
(pubblicato il 26 febbraioe 2003)
APPROFONDIMENTI ESERCITAZIONE IF
JAVASCRIPT 1 - CONSTRUTTO IF
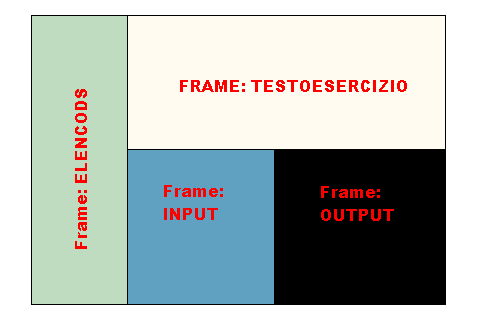
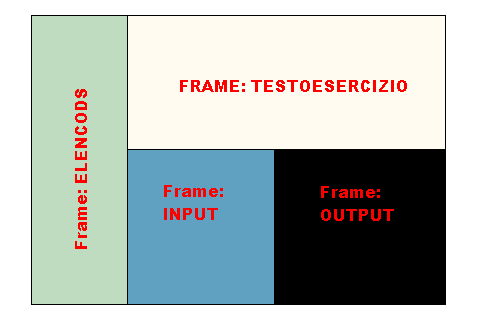
L'esercitazione si basa su questa suddivisione della pagina HTML:

Istruzioni analizzate:
FILE MENUJS1.HTM contenuto nel frame ELENCODS
Premessa:
Una funzione in javascript è un insieme di
istruzioni. Tipicamente una funzione viene scritta in questo modo:
function NomeFunzione([argomento1, argomento2, ...])
{
.......
}
dove [argomento1, argomento2, ...] rappresentano i parametri passati alla funzione. Le quadre stanno ad indicare che tali parametri possono non esserci. ATTENZIONE function va scritta in minuscolo
esempi di chiamata di funzioni
RadiceQuadrata(4);
AdessoSonoLeOre();
Per eseguire una funzione JS in HTML posso usare la sintassi del link modificata qui presentata:
<A HREF="JavaScript:NomeFunzione(arg1, ...)">Frase che spiega il link</A>
Analizziamo ora alcune istruzioni presenti nel file MENUJS1.HTM:
Con questa istruzione chiedo di caricare nel frame INPUT la pagina INPUT.HTM. In HTML è equivalente a scrivere
<A HREF=INPUT.HTM TARGET=INPUT>
L'uso di JS risulta più versatile poichè in un sol colpo
posso caricare anche 2 o + pagine in 2 o + frame differenti ed il tutto con
un singolo click. Vediamo l'esempio
<SCRIPT LANGUAGE=JAVASCRIPT>
function CaricaPagine()
{
parent.INPUT.window.location.href="INPUT.HTM"
parent.OUTPUT.window.location.href="OUTPUT.HTM"
}
</SCRIPT>
<A HREF="JavaScript:CaricaPagine()">Carica le pagine nel
frame INPUT e OUTPUT</A>
In generale
parent.NOMEFRAME.window.location.href="NomePagina.HTML"
consente di caricare nel frame NOMEFRAME la pagina NomePagina.HTML
Questa istruzione consente di scrivere il contenuto della
variabile Testo nel frame
TESTOESERCIZIO. Generalmente la variabile passata come argomento del
metodo write (Testo
nel nostro caso) contiene dei TAGS HTML.
Esempio: Le istruzioni JS seguenti creano nel frame TESTOESERCIZIO la pagina HTML
corrispondente ai tag HTML che sono visibili nel metodo WRITE di queste 4
istruzioni:
<SCRIPT LANGUAGE=JAVASCRIPT>
parent.TESTOESERCIZIO.document.write("<HTML>\n")
parent.TESTOESERCIZIO.document.write("<HEAD>Testata</HEAD\n")
parent.TESTOESERCIZIO.document.write("<BODY>Questo testo lo si ")
parent.TESTOESERCIZIO.document.write("nel frame TESTOESERCIZIO</BODY></HTML>\n")
</SCRIPT>
PS: lo \n equivale al tasto <invio> della tastiera
(CRLF: carriage return - line feed)
In generale
parent.NOMEFRAME.document.write("Testo
generalmente in HTML");
consente di scrivere nel frame NOMEFRAME la sequenza di caratteri "Testo generalmente in HTML"
Questa funzione azzera il contenuto del frame OUTPUT presentandolo come una pagina con sfondo nero e testo in bianco.
