|
Immagine GIF 120 bytes |
Immagine JPEG >5 KB |
Per visualizzare questa pagina correttamente è necessario impostare le proprietà dello schermo a 65 mila colori o in true-color, visualizzando la pagina con una palette di 256 colori non tutte le immagini saranno mostrate correttamente e non sarà quindi possibile comprendere a fondo gli esempi.
Introduzione
La creazione di un sito Internet, anche grazie al sempre maggior numero di programmi che permettono un editing visuale o, per gli amanti degli acronimi, WYSIWYG (what you see is what you'll get: quello che vedi è quello che otterrai), è diventata un'impresa alla portata di tutti gli utenti volenterosi.
Come è facile immaginare però, la facilità con cui chiunque può creare pagine web, porta ad una crescente diffusione di materiale di scarsa qualità e, al contrario di quello che ci si potrebbe aspettare, non solo nei siti "amatoriali".
Sarà certamente capitato anche a voi, attraccando ad un nuovo sito, magari pubblicizzante qualche marchio blasonato, di scontrarvi con tempi di download talmente lunghi da suggerirvi di abbandonare il lido appena scoperto in favore di altre mete.
Quello che forse non avete immaginato è che tale lentezza, spesso, non è causata dalla qualità e velocità della connessione remota, ma del numero e dalla dimensione delle immagini di un sito che, per apparire più bello, ingrassa fino ad affondare sotto il suo stesso peso nel mare di Internet.
Obiettivi
I formati più adatti alla pubblicazione su Internet sono il GIF (Compuserve - Graphics Interchange Format), formato al quale si sta affiancando faticosamente il PNG (Portable Network Graphics), ed il JPEG (Joint Photographic Experts Group); questi due formati, con approcci opposti, consentono di ridurre la dimensione delle immagini filtrandole attraverso algoritmi di compressione. Scegliere accuratamente il formato adatto per ogni immagine da pubblicare non risulta sempre immediato e la scelta, come vedremo, non si limita all'algoritmo da utilizzare, ma si estende ad un ampio ventaglio di possibilità di elaborazione precedenti al salvataggio del file.
Il formato JPEG
Il formato JPEG utilizza per la compressione un algoritmo cosiddetto lossy, ovvero con perdita di informazione, ottenuto approssimando l'immagine con la DCT (discrete cosine transformation), una interpretazione in frequenza dell'immagine effettuata su quadratini di 8x8 pixel, e memorizzando solo un numero definito di coefficienti.
In virtù dell'algoritmo utilizzato, questo formato si presta bene a comprimere immagini con sfumature continue, mentre produce effetti di disturbo nei tratti discontinui (repentini cambiamenti da un colore ad un altro). Ciò fa del JPEG un efficace formato per comprimere immagini provenienti dal mondo reale, come foto o dipinti, permettendo di ottenere un rapporto di compressione anche di 40:1 con perdita di informazione accettabile, mentre lo rende inadatto a comprimere vignette, schizzi e disegni o immagini con retino.
Esiste anche una poco conosciuta versione progressiva del JPEG, che consente di effettuare il download delle immagini per approssimazioni successive; questo formato permette di mostrare una versione sfocata dell'immagine (e quindi del sito) prima di aver terminato il caricamento, con attenuazione della waiting sindrome da parte dell'utente.
Il formato GIF
Le immagini che sembrano fatte apposta per il formato JPEG, mal si prestano, in genere, ad essere compresse in formato GIF, non tanto per l'algoritmo utilizzato (una variante dell'LZW), quanto per la limitazione di questo formato ad un massimo di 256 colori, limitazione che costringe ad un ingente uso di retinature (diethering). Viceversa il formato GIF è adatto a comprimere quelle immagini che già di per sé contengono un numero limitato di colori. Il GIF inoltre, utilizzando un algoritmo lossless, ovvero senza perdita di informazioni, si presta perfettamente a comprimere quelle immagini che con il formato JPEG produrrebbero antiestetici effetti di bordo.
