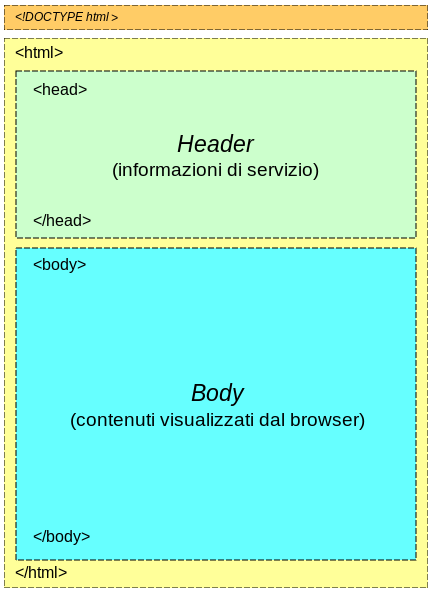
<!doctype html>
Il doctype è il primo elemento che dovrebbe comparire in un documento HTML5. Tale dichiarazione è richiesta per assicurare che il browser controlli (validazione) e visualizzi (renderizzazione) correttamente la pagina;
<!doctype html>
La nuova dichiarazione evidenzia la semplificazione della dichiarazione del doctype
rispetto a quella della specifica HTML 4.01 che invece ne prevedeva ben 3 diverse:
HTML 4.01 Strict
HTML5 non è un'implementazione di SGML per cui non richiede il riferimento al DTD.
La
dichiarazione dei tag è case-insensitive per cui scrivere:HTML 4.01 Strict
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">HTML 4.01 Transitional
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">HTML 4.01 Frameset
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">td">Quindi, la dichiarazione del DOCTYPE in HTML 4.01 richiedeva un rimando ad un DTD (document type definition: si tratta di uno strumento utilizzato per definire le componenti ammesse nella costruzione di un documento XML) poichè tale versione era basata su SGML (Standard Generalized Markup Language: principale funzione di SGML è la stesura di testi chiamati Document Type Definition o DTD, ciascuno dei quali definisce in modo rigoroso la struttura logica che devono avere i documenti di un determinato tipo. E' quindi un metalinguaggio ovvero il suo scopo è quello di definire linguaggi da utilizzare per la stesura di testi destinati ad essere trasmessi ed archiviati con strumenti informatici).
HTML5 non è un'implementazione di SGML per cui non richiede il riferimento al DTD.
<!doctype html>e equivalente a:
<!DOCTYPE html>