| Travel | Viaggi |
| Travel Agents | Agenzie di viaggio |
| Veterinary | Veterinari |
| Web Hosting | Spazio web |
| Web Programming | Programmazione web |
| Web Resource | Risorse sul web |
| Webmastering | Webmastering |
|
Contatto e-mail con l'autore - REPLY-TO Indica l'indirizzo e-mail a cui contattare l'autore del sito o della pagina web in caso ci fossero domande da porgli. Sintassi <meta name="reply-to" content="webmaster@tuosito.com"> Contenuto L'indirizzo e-mail dell'autore. Questo MetaTag non ha grande rilevanza in quanto non viene letto dagli spiders, per contro può tranquillamente essere recuperato da uno dei tanti programmini in uso agli spammers per recuperare indirizzi di posta elettronica a cui inviare posta spazzatura. Si consiglia pertanto di limitarne l'uso solo in caso di effettiva necessità. Elimina l'icona salva immagini - IMAGETOOLBAR Questo MetaTag funziona solo con Internet Explorer™ versione 6.0 e successive. Come si sa, con questo browser, quando si appoggia il mouse su un'immagine, appare un icona come quella qui sotto che consente l'immediato salvataggio, aggirando tutti gli ostacoli che avete frapposto alla razzìa delle immagini, come la disabilitazione del tasto destro del mouse, quella della tastiera, ecc.. Con questo MetaTag l'iconcina |
|
|
|
|
|
non apparirà più.
Sintassi <meta http-equiv="imagetoolbar" content="no"> Contenuto L'unico contenuto consentito è ovviamente no. Questi i MetaTag utili per l'indicizzazione delle pagine, ma in alcuni casi sono necessari altri MetaTag per pagine particolari |
|
|
Vi sono siti o singole pagine che necessitano di alcuni MetaTag appropriati per far sì che l'indicizzazione avvenga in maniera corretta e senza fornire informazioni errate agli spiders. Quante volte vi è capitato di effettuare una ricerca e di trovare tra i risultati siti non più attivi o pagine sparite nel nulla? Se il webmaster avesse utilizzato il giusto MetaTag il vostro risultato della ricerca sarebbe stato molto più efficace. Esaminiamone alcuni. Scadenza del documento - EXPIRES Immaginate di aver preparato una pagina per un evento che accadrà in una certa data. Passato quel particolare giorno la sua presenza in una banca-dati di un motore di ricerca non avrà alcun motivo di esistere. Con questo particolare MetaTag diamo una scadenza ad una pagina e diciamo allo spider di non visitarla più dopo quella certa data e quindi di cancellarla dal database. Sintassi <meta name="Expires" content="Mon, 27 Dec 2003 23:00:00 GMT"> Contenuto La data va inserita nel formato GMT inglese, e quindi giorno della settimana, giorno mese anno, ora il tutto seguito dalla sigla GMT. Ricordiamo che i giorni della settimana in inglese vengono abbreviati così:
E visto che ci siamo facciamo anche un ripassino sulle abbreviazioni dei mesi dell'anno:
Impostando il valore 0 (<meta http-equiv="expires" content="0">) si forza InternetExplorer™ a leggere i contenuti direttamente dal sito e non dai propri files temporanei. Si veda a questo proposito il MetaTag successivo, valido per Netscape™Navigator. Non salvare le pagine nei temporanei - PRAGMA Poniamo che abbiate un sito i cui contenuti sono in continuo aggiornamento, Come si sa, quando si visita una pagina web, tutti i contenuti vengono salvati nei File Temporanei di Internet in modo tale che, una volta che ci si ricollega al sito, il browser Netscape™Navigator acceleri i tempi di caricamento della pagina cercandone gli elementi proprio in quella cartella. Con questo MetaTag si può dare il comando al browser perché non salvi le pagine nei File Temporanei di Internet e scarichi tutto dalla rete. Si eviterà il rischio di un possibile caricamento di una pagina "vecchia". Sintassi <META NAME="Pragma"
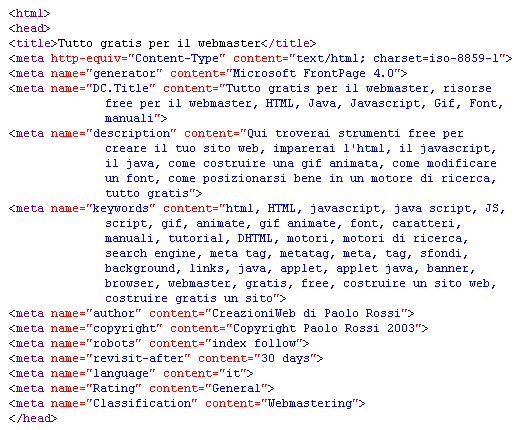