|
Immagine GIF 120 bytes |
Immagine JPEG >5 KB |
Una cosa che molti ignorano a proposito del formato GIF è che tale formato non consente solo di salvare immagini con 256 colori, ma qualora il programma usato lo consenta (per esempio Adobe Photoshop o Paint Shop Pro), con 2, 4, 8, 16, 32, 64, 128 o 256 colori. Attenzione, perché il numero di colori nella palette non ha niente a che vedere con il numero di colori effettivamente usati nell'immagine, infatti un file può usare 2 colori ed avere una palette di 256 elementi. Facciamo un esempio: i due file seguenti sono identici, ma uno ha una palette di 4 colori e il secondo di 256 con notevole effetto sulle dimensioni.
|
4 colori, 3.73 KB |
256 colori, 4.62 KB |
Ridurre il numero di colori consente risparmi di dimensioni anche maggiori con effetti più o meno accettabili sulla qualità se l'immagine contiene più colori di quelli effettivamente utili a descriverla. E' il caso delle immagini seguenti, la prima utilizza 256 colori, la seconda solo 32, senza apprezzabile perdita di qualità, e la terza, anche se con qualità nettamente inferiore, riesce a contenere la dimensione del file sotto i 3 KB.
|
1. GIF 256 colori, 14.1 KB |
2. GIF 32 colori, 5.76 KB |
3. GIF 8 colori, 2.93 KB |
Come molti di voi sapranno il formato GIF89a consente anche, con programmi più o meno gratuiti reperibili sul web (GIFCON o Microsoft GIF Animator per fare due esempi) di creare brevi animazioni.
Inoltre, similmente alle immagini compresse in formato JPEG progressivo, ma con meno problemi di compatibilità, è possibile creare immagini interallacciate che consentono una visualizzazione progressiva (a tendina) man mano che l'utente effettua il download.
Scegliere il formato adatto
Come abbiamo detto, in linea di massima, useremo il formato JPEG per comprimere le immagini provenienti dal mondo reale attraverso, per esempio, la digitalizzazione di una fotografia o di un dipinto, viceversa ricorreremo al GIF (Compuserve - Graphics Interchange Format) per comprimere quasi tutti gli altri tipi di immagini, disegni, vignette e in generale tutte quelle immagini contenenti un numero limitato di colori e contrasti elevati.
Vediamo ora i due formati a confronto, prima per un file adatto al formato GIF, quindi per uno adatto al formato JPEG.
|
1. GIF 256 colori, 4.77 KB |
4. JPEG compressione min., 26.0 KB |
|
2. GIF 64 colori, 2.83 KB |
5. JPEG, compressione med., 17.8 KB |
|
3. GIF 8 colori, 1.08 KB |
6. JPEG, compressione max, 15.9 KB |
Le immagini proposte sono state enfatizzate di un fattore 2 per mettere in risalto i difetti derivanti dalla riduzione del numero di colori o dalla compressione. I risultati migliori in termini di qualità si hanno per le immagini 1 e 4 (ma il GIF è grande solo un quinto del JPEG) e il miglior compromesso per le immagini 2 e 3, tra cui si sceglierà in base alle esigenze di qualità o di velocità di download.
Quanto detto, come avrete intuito, non vuole dire che il formato GIF sia sempre migliore del JPEG:
|
1. JPEG compressione min., 37.2 KB |
2. JPEG compressione med., 9.14 KB |
3. JPEG compressione max, 6.74 KB |
|
4. GIF 256 colori diethered, 20 KB |
5. GIF 64 colori diethered, 13.5 KB |
6. GIF 8 colori diethered, 5.98 KB |
|
7. GIF 256 colori flat, 17.4 KB |
8. GIF 64 colori flat, 8.38 KB |
9. GIF 8 colori flat, 1.92 KB |
In questo caso le migliori immagini da pubblicare sul web si trovano tra la due e la tre, e sceglieremo fattori di compressione intorno a quello medio per ottenere la migliore qualità ed una dimensione accettabile, oppure vicini a quello massimo nel caso si prediliga contenere la dimensione del file.