// Pulisce il
frame TESTOESERCIZIO e carica il contenuto dell'esercizio
// indicato con il parametro Nr - La variabile Testo contiene tutti
i tag
// HTML relativi al contenuto dell' esercizio
indicato con Nr
parent.TESTOESERCIZIO.document.close();
parent.TESTOESERCIZIO.document.open();
parent.TESTOESERCIZIO.document.write(Testo);
}
La funzione accetta come argomento un numero Nr (il numero dell'esercizio). Mediante gli if assegna alla variabile Testo la descrizione (in HTML) associata all'esercizio Nr-esimo e poi lo scrive nel frame TESTOESERCIZIO. Il richiamo degli esercizi avviene con queste istruzioni
<UL>
<LI><A HREF="JavaScript:TestoEserIF(1)">Esercizio 1*</A>
<LI><A HREF="JavaScript:TestoEserIF(2)">Esercizio 2</A>
<LI><A HREF="JavaScript:TestoEserIF(3)">Esercizio 3</A>
<LI><A HREF="JavaScript:TestoEserIF(4)">Esercizio 4</A>
<LI><A HREF="JavaScript:TestoEserIF(5)">Esercizio 5</A>
<LI><A HREF="JavaScript:TestoEserIF(6)">Esercizio 6</A>
<LI><A HREF="JavaScript:TestoEserIF(7)">Esercizio 7</A>
<LI><A HREF="JavaScript:TestoEserIF(8)">Esercizio 8</A>
<LI><A HREF="JavaScript:TestoEserIF(9)">Esercizio 9</A>
<LI><A HREF="JavaScript:TestoEserIF(10)">Esercizio 10</A>
</UL>
P.S.: la doppia // indica un commento. Il browser non lo interpreta.
FILE ESER1_IN.HTM richiamato nel frame INPUT con l'esercizio 1
Con questa istruzione dichiaro un elenco di 8 valori (ARRAY). Ogni elemento dell'array Esatte rappresenta la risposta ad una delle domande del questionario. Ad esempio il primo 1 dell'Array indica la risposta alla prima domanda. Ho immaginato di inserire il valore 1 se la risposta corretta è FALSO, 0 altrimenti.
Esempio: per indicare i valori in prima, in terza e ultima posizione devo usare una scrittura di questo tipo:
Esatto[0]
Esatto[2]
Esatto[7]
Si può quindi notare che gli indici, per accedere al
singolo elemento dell'array, partono da 0 e arrivano fino a N-1 dove N
è il numero di elementi dell'Array.
Un Array può contenere anche delle parole
esempio:
var Alunni=new Array("Rossi Mario", "Bianchi Antonio", "Gialli Andrea");
Queste istruzioni (presenti nella funzione ControllaRisposte()) inizializzano a 0 (zero) le variabili che conteranno le risposte esatte, errate e senza risposta.
Analizziamo il codice HTML del questionario:
<FORM NAME=QUESTIONARIO>
<TABLE BORDER=0 CELLSPACING=0>
<TR>
<TD>Lo zero è un numero negativo ?</TD>
<TD><INPUT TYPE=RADIO NAME=RADIO1 VALUE="1">Vero</TD>
<TD><INPUT TYPE=RADIO NAME=RADIO1 VALUE="0">Falso</TD>
</TR>
...
il FORM si chiama QUESTIONARIO. Ogni radiobutton ha
come nome la parola RADIO + un numero progressivo corrispondente al nr
della domanda.
