
pubblicato il 12/12/2003
| ESERCIZIO 1 - upload sul registro con il nome eser1.zip |
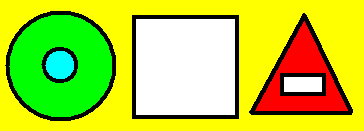
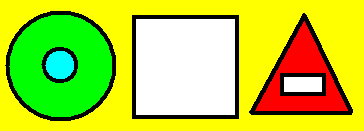
Costruire su questa immagine bitmap una mappa
cliccabile che richiami le pagine verde.htm, azzurro.htm, bianco.htm, giallo.htm
e rosso.htm a seconda del colore della zona cu cui si clicca.

| ESERCIZIO 2 - upload sul registro con il nome eser2.zip |
Costruire una pagina HTML suddivisa in 3 frames: Titolo, Presidenti e Fotografie (come in figura).
|
Titolo |
Fotografie |
|
Presidenti |
Inoltre creare i files Titolo.htm e Presidenti.htm. In Presidenti.htm inserire tutti i nomi dei presidenti aggiungendo i links necessari a caricare nel frame Fotografie la foto corrispondente.
| Presidenti USA |
|
| Clinton Bush Reagan Carter Ford Nixon Johnson Kennedy Eisenhower Truman Hoover |
| ESERCIZIO 3 - upload sul registro con il nome eser3.zip |
Costruire una pagina HTML suddivisa in 10
frames. Per ogni frame costruire una pagina html contenente:
- la foto di un presidente americano
- un link tale da visualizzare nel frame giallo la scritta "Hai cliccheggiato in
scioltezza sul presidente: <cognome presidente>".
Chiaramente al posto di <cognome presidente> deve comparire il nominativo
corretto del
presidente selezionato.
|
Hai cliccato in scioltezza su |
 |
 |
 |
 |
 |
 |
|
 |
 |
 |
PS: i nomi dei files immagini contengono il cognome del presidente (es. clinton.gif).
| ESERCIZIO 4 - va pubblicato su forum |
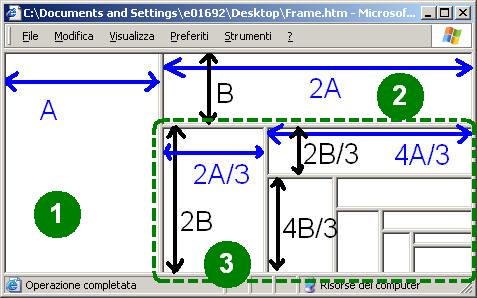
Costruire la pagina HTML suddivisa in frames come indicato nella figura successiva. Nella stesura dell'esercizio si tenga presente che il frame 1 è largo ed alto rispettivamente la metà della larghezza e il triplo dell'altezza del frame 2. Il frame 3 contiene ricorsivamente la medesima struttura e le stesse proporzioni.

| ESERCIZIO 5 - upload sul registro con il nome eser5.zip |
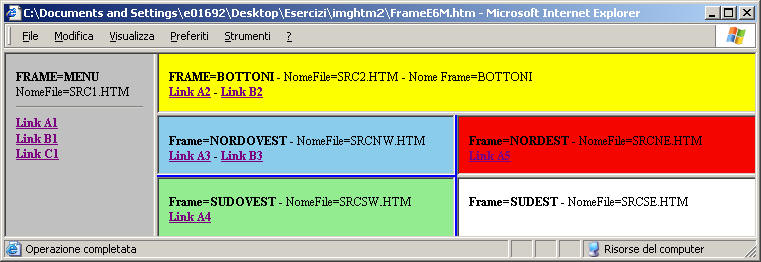
Si consideri la seguente suddivisione in frames:

Impostare i link presenti nelle pagine SRC1.HTM,
SRC2.HTM, SRCNW.HTM etc. in modo che il loro comportamento
corrisponda alle descrizioni qui elencate.
- Link
A1: ad ogni click deve aprire una nuova finestra di IE contenente il file
SRC2.HTM
- Link B1: al primo click deve
aprire una nuova finestra contenente il file SRC2.HTM.
I click successivi ricaricano SRC2.HTM nella
finestra appena aperta
- Link C1: dopo aver cliccato il
frame più in basso a destra deve visualizzare la pagina
SRC1.HTM
- Link
A2: Sostituisce il contenuto dello frame BOTTONI con la pagina
SRC1.HTM. Per esercitazione viene posto l'obbligo
di utilizzare l'attributo TARGET escludendo tra le possibili soluzioni questa:
TARGET=BOTTONI.
- Link B2: Sostituisce i due
frame NORDEST e SUDEST con un solo frame contenente
SRC1.HTM
- Link
A3: Inserisce nella pagina aperta tramite il Link B1 la pagina
SRC1.HTM. Se il link A3 non è mai stato richiamato
apre una nuova finestra contenente SRC1.HTM.
- Link B3: Sostituisce tutta la
pagina visualizzata con la sola pagina HTML SRC1.HTM
- Link A4: Sostituire i 4 frames
NORDEST, NORDOVEST, SUDEST e SUDOVEST con unico frame contenente
SRC1.HTM
- Link A5: Dopo il click il frame MENU deve essere suddiviso in 4 sottoframes.
PS. Potrebbe essere necessario, per la riuscita dell'esercizio, ricorrere a frame il cui file sorgente html è a sua volta una pagina suddivisa in frames
Al termine dell'esercizio gli studenti devono copiare tutti i files in una sola cartella e poi comprimerla mediante winzip. Il file zippato deve essere caricato sul sito tramite l'apposito bottone inserito all'interno del registro del professore. Attenzione non sono ammessi files zippati superiori a 30 Kb. Questa operazione va fatta da ogni studente
| ESERCIZIO 6 - upload sul registro con il nome eser6.zip |
Costruire un unico form html contenente gli
elementi qui descritti:
- Casella di riepilogo (combo box) contenente l'elenco ordinato dei nominativi di tutti i componenti
della vostra classe. Il tuo nominativo deve risultare il valore di default
(valore proposto o predefinito).

- Elenco di tutte le discipline affrontate nel vostro corso con a fianco una casellina che deve risultare spuntata in corrispondenza delle materie che non vi esaltano (info è esclusa!).
![]()
- Elenco con il vostro livello di conoscenza del linguaggio HTML.
![]()
- Casella di testo che visualizza degli asterischi
quando digito dei caratteri.
- Elenco dei giorni della settimana come in figura

- Bottone che richiama una pagina a vostra fantasia.
- Area di testo di 4 righe per 80 colonne
| ESERCIZIO 7 |
Si supponga di scannerizzare un'immagine A4
(29,7 cm x 21 cm) con una risoluzione di 300 dpi e una profondità di colore
pari a 32 bit. Calcolare la dimensione dell'immagine ottenuta (senza alcuna
compressione) tenendo presente che una pagina A4 in pollici è 8,27 x
11,69.
Qualora l'immagine contenesse un numero di colori differenti (palette) pari a
127 a quanto posso comprimere la mia immagine senza perdere di qualità ?