Conclusioni
Prima di pubblicare una pagina scegliete con cura il formato con cui salvare ogni immagine e provate la visualizzazione con differenti browser (attualmente almeno Netscape Navigator versioni 3 e 4, e Microsoft Internet Explorer versioni 3 e 4) a differenti profondità di colore, ovvero impostando le proprietà dello schermo prima a 256 e poi a 65mila colori.
Tipi di computer grafica
Esistono due tipi di computer grafica: grafica a punti (bitmap graphics) e grafica ad oggetti (object-oriented graphics).
Nella grafica a punti, l’immagine è una griglia rettangolare (raster) di pixel colorati: è un po’ come un mosaico, le cui tessere (i pixel) sono molto piccole. Nella memoria del computer vengono conservati i singoli pixel dell’immagine bitmapped.
Nella grafica ad oggetti, detta anche grafica vettoriale, una immagine consiste di oggetti grafici (punti, linee, rettangoli, curve, e così via) ognuno dei quali è definito, nella memoria del computer, da una equazione matematica. Ogni oggetto è indipendente e può essere spostato, modificato od eliminato senza influenzare gli altri oggetti dell’immagine.
Poiché ogni oggetto è rappresentato (in memoria) da una equazione matematica, per riprodurre l’immagine su un dispositivo raster questa va trasformata in pixel, operazione che si dice rasterizzazione. Per le immagini bitmap ovviamente non esiste il concetto di rasterizzazione, in quanto sono già per definizione un rettangolo di pixel colorati.
Grafica bitmap
La grafica a punti (grafica bitmap o raster) trova applicazione soprattutto nelle fotografie e nelle illustrazioni pittoriche. La loro natura a mosaico costituisce il punto di forza e anche di debolezza delle immagini bitmap.
I vantaggi di questo tipo di grafica consistono nel fatto che lavorando con i singoli pixel si possono ottenere effetti simili a quelli della pittura e grafica tradizionale (pennello, aerografo, matita, carboncino). I programmi di fotoritocco, per esempio, funzionano con immagini a punti, e i ritocchi sono appunto possibili punto per punto.
D’altra parte l’immagine si può ingrandire (su monitor o in stampa) solo ingrandendo la dimensione del pixel, che può diventare visibile, fino a creare effetti sgradevoili (pixelizzazione).
Inoltre per elaborare (spostare, modificare, cancellare) una parte dell’immagine occorre letteralmente selezionare alcuni pixel e spostarli, indipendentemente da quello che rappresentano. La zona in cui erano rimane vuota, e i pixel vanno a sovrascrivere permanentemente quelli che si trovavano nella posizione di arrivo.
Nel ruotare una immagine bitmap, i pixel vengono risistemati in modo che l’immagine appaia ruotata; ma, a meno che la rotazione non sia stata di 90° o multipli, la rotazione è solo un’approssimazione dell’immagine originale.
Nello stampare una immagine bitmap, la stampante riproduce l’immagine punto per punto esattamente come i punti sono. Ciò indipendentemente dalla risoluzione della stampante, sia che si tratti di una stampa a risoluzione bassa (300 punti per pollice) o molto elevata (2000 punti per pollice).
Il principale programma per l’elaborazione di immagini bitmap è Adobe Photoshop, ora alla versione 5.5.
Grafica vettoriale
La grafica a oggetti è una evoluzione della grafica a punti. I programmi che consentono di creare immagini ad oggetti non memorizzano il disegno come insieme di punti, ma con formule matematiche che descrivono i singoli oggetti; le formule matematiche sono scritte in qualche linguaggio (PostScript è il più noto). Ogni oggetto del disegno viene memorizzato in un database interno di oggetti grafici descritti matematicamente.