Pertanto con la scrittura
document.QUESTIONARIO.RADIO1
ci consente di riferirci a tutte le occorrenze
dell'oggetto RADIO1 presente nel FORM QUESTIONARIO ovvero
quelle create con le istruzioni HTML:
<TD><INPUT TYPE=RADIO NAME=RADIO1 VALUE="1">Vero</TD>
(1° occorrenza del radio
button RADIO1)
<TD><INPUT TYPE=RADIO NAME=RADIO1 VALUE="0">Falso</TD>
(2° occorrenza del radio
button RADIO1)
l'istruzione
document.QUESTIONARIO.RADIO1[0].checked
ci consente di valutare se la prima occorrenza del
radiobutton ha il pallino o meno. Infatti l'istruzione
document.QUESTIONARIO.RADIO1[0].checked
assume il valore VERO se la prima occorrenza ha il pallino. Analogamente
document.QUESTIONARIO.RADIO1[1].checked
ci consente di valutare se la seconda occorrenza di RADIO1.
<FORM NAME=QUESTIONARIO>
<INPUT TYPE=CHECKBOX
NAME=CHK_1_1 VALUE="Risposta_1_1">
per richiamarlo in JS devo usare un'istruzione del tipo
document.QUESTIONARIO.CHK_1_1
Per analizzare la risposta dell'utente devo usare la proprietà value (non checked come nel caso dei radiobutton) ovvero:
document.QUESTIONARIO.CHK_1_1.value
Tale istruzione contiene il valore contenuto nell'attributo VALUE del checkbox. Quindi se ho la spunta su CHK_1_1 l'istruzione:
document.QUESTIONARIO.CHK_1_1.value
è uguale a "Risposta_1_1". Se il checkbox non ha spunte allora
document.QUESTIONARIO.CHK_1_1.value
Questa funzione analizza la correttezza della singola risposta.
L'argomento NrQ rappresenta il numero della risposta analizzata
ovvero
NrQ=0 se analizzo la 1° risposta
NrQ=1 se analizzo la 2° risposta
...
NrQ=7 se analizzo l'ultima risposta
L'argomento ObjRadio è l'oggetto radiobutton che contiene la
risposta fornita dall'utente.
La variabile interna risposta
è usata in questo modo: al termine dell'esecuzione
può assumere uno di questi valori
-1 : con questo valore voglio indicare che il radiobutton non contiene
alcuna risposta
0 : se la risposta fornita dall'utente è VERO
1 : se la risposta fornita dall'utente è FALSO
Come visto precedentemente Esatte[NrQ] rappresenta la risposta al NrQ-esimo quesito (vale 0 se la risposta esatta è VERO). Pertanto
(risposta==Esatte[NrQ])
è TRUE (vero) se l'utente ha indovinato il quesito
(quindi incremento il conteggio delle risposte esatte con l'istruzione:
RisposteEsatte=RisposteEsatte+1)
altrimenti ha sbagliato (incremento perciò il conteggio delle risposte errate:
RisposteErrate=RisposteErrate+1).
In buona sostanza la funzione analizza la risposta e incrementa il conteggio
delle risposte esatte, errate o senza risposta a seconda dei casi.
l'insieme delle istruzioni contenute nella funzione ControllaRisposte():
...
ControllaSingolaRisposta(document.QUESTIONARIO.RADIO1,0);
ControllaSingolaRisposta(document.QUESTIONARIO.RADIO2,1);
ControllaSingolaRisposta(document.QUESTIONARIO.RADIO3,2);
ControllaSingolaRisposta(document.QUESTIONARIO.RADIO4,3);
ControllaSingolaRisposta(document.QUESTIONARIO.RADIO5,4);
ControllaSingolaRisposta(document.QUESTIONARIO.RADIO6,5);
ControllaSingolaRisposta(document.QUESTIONARIO.RADIO7,6);
ControllaSingolaRisposta(document.QUESTIONARIO.RADIO8,7);
...
analizza l'intero questionario e aggiorna i conteggi sulle risposte esatte,
sbagliate etc..
Questo esempio illustra come eseguire una funzione JS con un BOTTONE. la scritta
parent.ELENCODS.PulisciOutput()
indica che la funzione PulisciOutput non risiede in quel file HTML ma è definita nel frame ELENCODS (elenco esercizi per intenderci)