
L'esercizio 0 è un esempio di come vanno svolte le esercitazioni e come devono essere pubblicate nel registro.
| ESERCIZIO 0 |
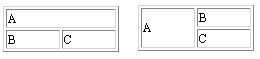
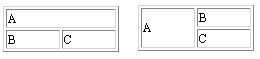
Fornire la codifica HTML di queste 2 tabelle

SOLUZIONE:
Dopo aver costruito le soluzioni possiamo copiarle in un file di word (o
openwrite) ricordandosi però di separare i singoli esercizi in modo evidente.
Esempio:
----------------------------------------
ESERCIZIO 0.A
----------------------------------------
<TABLE BORDER=1>
<TR>
<TD COLSPAN=2 WIDTH=100>A</TD>
</TR>
<TR>
<TD WIDTH=50>B</TD>
<TD WIDTH=50>C</TD>
</TR>
</TABLE>
----------------------------------------
ESERCIZIO 0.B
----------------------------------------
<TABLE
BORDER=1>
<TR>
<TD ROWSPAN=2 WIDTH=50>A</TD>
<TD WIDTH=50>B</TD>
</TR>
<TR>
<TD WIDTH=50>C</TD>
</TR>
</TABLE>
| ESERCIZIO 1 |
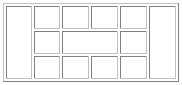
Costruire la tabella in figura tenendo presente che la larghezza deve essere di 240 pixels. Inoltre ogni colonna deve avere la stessa larghezza. (NB: per visualizzare i bordi interni di ogni cella inserire il codice dello spazio: )

| ESERCIZIO 2 |
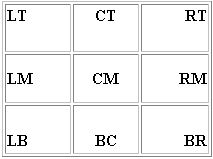
Costruire la tabella posizionando le coppie di lettere come descritto nella legenda qua sotto
|
Sigla |
Allineamento Verticale | Allineamento orizzontale |
 |
| LT | Alto (Top) | Sinistra (Left) | |
| CT | Alto (Top) | Centro (Center) | |
| RT | Alto (Top) | Destra (Right) | |
| LM | Centro (Middle) | Sinistra (Left) | |
| CM | Centro (Middle) | Centro (Center) | |
| RM | Centro (Middle) | Destra (Right) | |
| LB | Basso (Bottom) | Sinistra (Left) | |
| BC | Basso (Bottom) | Centro (Center) | |
| BR | Basso (Bottom) | Destra (Right) |
| ESERCIZIO 3 |
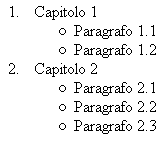
Costruire questo elenco (NB: la bordatura nera non è richiesta)

| ESERCIZIO 4 |
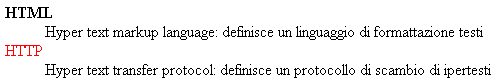
Costruire questa lista di definizione (NB: la bordatura nera non è richiesta)

| ESERCIZIO 5 |
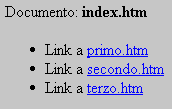
Replicare fedelmente la pagina index.htm (NB: la bordatura nera della pagina non è richiesta) contenente tre link come in figura.

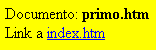
I link in index.htm devono richiamare le pagine primo.htm, secondo.htm e terzo.htm contenuti nella sottocartella documenti collocata nella cartella corrente (quella di index.htm per intenderci!). I 3 files html primo.htm, secondo.htm e terzo.htm devono essere creati cercando di ottenere uno sfondo con lo stesso colore visualizzato nelle figure sottostanti (per calcolare il codice rgb aiutarsi con il bottone dell'esercizio 9) (NB: la bordatura nera presente in ogni pagina non è richiesta)
 |
 |
 |
| ESERCIZIO 6 |
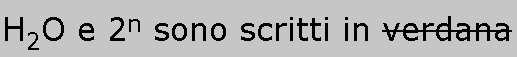
Fornire la codifica HTML della frase visualizzata in questo esempio (NB: la bordatura nera non è richiesta).

PS: il tag <STRIKE> consente la barratura della parola (NB: la bordatura nera non è richiesta)
| ESERCIZIO 7 |
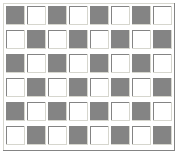
Fornire la codifica HTML necessaria per questa scacchiera 8x6

| ESERCIZIO 8 |
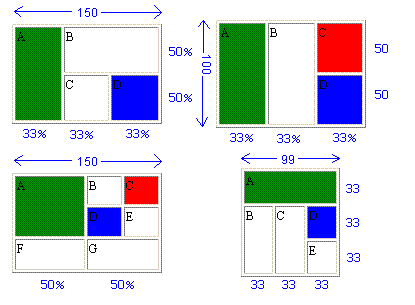
Fornire la codifica HTML per ciascuna tabella qui sotto raffigurata. Le lettere, le proporzioni ed i colori presenti nelle figure devono essere riprodotti fedelmente (le dimensioni sono riportate in figura). Anche le posizioni delle 4 tabelle devono essere rispettate (suggerimento: si usi una tabella per posizionare le singole tabelle)

P.S.: le scritte in blu a fianco delle tabelle (quelle relative alle dimensioni) non vanno riprodotte. Rappresentano i valori della proprietà width e height nei tag <TD> e <TABLE>.
| ESERCIZIO 9 |
FF, EF, 0A, FA, AA, BB, 33, 10, 99, 64
e viceversa fornire la rappresentazione esadecimale dei seguenti numeri in notazione decimale:
255, 128, 64, 32, 16, 10, 27, 200, 99, 9
NB: La codifica esadecimale è strettamente legata
alla gestione del colore in HTML. Ad esempio la proprietà BGCOLOR, associata al TAG <BODY>,
consente di modificare il colore di sfondo della pagina. Questa proprietà
utilizza la codifica RGB. La codifica consiste in una tripla di numeri dove ogni
valore rappresenta rispettivamente la quantità di rosso,
verde e blu presente nel colore utilizzato.
Ogni numero varia da 0 a 255 (28=1
byte). La notazione da utilizzare per la codifica RGB è quella esadecimale (da 00 a FF).
Vi consiglio di provare il programmino JavaScript qui sotto per vedere come cambia il colore al variare
della composizione di rosso,
verde e blu.
| ESERCIZIO 10 |
Costruire, utilizzando il tag <TABLE>, le prime due lettere del proprio nome e cognome. Se il cognome o il nome risultano composti da più parole indicare solo le iniziale delle 2 parole componenti il cognome o il nome. Per un suggerimento digita il tuo nominativo nelle 2 caselle di testo sottostanti.
SUGGERIMENTO: Usando queste direttive del tag <TABLE>:
<table border=0 cellpadding=0 cellspacing=0>
si ottiene l'effetto "assenza bordi".
ATTENZIONE! Questo esercizio va svolto singolarmente e la soluzione va pubblicata assieme ai precedenti esercizi. La soluzione deve contenere sia l'attributo ROWSPAN che COLSPAN tutte le volte che si ha due o più celle blu o bianche adiacenti.