Grazie a questa tecnica gli oggetti si possono ingrandire, rimpicciolire, ruotare, ridimensionare, colorare (bordi e contenuto) senza nessuna perdita di qualità. Inoltre, gli oggetti si possono trattare in modo indipendente, come se ognuno fosse tracciato su un foglio trasparente. Gli oggetti possono essere messi uno sull’altro, eventualmente quello sopra può nascondere quello sotto, che comunque non viene permanentemente cancellato.
In fase di stampa, invece di indicare alla stampante dove vanno stampati i singoli pixel, alla stampante arriva la descrizione (matematica, descritta in qualche linguaggio, per esempio PostScript) e la stampante (che può contenere un interprete PostScript) stampa l’immagine alla sua migliore risoluzione.
Quindi, contrariamente alla grafica a punti, la qualità di una illustrazione ad oggetti è device independent: l’output uscirà alla miglior risoluzione della stampante. Su una stampante a 300 punti per pollice uscirà in un certo modo, su una stampante a 2500 punti per pollice uscirà in modo molto più definito.
Generalmente poi la descrizione di una immagine ad oggetti occupa meno spazio della descrizione di una immagine a punti.
I formati ad oggetti possono naturalmente contenere delle parti a punti, poiché il punto è anch’esso un oggetto grafico.
I principali programmi per l’elaborazione di immagini vettoriali sono Macromedia Freehand e Adobe Illustrator, entrambi alla versione 10
GIF (si pronuncia "gif" ma anche "ghif") è un formato standard di memorizzazione di file grafici bitmapped RGB. GIF è la sigla di Graphics Interchange Format ed è stato creato da CompuServe, uno dei primi servizi online, per trasmettere in rete immagini grafiche in modo compresso, quindi rapido. GIF è probabilmente il formato grafico più usato al mondo, in quanto è prevalente su Internet, nelle BBS e nelle librerie shareware. GIF funziona bene sui grafici "al tratto", sia in bianco e nero che a colori e supporta al massimo 256 colori. Non funziona bene con le fotografie e le immagini sfumate, per le quali è meglio usare JPEG. GIF è superiore a JPEG se si tratta di disegni al tratto, logo, fumetti. In questi casi GIF non elimina pixel, come fa JPEG, ma anzi li riproduce esattamente.
GIF87a permette l'interlacciamento e l'animazione.
GIF89a permette l'interlacciamento, l'animazione e la trasparenza.
Che tipo di compressione usa GIF?
GIF funziona solo con immagini a scala di colore, con un massimo di 256 colori (o grigi). Utilizza una compressione 'lossless", il che significa che nessun pixel dell'immagine originale viene perduto (contrariamente ai metodo di compressione 'lossy"). Precisamente, l'algoritmo usato è quello di Lempel-Ziv-Welch.
Nel 1977 Abraham Lempel e Jakob Ziv hanno creato il primo dei loro algoritmi di compressione. Nel 1984, mentre lavorava per la Unisys, Terry Welch modificò l'algoritmo originale dando origine all'algoritmo LZW che conosciamo oggi. Alla fine degli anni 80 a CompuServe fu sviluppato in formato GIF. L'algoritmo di compressione LZW è stato brevettato sia da Unisys che da IBM.
Quando usare GIF?
Si usa GIF quando l'immagine originale è a scala di colore, con un massimo di 256 colori. Naturalmente, se si parte da una immagine con più di 256 colori è spesso accettabile una sua conversione in scala di colore. Se invece sono necessari più di 256 colori bisogna considerare JPEG.


Cos'è un GIF interlacciato?
Interlacciato significa che l'immagine verrà visualizzata gradualmente man mano che viene scaricata da un browser web, usando una serie di scansioni che mostrano versioni sempre più dettagliate finché non sono stati scaricati tutti i dati. Il GIF a sinistra non è interlacciato, il secondo sì (clic sull'immagine, maiuscole e reload).
Cos'è un GIF trasparente?