content="no-cache"> (NetScape) Contenuto Se il vostro sito non ha aggiornamenti quotidiani evitate l'uso improprio di questo MetaTag perché rallenterà i tempi di caricamento del sito e potrebbe scoraggiare qualche potenziale visitatore. L'unico contenuto consentito è no-cache. Questo MetaTag è interpretato solo da Netscape™Navigator e quindi va usato in combinazione con il precedente MetaTag impostato su contenuto 0. Poniamo che il vostro sito non solo abbia aggiornamenti frequenti, ma addirittura ogni pochi minuti o secondi, per esempio un sito che vuole dare in tempo reale i risultati delle partite di calcio che ovviamente cambiano in continuazione. Questo MetaTag serve ad aggiornare la pagina dopo un certo numero di secondi in maniera del tutto automatica. Sintassi <meta http-equiv="refresh" content="5"> Contenuto Questo MetaTag aggiornerà la pagina dopo il numero di secondi che avrete impostato come valore di content. Ovviamente, se voleste un aggiornamento ogni 5 minuti, dovreste impostare content="300". Aggiorna e reindirizza - REFRESH Con lo stesso MetaTag che abbiamo appena visto si può addirittura reindirizzare il visitatore ad un'altra pagina o ad un altro sito dopo un certo numero di secondi, utile dopo una pagina di ringraziamenti o nel caso in cui abbiate cambiato il server sul quale è ospitato il sito. Sintassi <meta http-equiv="refresh" content="5; url=pagina.htm"> Contenuto Nell'esempio di cui sopra, caricata la pagina che contiene quel MetaTag, dopo 5 secondi il visitatore sarà reindirizzato al documento che si chiama pagina.htm che si trova nella stessa cartella del file da cui è avvenuto il reindirizzamento. Il valore può essere espresso sia in formato relativo, come nell'esempio, che assoluto, tipo url=http://www.nomedominio.com E con questo abbiamo finito di descrivere i principali MetaTag attualmente esistenti. Occorre tener conto però che ogni giorno ne nascono di nuovi e quindi questo manuale verrà periodicamente aggiornato per rimanere al passo con i tempi. Vediamone ora il risultato su una pagina HTML: |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
I meta-tag rimanenti L'editor html utilizzato - GENERATOR Questo MetaTag serve ad indicare il nome del programma utillizato per generare la pagina html. Sintassi <meta name="generator" content="nome editor html utilizzato"> Contenuto Il nome che specifica l'editor utilizzato per creare il documento. Registrazione di un cookie - SET-COOKIE Questo MetaTag imposta un cookie con la relativa data di scadenza. Sintassi <META HTTP-EQUIV="Set-Cookie" Content="cookievalue=xxx;expires="Monday, 10-jul-99 06:00:00 GMT; path=/"> Contenuto Si utilizza per inserire un cookie nella memoria cache del visitatore. In questo caso il cookie è scaduto il lunedi Luglio del 99 alle ore 6,00 Effetti di entrata/uscita - PAGE-ENTER / PAGE-EXIT Questo MetaTag consente di ottenere degli effetti di entrata/uscita Sintassi <meta name="Page-Exit"
content="revealTrans(Duration=x,Transition=x)"> La parte sottostante presenta degli esempi di utilizzo di questo Metatag. Non va studiata ma solo provata per avere un'idea degli effetti grafici ottenibili con questi particolari metatags. Contenuto Nel meta tag si può anche impostare la durata (Duration) e il tipo (Transition) di animazione. La durata va espressa in secondi, quindi per un effetto di 3 secondi si digita Duration=3. I tipi di transizione sono molti e ti consigliamo di cercare il tuo preferito impostando Transition su un valore a random, per esempio Transition=9. Di seguito l'elenco degli
effetti più diffusi (clicca
qui per una demo):
ulteriori effetti supportati solo da IE (note con il nome transizioni DirectX)
Definizione del tipo/set di caratteri da utilizzare: CONTENT-TYPE Questo MetaTag consente di definire il tipo di documento e il set di caratteri da utilizzare Sintassi <meta http-equiv="Content-Type"
content="text/html; charset=iso-8859-1"> Nel meta tag si può anche impostare la durata (Duration) e il tipo (Transition) di animazione. La durata va espressa in secondi, quindi per un effetto di 3 secondi si digita Duration=3. I tipi di transizione sono molti e ti consigliamo di cercare il tuo preferito impostando Transition su un valore a random, per esempio Transition=9 Esempi ulteriori relativi ad altri metatags
Forniamo infine alcuni esempi di altri metatag
secondari :
|