Quando si desidera che alcuni pixel dell'immagine non vedano visualizzati, ma lascino posto allo sfondo, si usa un GIF cosiddetto trasparente (deve essere un GIF89a). Tutti i pixel che devono essere trasparenti devono avere un certo colore, diverso da ogni altro colore dell'immagine. Quel determinato colore deve essere indicato come trasparente


Cos'è un GIF animato?
E' una successione di diversi GIF che vengono visti successivamente. Photoshop non permette di creare GIF animati. Per farlo servono altri programmi, per esempio GIFBuilder.
Quanto comprime GIF?
GIF riesce a compattare i file mediamente di circa 4 volte, ma questo valore dipende anche dal tipo di immagine. Queste due immagini sono uguali: la seconda è solo ruotata di 90°. Tuttavia, se vengono salvate come GIF, la prima richiede meno spazio (16 Kbyte) della seconda (24 Kbyte), perché ha linee quasi orizzontali.


Esempio di compressione e di
visualizzazione di GIF
L'originale è una immagine RGB di 200 x 170 pixel
= 34.000 pixel. Ogni pixel è rappresentato con tre byte (uno per ogni primario
RGB). Quindi l'immagine è di 34.000 x 3 byte = 99 Kbyte. Il TIFF è di 158
Kbyte. Il GIF occupa 40 Kbyte, quindi è stato compattato al 25% (ridotto
di 4 volte).

Come si salva una immagine GIF in Photoshop? [solo come esempio, non studiare)
E' necessario che si tratti di una immagine a scala di colore, cioè con 256 o meno colori. Se non lo è, è possibile convertirla e valutare se il risultato è accettabile (questa è normalmente la parte più problematica della generazione di una immagine GIF).
Primo modo (GIF87a: in questo modo non è possibile ottenere la trasparenza)
Con una immagine a scala di colore, nel menù File si sceglie il comando Salva con nome e si seleziona il formato Compuserve© GIF. Si determina se il GIF deve essere normale o interlacciato.

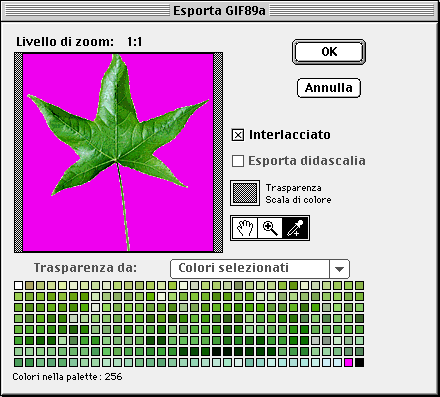
Secondo modo (GIF89a: in questo modo è possibile la trasparenza)
Con una immagine a scala di
colore, nel menù File si sceglie il comando Esporta e quindi Esporta GIF89a.

Ora è possibile scegliere uno o più colori che vengono trasformati nel colore
indicato con "Trasparenza Scala di colore". Questo colore viene
segnato come trasparente, e apparirà come tale quando verrà caricato per
esempio in una pagina web.
JPEG (si pronuncia "geipeg") è un formato standard di compressione dei file grafici bitmapped. JPEG è la sigla di Joint Photographic Experts Group, il nome del comitato che scrisse lo standard. JPEG è stato progettato per comprimere immagini a colori o a grigi di scene fotografiche naturali. Funziona bene sulle fotografie, sui quadri naturalistici e simili; non funziona bene sui fumetti, disegni al tratto, logo, lettering.
JPEG tratta solo immagini statiche, ma esiste un altro standard correlato, MPEG, per i filmati (immagini in movimento).
Che tipo di compressione usa JPEG?
JPEG usa una compressione di tipo "lossy", il che significa che, per diminuire la dimensione dell'immagine, alcuni pixel vengono eliminati, per poi essere ricostruiti (non esattamente uguali) in fase di decompressione e quindi l'immagine risultante non è più quella originale. Esistono anche tecniche di compressione "lossless', cioè senza perdita di pixel (un esempio è LZW) ma JPEG non ne fa uso.
JPEG tuttavia è stato progettato in modo tale che i pixel eliminati siano quelli meno percettibili all'occhio umano. L'occhio umano è meno sensibile alle piccole variazioni di colore che alle piccole variazioni di luminosità, e così JPEG se trova due pixel di minima variazione di luminosità li conserva, ma se trova due pixel di minima variazione di colore ne tiene uno solo.
Ne consegue che JPEG è adatto per comprimere immagini che sono destinate ad essere viste da esseri umani e non, per esempio, da computer.
JPEG tuttavia non usa un metodo fisso di compressione. La quantità di pixel eliminati può essere determinata dall'utente: più pixel si eliminano più piccolo diventa il file e peggiore diventa l'immagine.
Perché e quando usare JPEG?
Si usa JPEG per diminuire la dimensione di un file grafico, e per memorizzare ogni pixel con 24 bit invece che con 8 bit (come fa per esempio GIF).
Realizzare file di piccola dimensione è quasi obbligatorio se il file deve essere trasmesso su rete o archiviato. Essere in grado di comprimere un file a colori di 2 Mbyte a, supponiamo, 100 Kbyte fa risparmiare un mucchio di tempo di trasmissione e di spazio di archiviazione. JPEG riesce a comprimere una foto a colori fino a 20 volte, mentre GIF arriva di solito a 4 volte.
Il secondo vantaggio di JPEG è che salva le immagini a colori a 24 bit per pixel (cioè potendo quindi scegliere da oltre 16 milioni di colori). GIF può scegliere solo da una paletta di massimo 256 colori.
JPEG tuttavia non sostituisce interamente GIF. Su alcuni tipi di immagine, GIF funziona meglio sia per quanto riguarda le dimensioni del file che per la qualità dell'immagine.
Parlando in senso generale, JPEG è superiore a GIF se si tratta di memorizzare o trasmettere scene realistiche a colori o a grigi. E quindi fotografie prelevate con lo scanner e simili. Le variazioni continue di colore e di grigio vengono rappresentate meglio e in meno spazio da JPEG che da GIF.
GIF è superiore a JPEG se si tratta di immagini con solo pochi colori (meno di 256), come disegni al tratto, logo, fumetti. In questi casi GIF non elimina pixel ed anzi li riproduce esattamente.
Esempio di compressione e di visualizzazione di JPEG
L'originale è una immagine RGB di 230 x 360 pixel = 82.800 pixel. Ogni pixel è rappresentato con tre byte (uno per ognuno di R, G, B), quindi l'immagine è di 82.800 pixel x 3 byte = 248.400 byte = 243 Kbyte.
L'immagine è di 243 Kbyte, e memorizzata come TIFF non compresso occupa 257 Kbyte (106%) e come TIFF compresso LZW occupa 222 Kbyte (91%). Non posso farla vedere qui, perché il web non supporta TIFF ma solo GIF e JPEG.
Qui sotto la stessa immagine salvata in JPEG con qualità e dimensione descrescente, come da.tab
| Immagine | Qualità | Kbyte | compressione |
| originale | 243 | 0% | |
| jpeg | 10 | 113 | 53% |
| jpeg | 6 | 47 | 81% |
| jpeg | 3 | 35 | 86% |
| jpeg | 0 | 24 | 90% |
| JPEG, massima qualità, compressione 53% |  |
|
| JPEG, compressione 81% |  |
|
| JPEG, compressione 86% |  |
|
| JPEG, minima qualità, compressione 90% |  |
JPEG progressivo
E' supportato da Netscape 4, Explorer 4, Photoshop 4. Si tratta di far apparire l'immagine poco per volta mentre vengono trasmessi i dati. Photoshop permette di scegliere la progressività: a 3, a 4 o a 5 passi. Inoltre la progressività permette di comprimere ancora di più l'immagine.
Questo è il JPEG di prima a qualità 10, con progressività a 3 passate. Da 113 Kbyte è passato a 108 Kbyte (45%). Per vedere l'azione delle tre passate fate clic sull'immagine, poi tenete premuto il tasto delle maiuscole e fate clic su Reload (Ricarica). L'effetto è più evidente se siete in rete. A destra, progessività a 4 passate. 107 Kbyte (44%). Sotto, progessività a 5 passate, 106 Kbyte (44%)
| JPEG a 3 passate |  |
|
| JPEG a 4 passate |  |
|
| JPEG a 5 passate |  |
Cosa succede a salvare ripetutamente in JPEG?
Sarebbe bello se, una volta compressa una immagine in JPEG e salvata, si potesse riaprirla, decomprimerla e portarla alla situazione originale. Purtroppo non è così, perché i pixel persi nella prima compressione non si recupereranno più. (E' così nelle compressioni di tipo "lossless").
Ma c'è di peggio. Quando riapro una immagine JPEG non riottengo l'immagine originale, OK. Ma è possibile manipolarla, editarla (per esempio togliere un bordo) e risalvarla in JPEG senza ulteriore perdita di pixel, a parte quella iniziale? Anche in questo caso, purtroppo non è così.
In generale, ricomprimere un JPEG modificato perde ulteriori informazioni. Se si apre un JPEG e lo si modifica localmente e lo si salva con lo stesso livello di qualità con cui era stato salvato la prima volta, il degrado della immagine è piccolo o nullo. Verrà modificata solo la parte corretta.
Ma negli altri casi, compreso per esempio il taglio di un pezzo di immagine, l'algoritmo di compressione viene riapplicato e l'immagine perde ulteriori pixel.
Quindi JPEG è utile come mezzo di compressione e archiviazione di immagini fotografiche. Non è utile come formato intermedio per una sequenza di passi di manipolazione. In tal caso serve un formato di compressione lossless come per esempio il TIFF
Posso fare un JPEG trasparente?
La risposta è NO. JPEG non supporta la trasparenza e probabilmente non la supporterà ancora per un po'. Aggiungere la trasparenza a JPEG non è semplice.
Il metodo tradizionale, usato da GIF, consiste nello scegliere un colore tra i 256 disponibili e dire che quel colore è trasparente. Questo non si può fare in JPEG, perché JPEG perde i pixel: un pixel non necessariamente rimane dello stesso colore dopo aver decompresso l'immagine.
Un altro approccio sarebbe di memorizzare un canale alfa (percentuale di trasparenza), ma questo aumenterebbe la dimensione dell'immagine. L'ideale sarebbe memeorizzare l'immagine JPEG lossy più una maschera di trasprenza lossless usando un altro algoritmo. Ma ancora non l'ha fatto nessuno.
Formato PNG
Il formato PNG (Portable Network
Graphies) è stato sviluppato appositamente per il Web.
Questo formato è stato disponibile fin dal 1995 ma ha stentato ad acquisire
popolarità a causa della mancanza di un supporto generalizzato da parte dei
browser.
Si tratta di un formato che secondo le intenzioni degli autori doveva sostituire
il formato GIF.
Questo formato senza perdita di
informazioni comprime le immagini a 8 bit producendo file di dimensioni
inferiori rispetto a GIF.
Inoltre il formato PNG può essere utilizzato anche per la stampa delle immagini
e pertanto supporta immagini a colori a 8 bit, scale di grigio a 16 bit e colori
True Color a 24 bit.
Anche se il formato PNG supporta il colore a 24 bit, la sua routine di compressione senza perdita di informazioni non è in grado di raggiungere l'efficienza del formato JPEG.
Il formato PNG supporta le funzionalità di trasparenza e interallacciamento ma non l'animazione, anche se il consorzio W3C ha creato una bozza per il formato MPG (Multiple-Image Network Graphics) che supporta l'animazione.
Un'utile caratteristica del formato PNG è la capacità di incorporare del testo per offrire la possibilità di eseguire ricerche sulle immagini; è infatti possibile memorizzare nel file dell'immagine una stringa che identifica l'immagine stessa.
Purtroppo il formato grafico PNG non è ampiamente supportato e l'implementazione corrente delle immagini PNG in Netscape Navigator e Microsoft Internet Explorer non supporta completamente tutte le sue funzioni.
Questa situazione è destinata a cambiare a cambiare nel corso degli anni, ma non mettete in programma di utilizzare le immagini PNG finché non siete sicuri che la maggior parte dei vostri utenti utilizzi browser in grado di supportare il formato PNG.
Con un piccolo sforzo ed alcune modifiche alle vostre pagine HTML potreste ottenere significativi miglioramenti nella visibilità del vostro sito nei maggiori motori di ricerca per Internet.
In questo testo non vi insegnerò a "truccare" il vostro sito, ma indicherò solo alcune linee generali per migliorarne la visibilità senza usare tecniche da "SPAMmer" che, anche se inizialmente ne migliorerebbero il piazzamento, alla lunga risulterebbero controproducenti.
Prima di iniziare la cosa migliore da fare è chiedersi: "quali parole chiave per la ricerca userebbe un ipotetico utente che fosse alla ricerca delle informazioni o del prodotto che sto cercando di pubblicizzare?", e di scrivere una piccola lista, confrontandola magari con le parole chiave suggerite colleghi, parenti od amici.
Una volta individuate le parole chiave sulle quali desideriamo specializzarci comincieremo con l'inserirle in una frase breve ed il più possibile attraente nel titolo della pagina, senza ripetizioni, quindi faremo lo stesso nella META-TAG "Description" (fornendo però una descrizione più dettagliata del contenuto del sito, di massimo 200 caratteri) ed infine le inseriremo, in maiuscolo e separate da virgole, nella META-TAG "Keywords", il tutto come nell'esempio seguente:
<HTML>
<HEAD>
<TITLE>assistenza.net - Assistenza e consulenza specializzata per
personal computer - FIRENZE</TITLE>
<META NAME="Keywords" CONTENT="ASSISTENZA, COMPUTER, COMPUTERS, FIRENZE">
<META NAME="Description" CONTENT="Se avete bisogno di assistenza per
il vostro personal computer rivolgetevi con fiducia ad assistenza.net,
a Firenze in Lungarno Ferrucci.">
</HEAD>
<BODY>
[…]
</BODY>
</HTML>
Sarà poi vostra cura inserire le parole chiave quattro volte, o più nel caso di testo molto lungo, il prima possibile nel corpo del testo.
I consigli precedenti si applicano perfettamente a questo potente e veloce motore di ricerca. In genere l'indicizzazione avviene il giorno dopo aver segnalato la pagina; per segnalare la pagina scegliere "Add a page" e seguire le istruzioni.
Per Virgilio i consigli precedenti non si applicano (se non forse per il titolo), la descrizione e le parole chiave vanno segnalate esplicitamente al momento della registrazione; il contenuto della pagina non viene indicizzato.
Questo motore di ricerca è curato nei particolari, ed ha una sezione riservata ai siti commerciali, le "Pagine Blu", ed una generica; entrambe le sezioni assegnano la rilevanza alle pagine in maniera simile a come farebbe Altavista
Una particolarità di Infoseek è che indicizza le pagine con tempi molto rapidi e potrete quindi vedere i risultati delle modifiche in tempo reale. Evitate però di registrare più pagine dello stesso dominio contenenti le stesse parole chiave, perché dopo l'ultima modifica, questo motore ha cominciato a raggruppare i siti "simili" dello stesso dominio, con peggioramento del piazzamento.
La registrazione richiede tempi lunghi, vengono privilegiate le pagine brevi con un'alta densità di keywords e il contenuto delle META-TAG, mentre il titolo non sembra avere particolare rilevanza.